 interface Web
interface Web
 js tutoriel
js tutoriel
 répertoire de la structure du projet vuex et quelques introductions simples à la configuration
répertoire de la structure du projet vuex et quelques introductions simples à la configuration
répertoire de la structure du projet vuex et quelques introductions simples à la configuration
Cet article présente principalement le répertoire de structure du projet vuex et quelques configurations simples. Les amis qui en ont besoin peuvent s'y référer
Tout d'abord, voici un "conseil" sérieux du site officiel :
Règles que vuex doit respecter :
1. Le statut au niveau de l'application doit être concentré dans un seul objet de magasin.
2. Soumettre une mutation est le seul moyen de changer d'état, et ce processus est synchrone.
3. Toute logique asynchrone doit être encapsulée dans des actions.
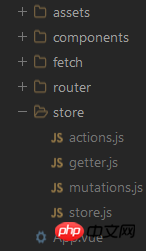
Structure des répertoires de fichiers

Relation entre les fichiers :
dossier store - stocke les fichiers de la série vuex
store.js - introduire vuex, définir les données d'état, introduire getter, mutation et action
getter.js - obtenir le statut dans le magasin
mutation.js - utilisé pour changer le statut dans le magasin Le lieu où les fonctions sont stockées
action.js - Soumettez des mutations pour modifier avec tact l'état, qui peut être utilisé de manière asynchrone
Méthode d'écriture simple et ordinaire
fichier store.js :
import Vue from 'vue'
import Vuex from 'vuex'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const state = {
a: '初始值',
b: 'balabala...'
}
export default new Vuex.Store({
state,
actions,
mutations
})Dans le fichier main.js (injecter le store depuis le composant racine, tout comme injecter le routeur) :
Par dans la racine Enregistrez l'option de magasin dans l'instance. L'instance de magasin sera injectée dans tous les sous-composants sous le composant racine, et les sous-composants seront accessibles via this.$store.
import store from './store/index'
new Vue({
el: '#app',
router,
store,
...
})Configuration simple de Getter.js (propriété calculée du magasin, acceptant l'état comme paramètre)
export default {
doneTodos: state = >{
return state.todos.filter(todo = >todo.done)
}
}Get (à l'intérieur de la propriété calculée d'un composant) :
computed: {
doneTodosCount () {
return this.$store.getters.doneTodosCount
}
}Configuration simple d'un attribut getter passable
export default{
getTodoById: (state) => (id) => {
return state.todos.find(todo => todo.id === id)
}
}Obtenir (à l'intérieur de la propriété calculée d'un composant) :
computed: {
getTodoById() {
return this.$store.getters.getTodoById(‘参数')
}
}configuration simple de mutation.js :
export default {
increment(state) {
//变更状态
state.count++
}
}Trigger (dans le composant)
this.$store.commit(state,payload)
actions.js简单配置:
export default{
action (context) {
//异步操作
setTimeout(()=>{
//变更状态
context.commit('mutationFunName',value)
})
}
}Déclencheur (composant)
this.$store.dispatch('mutationFunctionName') 2018-04-07 18:13:34
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Téléchargement d'images Ajax basé sur Firefox
Méthode d'optimisation des performances pour la pagination sans actualisation Ajax
Ajax chargeant la méthode de mise en œuvre de l'effet de couche contextuelle de page externe
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment insérer une table des matières dans Google Docs
Apr 13, 2023 pm 08:16 PM
Comment insérer une table des matières dans Google Docs
Apr 13, 2023 pm 08:16 PM
Qu'il s'agisse d'un article, d'un article ou d'un tutoriel, le point fort de tout document est le titre et bien sûr la table des matières. Il décrit la structure générale du document afin que les utilisateurs puissent accéder à l'endroit et à ce qu'ils s'attendent à lire dans le document. C'est également une bonne pratique d'ajouter une table des matières à la plupart des documents pour leur donner un aspect plus professionnel. Aujourd'hui, tout se passe en ligne et les gens utilisent Google Docs pour créer la plupart des documents. De nombreux utilisateurs ne savent toujours pas comment insérer ou ajouter une table des matières dans Google Docs. Par conséquent, nous proposons cet article pour expliquer comment créer ou insérer une table des matières dans Google Docs. Comment insérer une table des matières dans Google Docs Étape 1 : Cliquez ici pour visiter Google Docs Online. Étape 2 : Si
 Utilisez la fonction File.isDirectory() de Java pour déterminer si le fichier existe et s'il s'agit d'un type de répertoire
Jul 24, 2023 pm 06:57 PM
Utilisez la fonction File.isDirectory() de Java pour déterminer si le fichier existe et s'il s'agit d'un type de répertoire
Jul 24, 2023 pm 06:57 PM
Utilisez la fonction File.isDirectory() de Java pour déterminer si un fichier existe et est de type répertoire. En programmation Java, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un fichier existe et est de type répertoire. Java fournit la classe File pour gérer les fichiers et les répertoires. La fonction isDirectory() peut nous aider à déterminer si un fichier est un type de répertoire. La fonction File.isDirectory() est une méthode de la classe File. Sa fonction est de déterminer le fichier actuel.
 La fonction glob() en PHP est utilisée pour rechercher des fichiers ou des répertoires
Nov 18, 2023 pm 06:17 PM
La fonction glob() en PHP est utilisée pour rechercher des fichiers ou des répertoires
Nov 18, 2023 pm 06:17 PM
La fonction glob() en PHP est utilisée pour rechercher des fichiers ou des répertoires et constitue une puissante fonction d'opération de fichiers. Il peut renvoyer le chemin d'un fichier ou d'un répertoire en fonction d'une correspondance de modèle spécifiée. La syntaxe de la fonction glob() est la suivante : glob(pattern, flags) où pattern représente la chaîne de modèle à rechercher, qui peut être une expression générique, telle que *.txt (fichiers correspondants se terminant par .txt), ou un chemin de fichier spécifique. flags est un paramètre facultatif utilisé pour contrôler la fonction
 Introduction à la fonction PHP — rename() : Renommer un fichier ou un répertoire
Jul 25, 2023 pm 12:10 PM
Introduction à la fonction PHP — rename() : Renommer un fichier ou un répertoire
Jul 25, 2023 pm 12:10 PM
Introduction à la fonction PHP — rename() : Renommer des fichiers ou des répertoires Introduction : En PHP, la fonction rename() est utilisée pour renommer des fichiers ou des répertoires. Il fournit un moyen simple de modifier le nom d’un fichier ou d’un répertoire. Qu'il s'agisse d'un seul fichier ou d'un répertoire entier, vous pouvez utiliser cette fonction pour effectuer une opération de renommage. Le processus de renommage peut être facilement réalisé en spécifiant le nom du fichier ou du répertoire source et le nom cible. Syntaxe : boolrename(string$source,str
 Meilleures pratiques d'utilisation de Vuex pour gérer l'état global dans Vue2.x
Jun 09, 2023 pm 04:07 PM
Meilleures pratiques d'utilisation de Vuex pour gérer l'état global dans Vue2.x
Jun 09, 2023 pm 04:07 PM
Vue2.x est actuellement l'un des frameworks frontaux les plus populaires, qui fournit Vuex comme solution pour gérer l'état global. L'utilisation de Vuex peut rendre la gestion des états plus claire et plus facile à maintenir. Les meilleures pratiques de Vuex seront présentées ci-dessous pour aider les développeurs à mieux utiliser Vuex et à améliorer la qualité du code. 1. Utilisez l'état d'organisation modulaire. Vuex utilise une seule arborescence d'état pour gérer tous les états de l'application, extrayant l'état des composants, rendant la gestion des états plus claire et plus facile à comprendre. Dans les applications avec beaucoup d'états, des modules doivent être utilisés
 Comment utiliser Vuex dans Vue3
May 14, 2023 pm 08:28 PM
Comment utiliser Vuex dans Vue3
May 14, 2023 pm 08:28 PM
Que fait Vuex ? Vue officielle : outil de gestion d'état Qu'est-ce que la gestion d'état ? L'état doit être partagé entre plusieurs composants, et il est réactif. Un seul changement change tout. Par exemple, certaines informations d'état utilisées à l'échelle mondiale : statut de connexion de l'utilisateur, nom d'utilisateur, informations de localisation géographique, articles dans le panier, etc. À l'heure actuelle, nous avons besoin d'un tel outil pour la gestion globale de l'état, et Vuex est un tel outil. Gestion de l'état d'une seule page Vue–>Actions–>La couche de vue d'état (vue) déclenche une action (action) pour changer d'état (état) et répond à la couche de vue (vue) vuex (Vue3.
 Comment lire le catalogue lors de la lecture sur WeChat Comment consulter le catalogue
Mar 30, 2024 pm 05:56 PM
Comment lire le catalogue lors de la lecture sur WeChat Comment consulter le catalogue
Mar 30, 2024 pm 05:56 PM
La version mobile de WeChat Reading App est un très bon logiciel de lecture. Ce logiciel fournit de nombreux livres et ouvrages. Vous pouvez les lire à tout moment, n'importe où avec une recherche en un clic et les lire en ligne. Tous sont officiellement autorisés et de différents types. des livres sont soigneusement rangés et profitez d’une atmosphère de lecture confortable et relaxante. Changez les modes de lecture de différents scénarios, mettez à jour les derniers chapitres du livre en continu chaque jour, prenez en charge la connexion en ligne à partir de plusieurs appareils et le téléchargement par lots sur l'étagère. Vous pouvez le lire avec ou sans Internet, afin que tout le monde puisse en découvrir plus de connaissances. Désormais, l'éditeur le détaille en ligne. Promouvoir la méthode de visualisation du catalogue pour les partenaires de lecture de WeChat. 1. Ouvrez le livre dont vous souhaitez consulter le catalogue et cliquez au milieu du livre. 2. Cliquez sur l'icône à trois lignes dans le coin inférieur gauche. 3. Dans la fenêtre contextuelle, affichez le catalogue de livres
 Utilisez la fonction path/filepath.Split pour diviser le chemin en parties de répertoire et de nom de fichier.
Jul 25, 2023 pm 05:57 PM
Utilisez la fonction path/filepath.Split pour diviser le chemin en parties de répertoire et de nom de fichier.
Jul 25, 2023 pm 05:57 PM
Utilisez la fonction path/filepath.Split pour diviser le chemin en deux parties : répertoire et nom de fichier Lors du développement de programmes ou du traitement de fichiers, il est souvent nécessaire de diviser le chemin en deux parties : répertoire et nom de fichier. En langage Go, vous pouvez utiliser la fonction Split dans le package path/filepath pour réaliser cette fonction. Cet article présentera l'utilisation de la fonction Split et donnera des exemples de code. La fonction Split est définie comme suit : funcSplit(pathstring)(di



