
Cette fois, je vais vous expliquer comment résoudre correctement les problèmes inter-domaines rencontrés dans le projet Vue, et quelles sont les précautions sur la façon de résoudre les problèmes inter-domaines rencontrés dans le projet Vue. Ce qui suit est un cas pratique, jetons un coup d'œil ensemble. Jetez un œil.
Description du problème
Front-end vue Framework, arrière-plan php, arrière-plan du problème inter-domaines Baidu ajouter ce code
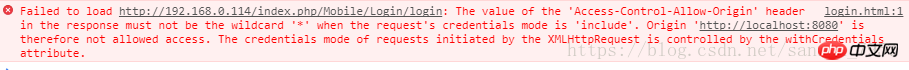
header("Access-Control-Allow-Origin: *");Après l'avoir ajouté, j'ai signalé cette erreur :
La valeur de l'en-tête 'Access-Control-Allow-Origin' dans la réponse ne doit pas être le caractère générique '*' lorsque les informations d'identification de la demande mode est 'include'.
La valeur de l'en-tête 'Access-Control-Allow-Origin' dans la réponse ne doit pas être le caractère générique '*' lorsque le mode d'informations d'identification de la demande est 'include'.

Solution
Lien de l'article : CORS : mode identifiants est 'include '
xhrFields: {
withCredentials: false
},Remplacez withCredentials: true par withCredentials: false Bien entendu, cette erreur ne sera pas signalée si vous n'ajoutez pas le code ci-dessus. Bien que la solution soit très simple, j'ai constaté que je ne maîtrisais pas beaucoup de connaissances et que je devais les trier.
•Il existe de nombreuses méthodes de requête HTTP, et certaines requêtes déclencheront des requêtes de contrôle en amont CORS. Les « Demandes nécessitant un contrôle en amont » utiliseront la méthode OPTIONS pour lancer une demande de contrôle en amont auprès du serveur afin de savoir si le serveur autorise la demande réelle.
•Les navigateurs n'envoient généralement pas d'informations d'identification pour les requêtes inter-domaines. Si vous souhaitez envoyer des informations d'identification, vous devez définir l'attribut withCredentials de XMLHttpRequest sur true : withCredentials : true. À ce stade, les informations de réponse du serveur doivent contenir Access-Control-Allow-Credentials: true, sinon le contenu de la réponse ne sera pas renvoyé.
• Pour les requêtes portant des informations d'identification, le serveur ne doit pas définir la valeur de Access-Control-Allow-Origin sur "*". Parce que l’en-tête de la requête contient des informations Cookie. Pour définir la valeur de Access-Control-Allow-Origin sur http://www.zrt.local:8080.
•De plus, l'entête de réponse porte également le champ Set-Cookie , essayez de modifier le cookie. Si l’opération échoue, une exception sera levée.
Si vous souhaitez apporter des cookies avec des requêtes inter-domaines, vous devez ajouter dans l'en-tête de la requête :
crossDomain: true,
xhrFields: {
withCredentials: true
}C'est redevenu le problème au début de l'article. La solution. :
Code backend :
Access-Control-Allow-Origin: 'http://www.zrt.local:8080' Access-Control-Allow-Credentials: true
Code front-end :
crossDomain: true,
xhrFields: {
withCredentials: true
}Tout comme avant.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment gérer le scintillement du chargement de la page vue
Comment utiliser js pour obtenir la valeur ModelAndView
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!