Une brève introduction à l'utilisation du middleware React Redux
Cet article présente principalement l'utilisation du middleware redux. Maintenant, je le partage avec vous et le donne comme référence.
Les étudiants qui ont utilisé React connaissent tous l'existence de Redux. Redux est un entrepôt frontal utilisé pour stocker des données et un cadre pour ajouter, supprimer, modifier et vérifier l'entrepôt. Il n'est pas seulement applicable pour réagir. , également utilisé dans d'autres frameworks front-end. Quiconque a étudié le code source de Redux pense que le code source est très sophistiqué, et cet article de blog présentera le traitement du middleware dans Redux.
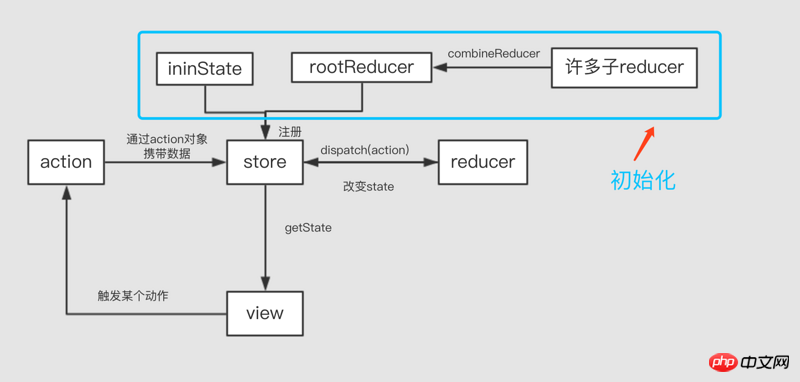
Avant de parler du middleware redux, utilisons deux images pour présenter brièvement les principes de base de redux :

L'image montre le processus de base de redux I. n'entrerai pas dans les détails ici.
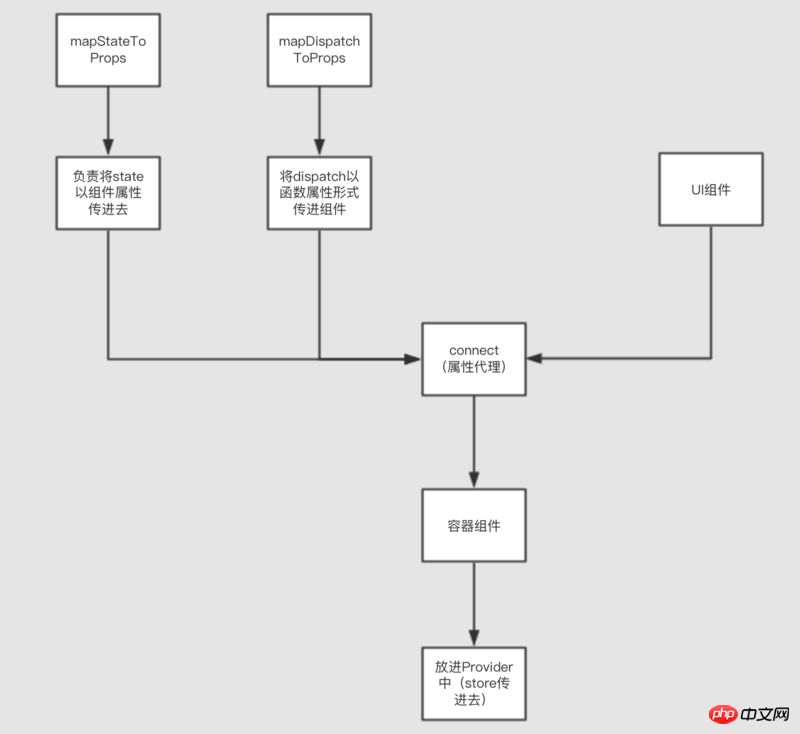
Généralement, dans React, non seulement Redux est utilisé, mais aussi React-redux :

React-redux ne sera pas détaillé ici.
Middleware Redux
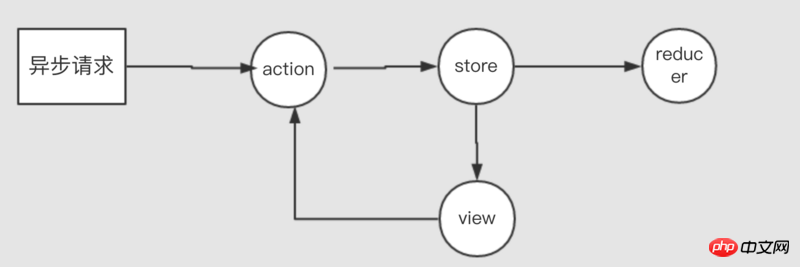
Dans des circonstances normales, Redux n'a pas la capacité de gérer les requêtes asynchrones. La communication jeune peut être renforcée par l'indirection ou l'ajout d'un middleware. en plus de la capacité de répartition, oui, redux a des capacités asynchrones
De manière générale, il existe deux façons pour redux de gérer le traitement asynchrone : la méthode indirecte et la méthode middleware
Méthode indirecte :
La méthode indirecte personnalise le comportement asynchrone et conserve la fonction de synchronisation de répartition.Idée : les résultats renvoyés de manière asynchrone sont intégrés à l'action, puis synchronisés avec la réduction via la répartition, puis l'état est modifié

request.get(API)
.then(d => {
store.dispatch(type: xxx, playload: d)
})Cette méthode ne détruit pas le mécanisme de synchronisation de la répartition. Elle utilise la répartition pour synchroniser les données avec l'état de la manière d'origine, mais l'inconvénient est que chaque. l'appel rédigera un long paragraphe.
Méthode middlewareLa partie centrale de la méthode middleware est la fonction d'ordre élevé applyMiddleWare fournie par redux, qui renvoie un tout nouvel objet de magasin via plusieurs couches d'appels . La seule différence entre le nouvel objet de magasin et l'objet d'origine est que l'envoi a la fonction asynchrone
Code source :
const applyMiddleWare = (...middlewares) => createStore => (reducer, initState) =>{
const store = createStore(reducer, initState);
const _dispatch = store.dispatch;
const MiddleWareAPI = {
getState: store.getState,
dispatch: action => _dispatch(action) 1)
};
const chain = [];
chain = middlewares.map(middleware => {middleware(MiddleWareAPI)}); 2)
let dispatch = compose(...chain)(store.dispatch); 3)
return {
dispatch,
...store
}
}1) MiddleWareAPI est principalement branché sur le middleware, et enfin, branchez-le à l'action, afin que l'action puisse avoir la capacité de répartition. La principale raison pour laquelle les fonctions anonymes sont utilisées ici est que le magasin dans MiddleWareAPI.dispatch et le magasin renvoyé par applyMiddleWare doivent être cohérents. , MiddleWareAPI.dispatch ne change pas vraiment l'état. Il peut être compris comme un pont entre l'action et le middleware.
par exemple :
M = [M1,M2,M3] ----> M1(M2(M3(store.dispatch)));
Forme de base du middleware :
const MiddleWare = store => next => action => {
...
}suivant : il y a deux situations ici. Si le middleware est modifié vers la partie la plus à droite du tableau middlewares, alors next est store.dispatch ; sinon, c'est le milieu sur le côté gauche de celui-ci ; . La valeur de retour du fichier (la fonction de fermeture est la fonction action => {}) ;
action : Il peut s'agir d'une fonction ou d'un objet contenant une promesse ; 🎜 >
Vous êtes peut-être un peu confus ici. La confusion vient peut-être du fait que vous ne pouvez pas faire la différence entre next et store.dispatch - Différence :
suivant (le middleware le plus à droite) : En fait, c'est la répartition qui déclenche réellement le réducteur et change l'état. La répartition et l'état ici sont liés de manière synchrone ; l'action ici doit être un objet et ne peut pas contenir d'informations asynchrones ; ;
store.dispatch dans le middleware : il est en fait utilisé pour insérer des actions. Il s'agit du canal de communication entre les actions et le middleware.
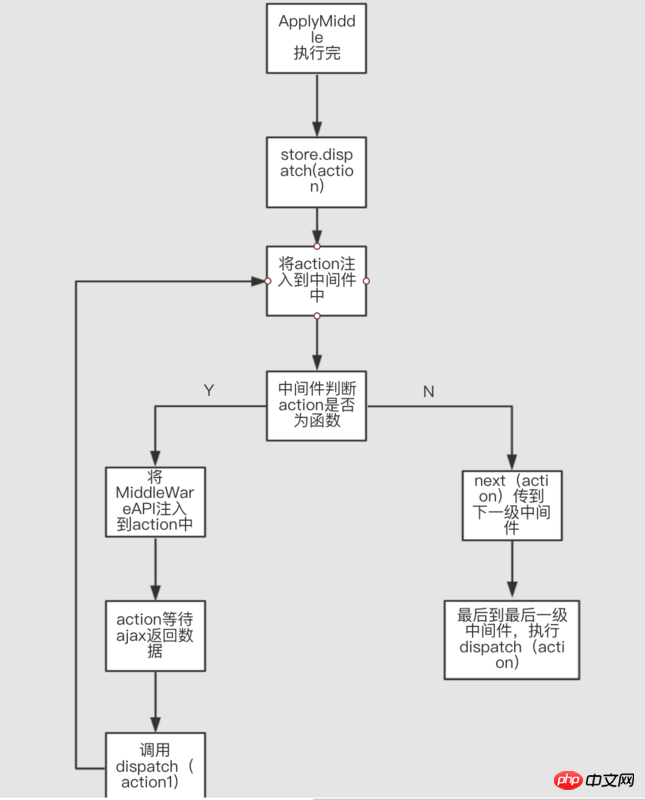
Organigramme :
démo :
redux-thunk:主要是适用于action是一个函数的情况,它是对原有的中间件模式再封装多一层,原则上是支持promise为主的action函数;
export function AjaxThunk (url, type) {
return dispatch => {
Ajax(url)
.then(d => {
dispatch({
type,
playload: d
})
})
}
}
store.dispatch(AjaxThunk(url1, 'add'));redux-promise:主要就是针对action对象,action对象是一个promise的异步请求函数:
它的大概实现思路是:
const promiseAction = store => next => action => {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
}
}
action = {
type: 'xxx',
playload: Ajax(url)
}自定义中间件:很多时候网上的redux中间件可能不太符合项目中的需要,所以这时候可以自己写一套适合项目的中间件,以下指示本博主的一个demo,形式不唯一:
export const PromiseWares = store => next => action => {
next({type: 'right', playload: 'loading'});
if (typeof action === 'function') {
const {dispatch} = store;
action(dispatch);
} else {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
next({type: 'right', playload: 'noLoading'});
}
}
};上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Jquery具体实例介绍AJAX何时用,AJAX应该在什么地方用
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Quel est le principe du middleware Tomcat
Dec 27, 2023 pm 04:40 PM
Quel est le principe du middleware Tomcat
Dec 27, 2023 pm 04:40 PM
Le principe du middleware Tomcat est implémenté sur la base des spécifications Java Servlet et Java EE. En tant que conteneur de servlets, Tomcat est responsable du traitement des requêtes et des réponses HTTP et de la fourniture de l'environnement d'exécution des applications Web. Les principes du middleware Tomcat concernent principalement : 1. Le modèle de conteneur ; 2. L'architecture des composants ; 3. Le mécanisme de traitement des servlets ; 4. L'écoute des événements et les filtres ; 6. La sécurité. technologie 9. Mode intégré, etc.
 PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ? Avec le développement continu de la technologie Internet, les frameworks front-end jouent un rôle essentiel dans le développement Web. PHP, Vue et React sont trois frameworks front-end représentatifs, chacun avec ses propres caractéristiques et avantages. Lorsqu'ils choisissent le framework front-end à utiliser, les développeurs doivent prendre une décision éclairée en fonction des besoins du projet, des compétences de l'équipe et des préférences personnelles. Cet article comparera les caractéristiques et les usages des trois frameworks front-end PHP, Vue et React.
 Comment gérer la validation de formulaire à l'aide d'un middleware dans Laravel
Nov 02, 2023 pm 03:57 PM
Comment gérer la validation de formulaire à l'aide d'un middleware dans Laravel
Nov 02, 2023 pm 03:57 PM
Comment utiliser un middleware pour gérer la validation de formulaire dans Laravel, des exemples de code spécifiques sont requis Introduction : Dans Laravel, la validation de formulaire est une tâche très courante. Afin de garantir la validité et la sécurité des données saisies par les utilisateurs, nous vérifions généralement les données soumises dans le formulaire. Laravel fournit une fonction pratique de validation de formulaire et prend également en charge l'utilisation de middleware pour gérer la validation de formulaire. Cet article présentera en détail comment utiliser le middleware pour gérer la validation des formulaires dans Laravel et fournira des exemples de code spécifiques.
 Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework React : Étapes : Configurer le framework Java back-end. Créer une structure de projet. Configurez les outils de construction. Créez des applications React. Écrivez les points de terminaison de l'API REST. Configurez le mécanisme de communication. Cas pratique (SpringBoot+React) : Code Java : Définir le contrôleur RESTfulAPI. Code React : obtenez et affichez les données renvoyées par l'API.
 Comment utiliser un middleware pour l'accélération des données dans Laravel
Nov 02, 2023 am 09:40 AM
Comment utiliser un middleware pour l'accélération des données dans Laravel
Nov 02, 2023 am 09:40 AM
Comment utiliser le middleware pour l'accélération des données dans Laravel Introduction : Lors du développement d'applications Web à l'aide du framework Laravel, l'accélération des données est la clé pour améliorer les performances des applications. Le middleware est une fonctionnalité importante fournie par Laravel qui gère les requêtes avant qu'elles n'atteignent le contrôleur ou avant que la réponse ne soit renvoyée. Cet article se concentrera sur la façon d'utiliser le middleware pour obtenir une accélération des données dans Laravel et fournira des exemples de code spécifiques. 1. Qu'est-ce qu'un middleware ? Le middleware est un mécanisme dans le framework Laravel.
 Comment utiliser le middleware pour la transformation des réponses dans Laravel
Nov 03, 2023 am 09:57 AM
Comment utiliser le middleware pour la transformation des réponses dans Laravel
Nov 03, 2023 am 09:57 AM
Comment utiliser le middleware pour la conversion des réponses dans Laravel Middleware est l'une des fonctionnalités très puissantes et pratiques du framework Laravel. Il nous permet de traiter les demandes et les réponses avant que la demande n'entre dans le contrôleur ou avant que la réponse ne soit envoyée au client. Dans cet article, je vais montrer comment utiliser le middleware pour la transformation des réponses dans Laravel. Avant de commencer, assurez-vous que Laravel est installé et qu'un nouveau projet est créé. Nous allons maintenant suivre ces étapes : Créer un nouveau middleware Ouvrir
 Comment utiliser un middleware pour la récupération de données dans Laravel
Nov 02, 2023 pm 02:12 PM
Comment utiliser un middleware pour la récupération de données dans Laravel
Nov 02, 2023 pm 02:12 PM
Laravel est un framework d'application Web PHP populaire qui offre de nombreux moyens rapides et simples de créer des applications Web efficaces, sécurisées et évolutives. Lors du développement d'applications Laravel, nous devons souvent considérer la question de la récupération des données, c'est-à-dire comment récupérer les données et assurer le fonctionnement normal de l'application en cas de perte ou de dommage de données. Dans cet article, nous présenterons comment utiliser le middleware Laravel pour implémenter des fonctions de récupération de données et fournirons des exemples de code spécifiques. 1. Qu'est-ce que Lara ?
 Comment utiliser un middleware pour la planification de tâches planifiées dans Laravel
Nov 02, 2023 pm 02:26 PM
Comment utiliser un middleware pour la planification de tâches planifiées dans Laravel
Nov 02, 2023 pm 02:26 PM
Comment utiliser un middleware pour la planification de tâches planifiées dans Laravel Introduction : Laravel est un framework open source PHP populaire qui fournit des outils pratiques et puissants pour développer des applications Web. L'une des fonctionnalités importantes concerne les tâches planifiées, qui permettent aux développeurs d'exécuter des tâches spécifiques à des intervalles spécifiés. Dans cet article, nous présenterons comment utiliser le middleware pour implémenter la planification des tâches planifiées de Laravel et fournirons des exemples de code spécifiques. Préparation de l'environnement Avant de commencer, nous devons nous assurer






