
nginx est un serveur HTTP et proxy inverse hautes performances. Cet article présente principalement le déploiement nginx du projet vue.js. Les amis dans le besoin peuvent se référer à
nginx est un serveur HTTP et proxy inverse hautes performances. Par conséquent, il est souvent utilisé comme serveur de ressources statiques et comme serveur proxy inverse back-end. Cet article enregistre principalement l'utilisation de nginx pour déployer des projets frontaux construits à l'aide de vue. Le projet est construit sur la base de vue-cli, l'échafaudage officiel de vue.
L'environnement de développement est mis en place.
2. Compilez et déployez
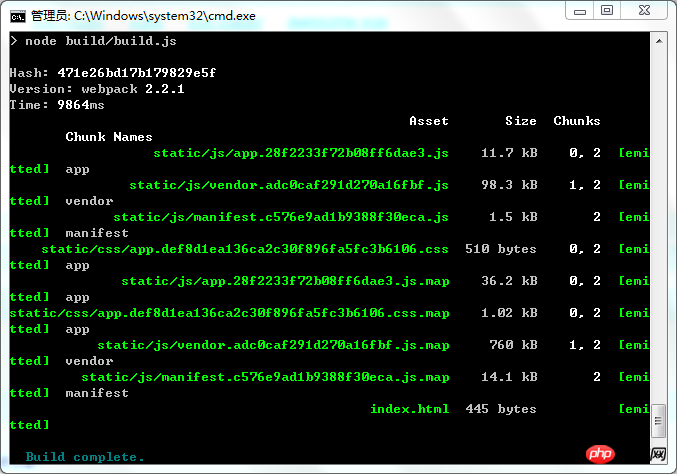
1. Entrez la commande de démonstration npm run build dans le chemin du projet

La compilation est terminée. Plus tard, vous constaterez qu'il existe un dossier dist supplémentaire sous le dossier demo, qui contient les fichiers compilés.
2. Téléchargez nginx en ligne, téléchargez l'adresse http://nginx.org/en/download.html et décompressez le fichier nginx téléchargé.
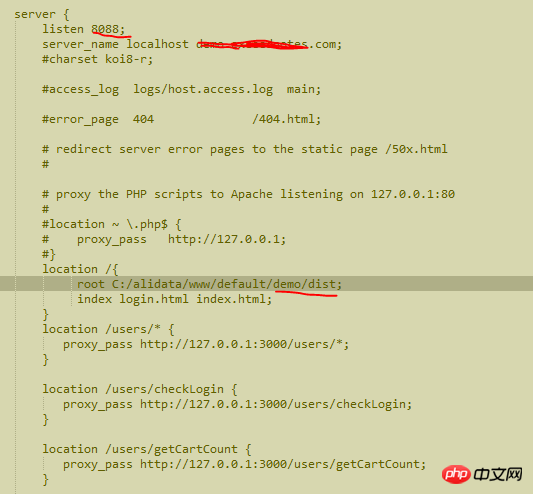
3. Configurez le déploiement, modifiez nginx.conf sous nginx/conf, modifiez comme suit
 [/code][
[/code][
4. Dans la fenêtre de commande, cd pour entrer dans le répertoire d'installation de nginx et entrez start nginx pour démarrer nginx.
Accédez ensuite à http://127.0.0.1:8088/ ou http://nom de domaine:8088/ via le navigateur
5. Commande nginx stop : nginx -s quit
Commande de redémarrage nginx : nginx -s reload
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Basé sur ajax, cliquez pour en charger plus sans actualiser et charger sur cette page
Comment résoudre ajax dans google chrome Invalide sur le navigateur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!