
Cette fois, je vais vous montrer comment utiliser correctement le répertoire et la configuration de la structure du projet vuex. Quelles sont les précautions pour utiliser le répertoire et la configuration du projet vuex. Voici des cas pratiques, jetons un coup d'œil. .
Tout d'abord, voici un "conseil" sérieux du site officiel :
Les règles que vuex doit respecter :
1. L'état au niveau de l'application doit être centralisé dans un seul magasin objet .
2. Soumettre une mutation est le seul moyen de changer d'état, et ce processus est synchrone.
3. Toute logique asynchrone doit être encapsulée dans action.
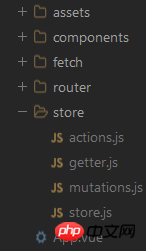
FichiersStructure des répertoires

La relation entre les fichiers :
dossier store - une série qui stocke le fichier vuex
store.js - introduire vuex, définir les données d'état, introduire le getter, la mutation et l'action
getter.js - obtenir le statut dans le magasin
mutation.js - Le lieu de stockage des fonctions utilisées pour changer l'état dans le magasin
action.js - Soumettre des mutations pour modifier l'état avec tact, et peut fonctionner de manière asynchrone
Méthode d'écriture simple et courante
Fichier store.js :
import Vue from 'vue'
import Vuex from 'vuex'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const state = {
a: '初始值',
b: 'balabala...'
}
export default new Vuex.Store({
state,
actions,
mutations
})fichier main.js (injecter le store depuis le composant racine, tout comme injecter le routeur) :
En enregistrant l'option store dans l'instance racine , L'instance de magasin sera injectée dans tous les sous-composants sous le composant racine, et les sous-composants seront accessibles via this.$store.
import store from './store/index'
new Vue({
el: '#app',
router,
store,
...
})Configuration simple de Getter.js (propriété calculée du magasin, acceptant l'état comme paramètre)
export default {
doneTodos: state = >{
return state.todos.filter(todo = >todo.done)
}
}Get (à l'intérieur de la propriété calculée d'un composant) :
computed: {
doneTodosCount () {
return this.$store.getters.doneTodosCount
}
}Configuration simple des attributs getter passables
export default{
getTodoById: (state) => (id) => {
return state.todos.find(todo => todo.id === id)
}
}Obtenir (propriétés calculées internes d'un composant) :
computed: {
getTodoById() {
return this.$store.getters.getTodoById(‘参数')
}
}Configuration simple de mutation.js :
export default {
increment(state) {
//变更状态
state.count++
}
}Déclencheur (en composant)
this.$store.commit(state,payload)
actions.js简单配置:
export default{
action (context) {
//异步操作
setTimeout(()=>{
//变更状态
context.commit('mutationFunName',value)
})
}
}Déclencheur (en composant)
this.$store.dispatch('mutationFunctionName')
2018-04-07 18:13:34Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article Merci de payer. attention pour des choses plus excitantes. Autres articles connexes sur le site Web php chinois !
Lecture recommandée :
Comment utiliser les actifs et les fichiers de ressources statiques de vue2.0
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que vuex
qu'est-ce que vuex
 Méthode d'annulation du contrôle de compte d'utilisateur
Méthode d'annulation du contrôle de compte d'utilisateur
 Qu'est-ce que la carte de contrôle d'accès NFC
Qu'est-ce que la carte de contrôle d'accès NFC
 Que sont les boîtes mail internationales ?
Que sont les boîtes mail internationales ?
 Les huit fonctions les plus couramment utilisées dans Excel
Les huit fonctions les plus couramment utilisées dans Excel
 La différence entre un classeur et une feuille de calcul
La différence entre un classeur et une feuille de calcul
 Qu'est-ce que l'espace libre
Qu'est-ce que l'espace libre
 Pare-feu Kaspersky
Pare-feu Kaspersky