Exemple d'utilisation de mint-ui dans vue
Mint UI est une bibliothèque de composants mobiles basée sur Vue.js lancée par l'équipe front-end d'Ele.me. Cet article présente principalement les exemples d'utilisation de mint-ui dans vue. Voici un code détaillé, si nécessaire, les amis peuvent. reportez-vous à
Cet article présente les exemples d'utilisation de mint-ui dans vue et le partage avec tout le monde. Les détails sont les suivants :
Mettez d'abord le document chinois mint-ui
<.>J'ai utilisé mint-ui récemment et j'ai constaté que les explications de certains plug-ins ne sont pas très détaillées et que les codes utilisés dans certains exemples sont introuvables. Le partage sur github contient tous les fichiers markdown, et le contenu est le document en ligne Il se trouve que je l'utilise moi-même. Les informations que je peux trouver en ligne ne sont pas très détaillées, donc je les écris moi-même. Continuez à mettre à jour... emmmmm, ça devrait aller, je suis tellement paresseux. J'espère que cela pourra aider les autres.Présentation des fonctionnalités de mint-ui
Introduction aux fonctionnalités- Mint UI contient de riches composants CSS et JS, qui peuvent Répondez aux besoins quotidiens de développement mobile. Grâce à lui, vous pouvez rapidement créer une page avec un style unifié et améliorer l'efficacité du développement.
- Véritable chargement des composants à la demande. Vous pouvez charger uniquement les composants déclarés et leurs fichiers de style, sans vous soucier de la taille trop importante du fichier.
- En tenant compte du seuil de performances du terminal mobile, Mint UI utilise CSS3 pour gérer diverses animations afin d'éviter un redessinage et un réarrangement inutiles du navigateur, afin que les utilisateurs puissent bénéficier d'une expérience fluide. expérience.
- S'appuyant sur la solution de composantisation efficace de Vue.js, Mint UI est légère. Même si tous sont importés, la taille du fichier compressé n'est que d'environ 30 Ko (JS + CSS) gzip.
1. Utilisation du portable
Laissez-moi d'abord vous montrer une photo↓
<mt-cell title="开关状态"> <mt-switch v-model="openValue" @change="changeStatus"></mt-switch> </mt-cell>

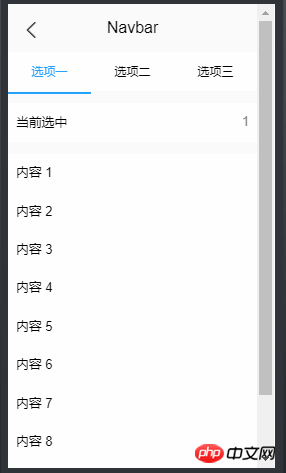
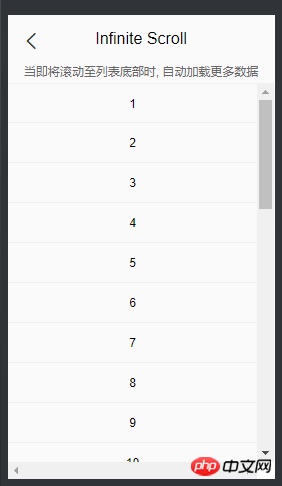
2. Le défilement infini est utilisé en combinaison avec Navbar.
La barre de navigation est comme ça↓

, puis l'effet sortira. <mt-tab-container-item id="1"></mt-tab-container-item>
<mt-navbar v-model="selected" >
<mt-tab-item id="1">选项一</mt-tab-item>
<mt-tab-item id="2">选项二</mt-tab-item>
</mt-navbar>
<mt-tab-container v-model="selected">
<mt-tab-container-item id="1">
<p v-infinite-scroll="loadMore"
infinite-scroll-disabled="loading"
infinite-scroll-distance="10"
class="content"
>
</p>
</mt-tab-container-item>
<mt-tab-container-item id="2">
<p v-infinite-scroll="loadMoreReceive"
infinite-scroll-disabled="loadingReceive"
infinite-scroll-distance="10"
class="content"
>
</p>
</mt-tab-container-item>
</mt-tab-container>
et combinez Infinite-scroll avec l'identifiant de l'onglet et sélectionné. Lorsque la sélection sélectionnée correspond à l'identifiant, le Infinite-Scroll correspondant sera effectué. v-if=selected == id
<p v-infinite-scroll="loadMore" infinite-scroll-disabled="loading" infinite-scroll-distance="10" class="content" v-if="selected == 1" >
3. Sélecteur, liaison d'adresse à trois niveaux
Il existe ici une liaison à trois niveaux très simple, mais je ne l'ai pas trouvée quand je voulais. utilisez-le avant. C’est tellement difficile d’en écrire un moi-même. Mettez d'abord la photo
getRegion(){
var root=this;
<!-- 通过/region 接口获取三级地址,然后存入regionArr -->
http.get("/region").then(function (data) {
root.regionArr=data.data.data;
<!-- 存放省 -->
for(var i=0;i<root.regionArr.length;i++){
root.region_province[i]=root.regionArr[i].value;
}
<!-- 存放市 -->
for(var i=0;i<root.regionArr[0].children.length;i++){
root.region_city[i]=root.regionArr[0].children[i].value;
}
<!-- 存放区 -->
for(var i=0;i<root.regionArr[0].children[0].children.length;i++){
root.region_zone[i]=root.regionArr[0].children[0].children[i].value;
}
root.region=[
{
flex: 1,
values: root.region_province,
textAlign: 'left',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_city,
textAlign: 'center',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_zone,
textAlign: 'right',
className:'picker_Slot'
}
]
});
},
onValuesChange(picker, values) {
var root=this;
var str_1=[];
var str_2=[];
for(var i in root.regionArr){
// 获取省,并重置市级名称
if(root.regionArr[i].value == values[0]){
for(var j in root.regionArr[i].children){
str_1.push(root.regionArr[i].children[j].value);
// 获取市级,并重置区级的名称
if(root.regionArr[i].children[j].value == values[1]){
// 当市级下不存在区名市,置空。
if(root.regionArr[i].children[j].children != null){
for(var k in root.regionArr[i].children[j].children){
str_2.push(root.regionArr[i].children[j].children[k].value);
}
}else{
str_2.push(" ");
}
}
}
picker.setSlotValues(1, str_1);
picker.setSlotValues(2, str_2);
}
}
// 赋值,初始时置为上一页返回的值
root.$set(root.printerMessage,'province',values[0] == null ? root.printerMessage.province : values[0]);
root.$set(root.printerMessage,'city',values[1] == null ? root.printerMessage.city : values[1]);
root.$set(root.printerMessage,'area',values[2] == null ? root.printerMessage.area : values[2]);
}Améliorer l'expérience de demande de liste ajax basée sur l'historique h5
Parlez brièvement des objets de base AJAX
Explication détaillée des exemples de méthodes de transmission de données ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Introduction aux fonctions Python : Introduction et exemples de fonction exec
Nov 03, 2023 pm 02:09 PM
Introduction aux fonctions Python : Introduction et exemples de fonction exec
Nov 03, 2023 pm 02:09 PM
Introduction aux fonctions Python : Introduction et exemples de fonction exec Introduction : En Python, exec est une fonction intégrée utilisée pour exécuter du code Python stocké dans une chaîne ou un fichier. La fonction exec fournit un moyen d'exécuter dynamiquement du code, permettant au programme de générer, modifier et exécuter du code selon les besoins pendant l'exécution. Cet article explique comment utiliser la fonction exec et donne quelques exemples de code pratiques. Comment utiliser la fonction exec : La syntaxe de base de la fonction exec est la suivante : exec
 Mar 22, 2024 pm 09:33 PM
Mar 22, 2024 pm 09:33 PM
Spécifications d'indentation et exemples du langage Go Le langage Go est un langage de programmation développé par Google. Il est connu pour sa syntaxe concise et claire, dans laquelle les spécifications d'indentation jouent un rôle crucial dans la lisibilité et la beauté du code. Cet article présentera les spécifications d'indentation du langage Go et les expliquera en détail à travers des exemples de code spécifiques. Spécifications d'indentation Dans le langage Go, les tabulations sont utilisées pour l'indentation au lieu des espaces. Chaque niveau d'indentation correspond à un onglet, généralement défini sur une largeur de 4 espaces. De telles spécifications unifient le style de codage et permettent aux équipes de travailler ensemble pour compiler
 Explication détaillée de la fonction Oracle DECODE et exemples d'utilisation
Mar 08, 2024 pm 03:51 PM
Explication détaillée de la fonction Oracle DECODE et exemples d'utilisation
Mar 08, 2024 pm 03:51 PM
La fonction DECODE dans Oracle est une expression conditionnelle souvent utilisée pour renvoyer différents résultats en fonction de différentes conditions dans les instructions de requête. Cet article présentera en détail la syntaxe, l'utilisation et un exemple de code de la fonction DECODE. 1. Syntaxe de la fonction DECODE DECODE(expr,search1,result1[,search2,result2,...,default]) expr : l'expression ou le champ à comparer. recherche1,
 Introduction aux fonctions Python : utilisation et exemples de fonction abs
Nov 03, 2023 pm 12:05 PM
Introduction aux fonctions Python : utilisation et exemples de fonction abs
Nov 03, 2023 pm 12:05 PM
Introduction aux fonctions Python : utilisation et exemples de la fonction abs 1. Introduction à l'utilisation de la fonction abs En Python, la fonction abs est une fonction intégrée utilisée pour calculer la valeur absolue d'une valeur donnée. Il peut accepter un argument numérique et renvoyer la valeur absolue de ce nombre. La syntaxe de base de la fonction abs est la suivante : abs(x) où x est le paramètre numérique permettant de calculer la valeur absolue, qui peut être un nombre entier ou un nombre à virgule flottante. 2. Exemples de fonction abs Ci-dessous, nous montrerons l'utilisation de la fonction abs à travers quelques exemples spécifiques : Exemple 1 : Calcul
 Introduction aux fonctions Python : utilisation et exemples de la fonction isinstance
Nov 04, 2023 pm 03:15 PM
Introduction aux fonctions Python : utilisation et exemples de la fonction isinstance
Nov 04, 2023 pm 03:15 PM
Introduction aux fonctions Python : utilisation et exemples de la fonction isinstance Python est un langage de programmation puissant qui fournit de nombreuses fonctions intégrées pour rendre la programmation plus pratique et efficace. L'une des fonctions intégrées très utiles est la fonction isinstance(). Cet article présentera l'utilisation et des exemples de la fonction isinstance et fournira des exemples de code spécifiques. La fonction isinstance() est utilisée pour déterminer si un objet est une instance d'une classe ou d'un type spécifié. La syntaxe de cette fonction est la suivante
 Introduction aux fonctions Python : fonctions et exemples de fonction eval
Nov 04, 2023 pm 12:24 PM
Introduction aux fonctions Python : fonctions et exemples de fonction eval
Nov 04, 2023 pm 12:24 PM
Introduction aux fonctions Python : fonctions et exemples de la fonction eval En programmation Python, la fonction eval est une fonction très utile. La fonction eval peut exécuter une chaîne sous forme de code de programme et sa fonction est très puissante. Dans cet article, nous présenterons les fonctions détaillées de la fonction eval, ainsi que quelques exemples d'utilisation. 1. Fonction de la fonction eval La fonction de la fonction eval est très simple : elle peut exécuter une chaîne sous forme de code Python. Cela signifie que nous pouvons convertir une chaîne
 Introduction aux fonctions Python : fonctions et exemples de fonctions triées
Nov 03, 2023 pm 02:47 PM
Introduction aux fonctions Python : fonctions et exemples de fonctions triées
Nov 03, 2023 pm 02:47 PM
Introduction aux fonctions Python : fonctions et exemples de fonctions triées Python est un langage de programmation très puissant avec une multitude de fonctions et de modules intégrés. Dans cette série d'articles, nous présenterons une par une les fonctions couramment utilisées de Python et fournirons des exemples correspondants pour aider les lecteurs à mieux comprendre et appliquer ces fonctions. Cet article présentera en détail les fonctions et les exemples de la fonction triée. La fonction sorted est utilisée pour trier un objet itérable et renvoyer une nouvelle liste triée. Peut être utilisé pour les chiffres et les mots
 Le rôle et les exemples du mot-clé endwhile en PHP
Jun 28, 2023 pm 08:00 PM
Le rôle et les exemples du mot-clé endwhile en PHP
Jun 28, 2023 pm 08:00 PM
Le rôle et les exemples du mot clé endwhile en PHP En PHP, endwhile est une structure de contrôle utilisée pour implémenter des boucles while. Sa fonction est de permettre au programme d'exécuter à plusieurs reprises un bloc de code lorsque les conditions spécifiées sont remplies jusqu'à ce que les conditions ne soient plus remplies. La forme syntaxique de endwhile est la suivante : while(condition)://code du corps de la boucle endwhile ; dans cette syntaxe, la condition est une expression logique lorsque l'expression.






