 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemple détaillé de la façon de stocker les valeurs primitives et les valeurs de référence dans JS
Exemple détaillé de la façon de stocker les valeurs primitives et les valeurs de référence dans JS
Exemple détaillé de la façon de stocker les valeurs primitives et les valeurs de référence dans JS
Les valeurs primitives font référence aux valeurs représentant les types de données primitifs, également appelés types de données de base, et les valeurs de référence font référence aux valeurs des types de données composites. Ensuite, je vais vous présenter comment stocker les valeurs originales et les valeurs de référence dans JS via un exemple de code. Les amis intéressés devraient y jeter un œil
Dans ECMAscript, les variables peuvent stocker deux types de valeurs, à savoir les valeurs d'origine et la valeur de référence
La valeur primitive fait référence à la valeur représentant le type de données d'origine, également appelé type de données de base, notamment : Number, Stirng, Boolean, Null, Underfined
Les valeurs de référence font référence aux valeurs de types de données composites, notamment : Objet, Fonction, Tableau, Date, RegExp
En fonction de le type de données, certaines variables sont stockées sur la pile, d'autres sont stockées dans le tas. Les différences spécifiques sont les suivantes :
Les variables d'origine et leurs valeurs sont stockées dans la pile. Lors du passage d'une variable d'origine à une autre variable d'origine, le contenu d'une pièce de pile est copié dans une autre pièce de pile, et ceci Les deux variables d'origine n'ont aucune influence l'une sur l'autre.
La valeur de référence stocke le nom de la variable de référence sur la pile, mais stocke son objet réel dans le tas, et il y a un pointeur pointant du nom de la variable vers l'objet réel stocké dans le tas. L'objet de référence est transmis Lorsque vous donnez une autre variable, ce qui est copié est en fait un pointeur vers l'objet réel. À ce stade, les deux pointent vers les mêmes données si la valeur d'une variable est modifiée via une méthode, lors de l'accès à l'autre variable. , sa valeur changera également ; mais si ce n'est pas par une méthode mais par réaffectation, cela équivaut à rouvrir une pièce et le pointeur d'origine de la valeur change, alors l'autre valeur ne changera pas avec son changement.
Regardez l'exemple :
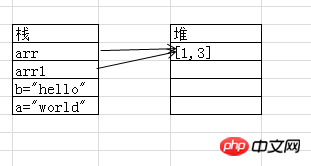
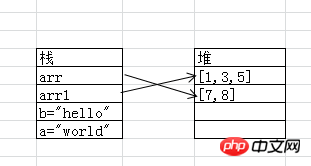
var a="hello"; var b=a; a="world"; alert(a);//world alert(b);//hello var arr=[1,3]; arr1=arr; arr.push(5); alert(arr)//1,3,5 alert(arr1);//1,3,5 arr=[7,8]; alert(arr);//7,8 alert(arr1);//1,3,5
Utilisez un diagramme pour représenter le résultat comme suit :
Les valeurs des variables d'origine ne s'affectent pas les unes les autres. Les variables de référence arr et arr1 pointent vers le même objet. Ainsi, lorsque la valeur de arr est modifiée via une méthode (les données dans la salle de tas changent), lors de l'accès aux données de arr1, l'objet modifié

sera accessible via une non-méthode pour modifier la valeur d'une variable de référence, une salle de tas sera recréée pour la variable de référence et le pointeur changera également :

Résumé :
Number, Stirng, Boolean, Null, Underfined et autres types de données de base, leurs valeurs sont stockées directement dans la pile ;
Object, Function, Array, Date, Pour les types de référence comme RegExp, leurs variables de référence sont stockées sur la pile et pointent vers les objets réels stockés dans le tas via des pointeurs
Ce qui précède est ce que j’ai compilé pour vous, j’espère qu’il vous sera utile à l’avenir.
Articles connexes :
Explication détaillée de l'objet AJAX XMLHttpRequest
Le framework Django utilise ajax pour implémenter la fonction d'importation de données par lots
La troisième implémentation de l'écriture de composants ajax légers
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Mar 22, 2024 pm 09:33 PM
Mar 22, 2024 pm 09:33 PM
Spécifications d'indentation et exemples du langage Go Le langage Go est un langage de programmation développé par Google. Il est connu pour sa syntaxe concise et claire, dans laquelle les spécifications d'indentation jouent un rôle crucial dans la lisibilité et la beauté du code. Cet article présentera les spécifications d'indentation du langage Go et les expliquera en détail à travers des exemples de code spécifiques. Spécifications d'indentation Dans le langage Go, les tabulations sont utilisées pour l'indentation au lieu des espaces. Chaque niveau d'indentation correspond à un onglet, généralement défini sur une largeur de 4 espaces. De telles spécifications unifient le style de codage et permettent aux équipes de travailler ensemble pour compiler
 Explication détaillée de la fonction Oracle DECODE et exemples d'utilisation
Mar 08, 2024 pm 03:51 PM
Explication détaillée de la fonction Oracle DECODE et exemples d'utilisation
Mar 08, 2024 pm 03:51 PM
La fonction DECODE dans Oracle est une expression conditionnelle souvent utilisée pour renvoyer différents résultats en fonction de différentes conditions dans les instructions de requête. Cet article présentera en détail la syntaxe, l'utilisation et un exemple de code de la fonction DECODE. 1. Syntaxe de la fonction DECODE DECODE(expr,search1,result1[,search2,result2,...,default]) expr : l'expression ou le champ à comparer. recherche1,
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





