 développement back-end
développement back-end
 tutoriel php
tutoriel php
 PHP implémente des fonctions courantes de téléchargement de fichiers
PHP implémente des fonctions courantes de téléchargement de fichiers
PHP implémente des fonctions courantes de téléchargement de fichiers
La fonction de téléchargement de fichiers est une fonction très courante dans le processus de développement. Vous pouvez télécharger des fichiers ou des avatars, etc. Différents navigateurs ont des effets différents lors du téléchargement de fichiers. Cet article vous expliquera comment utiliser PHP pour effectuer le téléchargement de fichiers courants. , les amis dans le besoin peuvent s'y référer
Le téléchargement de fichiers est très courant maintenant. Vous pouvez télécharger des fichiers, télécharger des avatars, etc. Différents navigateurs ont des effets de "téléchargement de fichiers" différents
Premier aperçu. à l'effet du navigateur Firefox comme ceci :

Regardez le navigateur IE comme ceci :

Il existe de nombreux autres navigateurs, donc je ne vérifierai pas les résultats un par un. Alors, comment ce téléchargement est-il implémenté ?
1. Fonction de téléchargement de fichiers
(1) La première chose est d'avoir cette page de téléchargement
La première chose est d'écrire les éléments du formulaire (dont la page de traitement "A propos du traitement des uploads, certaines règles peuvent être écrites", le mode de transmission, et ensuite un attribut important, car il s'agit d'un upload de fichier, donc là doit être Cet attribut : enctype="multipart/form-data") Ensuite, il y a le bouton Une fois le formulaire déterminé, c'est le contenu à l'intérieur qui est le type de bouton naturel pour le téléchargement de fichier, puis il y a le " ; "upload", qui doit être utilisé pour soumettre, le type de bouton doit donc utiliser "submit". Le code est le suivant :
<form action="wenjiansccl.php" method="post" enctype="multipart/form-data"> <!--处理页面起个名字,做文件上传是这个属性:enctype="multipart/form-data"--> <input type="file" name="file"/> //浏览文件的按钮 <input type="submit" value="上传" /> //提交的上传按钮 </form>
Allons jetez d'abord un œil à l'effet :

(2) La seconde est la page importante de traitement du téléchargement de fichiers
Nous pouvons d'abord téléchargez la valeur de sortie et voyez ce qui apparaîtra après le téléchargement du fichier, veuillez noter : la méthode de transfert de valeur de fichier, post ou get ne peut pas être utilisée ici, la méthode de transfert de valeur $_FILES[""] doit être utilisée
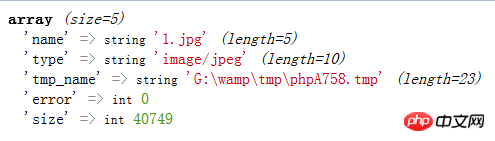
var_dump($_FILES["file"]); //输出传过来的值
Le résultat de sortie est tel qu'indiqué dans la figure :

Remarque : car les informations contenues dans cette image sera utilisé ci-dessous, je vais d'abord lui donner un nom (tableau) pour une utilisation facile ci-dessous. La description n'est pas claire à l'époque
Il n'est pas difficile de voir plusieurs tableaux bidimensionnels : y compris le nom du fichier. , tapez, enregistrez l'emplacement, le message d'erreur et la taille du fichier, afin que le fichier soit effectivement enregistré temporairement sur le serveur
Il y a 4 choses à noter lors du téléchargement de fichiers :
1. Contrôlez le type de fichier téléchargé
2. Contrôlez la taille du fichier téléchargé
3. Empêchez les noms de fichiers en double
3.1 Modifier le nom du fichier enregistré
. 🎜>
3.11 Nom d'utilisateur + horodatage + numéro aléatoire + nom de fichier 3.12 Numéro de série3.2 Utiliser les dossiers 3.21public/lch/2017-2-12 /1.jpg
4. Enregistrez le fichier
Savoir Après avoir compris ces quatre éléments d'attention (également équivalents aux étapes), commencez simplement à écrire la page de traitement étape par étape. étape (1) Lors de la sortie, vous pouvez voir que l'un des éléments est un élément "d'erreur", vous pouvez d'abord juger s'il y a une erreur dans la transmissionif($_FILES["file"]["error"]) //将文件传值到处理页面,找到出错的索引,也就是(array)图中的错误项error
{
echo $_FILES["file"]["error"];
}La première est : contrôler le type et la taille du fichier lors du téléchargement (trouver également le type et la taille du type dans le diagramme (de tableau), puis leur attribuer la valeur de type souhaitée. ) Nous l'avons limité à jpeg et png, mais il peut y en avoir plusieurs types, écrivez-le simplement avec "ou". Ici, nous utilisons également une instruction if pour juger (si le type de fichier est jpeg ou png et que la taille du fichier est inférieure à 1024 000, il peut être téléchargé, sinon le téléchargement échoue)
if($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png" && $_FILES["file"]["size"]<1024000)
{<br> //注意事项3和4的内容<br>}
else
{
echo "文件类型不正确!";
}(3) Commencez à écrire le fichier au niveau du commentaire dans le code (contenu des notes 3 et 4) pour éviter la duplication et enregistrez-le
Tout d'abord : trouvez l'emplacement de sauvegarde du fichier (où vous souhaitez l'enregistrer), puis concaténez la méthode de modification du nom du fichier (en utilisant la méthode d'horodatage)
$filesname = "./files/".date("YmdHis").$_FILES["file"]["name"]; //$_FILES["file"]["name"]这也同样的也是(array)图的名称nameDeuxième : Déterminez si le fichier existe (il vous demandera s'il existe, s'il n'existe pas, enregistrez-le dans le dossier)
if(file_exists($filesname)) //file_exists()方法:判断文件是否存在,里面的值就是定义的保存位置
{
echo "文件已经存在"; //存在给出提示
}
else
{
//不存在就,保存文件(move_uploaded_file()保存)
move_uploaded_file($_FILES["file"]["tmp_name"],$filesname); //里面的值要有当前的保存位置,将要保存到哪的位置
}
<span style="font-family: 宋体; font-size: 15px"><span style="font-size: 18px">注意:</span><br>1.可能上传的时候是UTF-8的编码格式,Windows是用的国标的编码格式,上传上汉子可能成为乱码了,可以在文件保存位置下面加上“转换编码格式”<br>使用的是:</span><span style="font-size: 15px">iconv()方法:</span><span style="font-size: 15px">里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转换的字符串</span>
$filename = iconv("UTF-8","gb2312",$filesname); //这个iconv()里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转化的字符串
<span style="font-family: 宋体; font-size: 15px">2.如果上面的文件的上传格式是篡改的格式,也用move_uploaded_file()方法</span>C'est la fin du téléchargement de fichier. Vous pouvez l'essayer.
2. Aperçu des fichiers téléchargés
Lors du téléchargement des images, vous vérifierez d'abord l'effet avant de les télécharger. Fonction
(1) Vous pouvez d'abord avoir un bouton de fichier pour sélectionner les fichiers
<input id="uploadImage" type="file" name="photoimage" class="fimg1" onchange="PreviewImage();" /> //对这个按钮加一个事件
(2) Pour l'affichage A p. de cette photo
<p id="uploadPreview"></p>
Ajoutez du style à ce p
#uploadPreview {
width: 168px;
height: 168px;
background-position: center center;
background-size: cover;
border: 4px solid #fff;
-webkit-box-shadow: 0 0 0px 0px rgba(0, 0, 0, 0);
display: inline-block;<br>}Regardez l'effet :

然后就是写事件了
$("#uploadImage").on("change", function(){
// 得到一个参考文件列表
var files = !!this.files ? this.files : [];
// 如果没有选择任何文件,或者没有文件读到就返回
if (!files.length || !window.FileReader) return;
// 只有进行选择的文件是一个形象
if (/^image/.test( files[0].type)){
// 创建一个新的FileReader的实例
var reader = new FileReader();
// 读取本地文件作为一个DataURL
reader.readAsDataURL(files[0]);
// 当加载时,图像数据设置为背景的p
reader.onloadend = function(){
$("#uploadPreview").css("background-image", "url("+this.result+")");
}
}
});这只是一个简单的上传预览,上传到文件中的处理页面还没有写,改天补上完整的上传图片代码
看下选中图片的效果

这样,文件上传和图片预览就结束了,这两个结合一下就可以做出图片的上传了,过后我会继续补充完整的~~~
以上就是本文的全部内容,希望对大家的学习有所帮助。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 apporte plusieurs nouvelles fonctionnalités, améliorations de sécurité et de performances avec une bonne quantité de dépréciations et de suppressions de fonctionnalités. Ce guide explique comment installer PHP 8.4 ou mettre à niveau vers PHP 8.4 sur Ubuntu, Debian ou leurs dérivés. Bien qu'il soit possible de compiler PHP à partir des sources, son installation à partir d'un référentiel APT comme expliqué ci-dessous est souvent plus rapide et plus sécurisée car ces référentiels fourniront les dernières corrections de bogues et mises à jour de sécurité à l'avenir.
 Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Visual Studio Code, également connu sous le nom de VS Code, est un éditeur de code source gratuit – ou environnement de développement intégré (IDE) – disponible pour tous les principaux systèmes d'exploitation. Avec une large collection d'extensions pour de nombreux langages de programmation, VS Code peut être c
 7 fonctions PHP que je regrette de ne pas connaître auparavant
Nov 13, 2024 am 09:42 AM
7 fonctions PHP que je regrette de ne pas connaître auparavant
Nov 13, 2024 am 09:42 AM
Si vous êtes un développeur PHP expérimenté, vous aurez peut-être le sentiment d'y être déjà allé et de l'avoir déjà fait. Vous avez développé un nombre important d'applications, débogué des millions de lignes de code et peaufiné de nombreux scripts pour réaliser des opérations.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
JWT est une norme ouverte basée sur JSON, utilisée pour transmettre en toute sécurité des informations entre les parties, principalement pour l'authentification de l'identité et l'échange d'informations. 1. JWT se compose de trois parties: en-tête, charge utile et signature. 2. Le principe de travail de JWT comprend trois étapes: la génération de JWT, la vérification de la charge utile JWT et l'analyse. 3. Lorsque vous utilisez JWT pour l'authentification en PHP, JWT peut être généré et vérifié, et les informations sur le rôle et l'autorisation des utilisateurs peuvent être incluses dans l'utilisation avancée. 4. Les erreurs courantes incluent une défaillance de vérification de signature, l'expiration des jetons et la charge utile surdimensionnée. Les compétences de débogage incluent l'utilisation des outils de débogage et de l'exploitation forestière. 5. L'optimisation des performances et les meilleures pratiques incluent l'utilisation des algorithmes de signature appropriés, la définition des périodes de validité raisonnablement,
 Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Une chaîne est une séquence de caractères, y compris des lettres, des nombres et des symboles. Ce tutoriel apprendra à calculer le nombre de voyelles dans une chaîne donnée en PHP en utilisant différentes méthodes. Les voyelles en anglais sont a, e, i, o, u, et elles peuvent être en majuscules ou en minuscules. Qu'est-ce qu'une voyelle? Les voyelles sont des caractères alphabétiques qui représentent une prononciation spécifique. Il y a cinq voyelles en anglais, y compris les majuscules et les minuscules: a, e, i, o, u Exemple 1 Entrée: String = "TutorialSpoint" Sortie: 6 expliquer Les voyelles dans la chaîne "TutorialSpoint" sont u, o, i, a, o, i. Il y a 6 yuans au total
 Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Liaison statique (statique: :) implémente la liaison statique tardive (LSB) dans PHP, permettant à des classes d'appel d'être référencées dans des contextes statiques plutôt que de définir des classes. 1) Le processus d'analyse est effectué au moment de l'exécution, 2) Recherchez la classe d'appel dans la relation de succession, 3) il peut apporter des frais généraux de performance.
 Quelles sont les méthodes PHP Magic (__construct, __ destruct, __ call, __get, __set, etc.) et fournir des cas d'utilisation?
Apr 03, 2025 am 12:03 AM
Quelles sont les méthodes PHP Magic (__construct, __ destruct, __ call, __get, __set, etc.) et fournir des cas d'utilisation?
Apr 03, 2025 am 12:03 AM
Quelles sont les méthodes magiques de PHP? Les méthodes magiques de PHP incluent: 1. \ _ \ _ Construct, utilisé pour initialiser les objets; 2. \ _ \ _ Destruct, utilisé pour nettoyer les ressources; 3. \ _ \ _ Appel, gérer les appels de méthode inexistants; 4. \ _ \ _ GET, Implémentez l'accès à l'attribut dynamique; 5. \ _ \ _ SET, Implémentez les paramètres d'attribut dynamique. Ces méthodes sont automatiquement appelées dans certaines situations, améliorant la flexibilité et l'efficacité du code.





