
Cette fois, je vais vous montrer comment déployer le projet vue.js nginx, et quelles sont les précautions à prendre pour déployer le projet vue.js nginx. Ce qui suit est un cas pratique, jetons un coup d'œil.
nginx est un serveur HTTP et proxy inverse hautes performances. Par conséquent, il est souvent utilisé comme serveur de ressources statiques et comme serveur proxy inverse back-end. Cet article enregistre principalement l'utilisation de nginx pour déployer des projets frontaux construits à l'aide de vue. Le projet est construit sur la base de vue-cli, l'échafaudage officiel de vue.
L'environnement de développement est mis en place.
2. Compilez et déployez
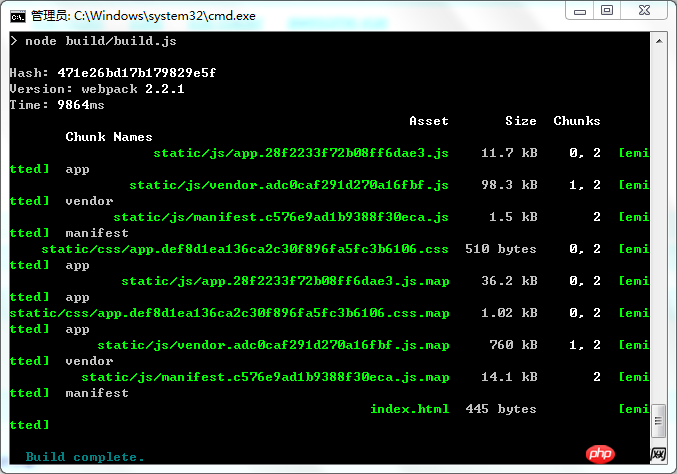
1. Entrez la commande de démonstration npm run build dans le chemin du projet

Une fois la compilation terminée, vous trouverez un dossier dist supplémentaire sous le dossier demo, qui contient les fichiers compilés.
2. Téléchargez nginx en ligne, téléchargez l'adresse http://nginx.org/en/download.html et décompressez le fichier nginx téléchargé.
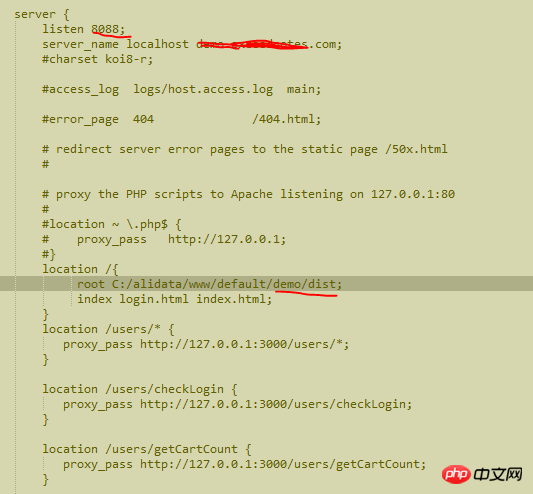
3. Configurez le déploiement, modifiez nginx.conf sous nginx/conf, modifiez comme suit
 [/code][
[/code][
4. . Dans la fenêtre de commande, cd pour entrer dans le répertoire d'installation de nginx et entrez start nginx pour démarrer nginx.
Accédez ensuite à http://127.0.0.1:8088/ ou http://nom de domaine:8088/ via le navigateur
5. Commande d'arrêt nginx : nginx -s quit
Commande de redémarrage nginx : nginx -s reload
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres informations connexes. articles sur le site PHP chinois !
Lecture recommandée :
Comment utiliser js+css pour obtenir un effet de frappe
Comment utiliser Sortable dans Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 CSS définir la couleur du texte
CSS définir la couleur du texte
 Comment créer une animation GIF sur PS
Comment créer une animation GIF sur PS
 Utilisation de base de FTP
Utilisation de base de FTP
 navigateur.useragent
navigateur.useragent
 Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé
Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé