 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser Vue+Nuxt.js pour implémenter le rendu côté serveur
Comment utiliser Vue+Nuxt.js pour implémenter le rendu côté serveur
Comment utiliser Vue+Nuxt.js pour implémenter le rendu côté serveur
Cette fois, je vais vous montrer comment utiliser Vue+Nuxt.js pour implémenter le rendu côté serveur. Quelles sont les précautions concernant l'utilisation de Vue+Nuxt.js pour implémenter le rendu côté serveur. cas pratiques, regardons ensemble.
Utilisez Vue directement pour créer une application frontale d'une seule page. Le code source de la page ne contient que quelques lignes HTML simples, ce qui n'est pas propice au référencement du site Web pour le moment. le rendu côté serveur est requis
Octobre 2016 Le 25, l'équipe derrière zeit.co a publié un framework d'application de rendu côté serveur React Next.js
Quelques heures plus tard, un rendu côté serveur un cadre d'application basé sur Vue.js a vu le jour, et Next .js a le même objectif, il s'agit de Nuxt.js
1. Modèle rapide
En partant du principe que vue-cli a été installé, vous pouvez rapidement créer un modèle de projet nuxt
vue init nuxt-community/starter-template MyProject
où MyProject est le nom du dossier du projet, qui peut être personnalisé
via npm install (cela semble être plus fluide avec yarn install) Après la dépendance, vous pouvez directement npm exécuter dev dans l' environnement de développement pour démarrer le projet
L'adresse de démarrage par défaut est http://localhost:3000/, qui peut être démarrée dans Ajoutez la configuration suivante à package.json pour modifier le numéro de port hôte
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "7788"
}
},Une fois le développement terminé, exécutez npm run build pour empaqueter le code, et enfin npm start pour démarrer le service
2. >Les répertoires de projet générés sont les suivants
La plupart des noms de dossiers  sont nuxt et sont réservés par défaut Oui, ne peuvent pas être modifiés
sont nuxt et sont réservés par défaut Oui, ne peuvent pas être modifiés
Il existe trois répertoires essentiels pour la comparaison des prix :
1. Répertoire des composants des composants
En général. utilisé pour stocker des composants  hors niveau page
hors niveau page
Les composants de ce répertoire ont les méthodes et les caractéristiques des composants vue classiques et ne seront pas nuxt. js fonctionnalités étendues
2. Répertoire de mise en page des mises en page
Vous pouvez modifier default.vue dans ce répertoire pour modifier la mise en page par défaut 
2. 🎜>
<template> <p> <my-header></my-header> <nuxt/> <my-footer></my-footer> </p> </template>
error.vue comme page d'erreur dans le répertoire Pour des méthodes d'écriture spécifiques, veuillez vous référer au document officiel
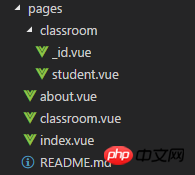
3. 🎜>
 est utilisé pour stocker les composants au niveau de la page. nuxt générera des itinéraires basés sur la structure de la page dans ce répertoire
est utilisé pour stocker les composants au niveau de la page. nuxt générera des itinéraires basés sur la structure de la page dans ce répertoire
Par exemple, la page. La structure de l'image ci-dessus générera une telle configuration de routage :
De plus, les composants vue de ce répertoire ont également des fonctionnalités spéciales fournies par Nuxt.jsrouter: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'about',
path: '/about',
component: 'pages/about.vue'
},
{
name: 'classroom',
path: '/classroom',
component: 'pages/classroom.vue',
children: [
{
path: 'student',
component: 'pages/classroom/student.vue',
name: 'student'
},
{ //定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件或目录
path: ':id',
component: 'pages/classroom/_id.vue',
name: 'classroom-id'
}
]
}
]
}Parmi eux, le asyncData
est plus couramment utilisée et prend en charge le traitement asynchrone des donnéesCette méthode sera appelée avant chaque chargement du composant page
, puis obtiendra les données et les renverra au composant actuelLe premier paramètre de la méthode asyncData est le contexte du contexte de l'objet, des
attributs spécifiquesasyncData ({ params, error }) {
return axios.get(`api/posts/${params.id}`)
.then((res) => {
return { name: res.data.name}
})
.catch((e) => {
error({ statusCode: 404, message: 'not found' })
})
}Si vous avez besoin d'introduire d'autres plug-ins tiers dans le projet, vous pouvez les introduire directement dans la page, de sorte que lors du packaging, Le plug-in sera packagé dans le js correspondant à la pageMais si d'autres pages introduisent également le même plug-in, il sera empaqueté à plusieurs reprises. S'il n'y a pas besoin d'empaquetage de pagination, vous pouvez configurer les plugins
pour le moment以 element-ui 为例,在安装了 element-ui 之后,在 plugins 目录下创建 elementUI.js

然后在根目录的 nuxt.config.js 中添加配置项 build.vendor 和 plugins
build: {
vendor: ['~/plugins/elementUI.js']
},
plugins: [
{src: '~/plugins/elementUI.js'},
]这里的 plugins 属性用来配置 vue.js 插件,也就是 可以用 Vue.user() 方法 的插件
默认只需要 src 属性,另外还可以配置 ssr: false,让该文件只在客户端被打包引入
如果是像 axios 这种第三方 (不能 use) 插件,只需要在 plugins 目录下创建 axios.js
// axios.js
import Vue from 'vue'
import axios from 'axios'
const service = axios.create({
baseURL: '/api'
})
Vue.prototype.$ajax = axios
export default service然后在 build.vendor 中添加配置 (不需要配置 plugins)
build: {
vendor: ['~/plugins/axios.js']
}这样在打包的时候,就会把 axios 打包到 vendor.js 中
四、Vuex 状态树
如果在 store 目录下创建了 index.js,nuxt.js 会根据该目录下的文件创建 Vuex 状态树
// store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import Axios from '~/plugins/axios.js';
Vue.use(Vuex)
const store = () => new Vuex.Store({
state: {
author: 'WiseWrong',
info: ''
},
mutations: {
setInfo (state, val) {
state.info = val
}
},
actions: {
loadAboutMeInfo ({commit, state}) {
return Axios.get(`/about`)
.then(res => {
console.log('ajax is success')
console.log(res.data.info)
commit('setInfo', res.data.info)
})
.catch(err => {
console.log('error')
})
}
}
})
export default storeNuxt.js 内置引用了 vuex 模块,不需要额外安装
上面的代码中,我在 actions 中写了一个 loadAboutMeInfo() 方法,用来请求 /api/about 接口
然后在 about.vue 页面中调用
// about.vue
<template>
<section class="container">
<p>
<img src="~/assets/about.png" alt="">
</p>
<h1>{{$store.state.info}}</h1>
</section>
</template>
<script>
export default {
fetch({ store }) {
return store.dispatch('loadAboutMeInfo')
},
name: 'about',
data () {
return {}
}
}
</script>成果演示:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment ouvrir le service de connexion Bureau à distance à l'aide de la commande
Dec 31, 2023 am 10:38 AM
Comment ouvrir le service de connexion Bureau à distance à l'aide de la commande
Dec 31, 2023 am 10:38 AM
La connexion au bureau à distance a apporté de la commodité à la vie quotidienne de nombreux utilisateurs. Certaines personnes souhaitent utiliser des commandes pour se connecter à distance, ce qui est plus pratique à utiliser. Alors, comment se connecter ? Le service de connexion Bureau à distance peut vous aider à résoudre ce problème en utilisant une commande pour l'ouvrir. Comment configurer la commande de connexion au bureau à distance : Méthode 1. Connectez-vous à distance en exécutant la commande 1. Appuyez sur "Win+R" pour ouvrir "Exécuter" et entrez mstsc2, puis cliquez sur "Afficher les options" 3. Entrez l'adresse IP et cliquez sur "Connecter". 4. Cela montrera qu’il est en train de se connecter. Méthode 2 : Connectez-vous à distance via l'invite de commande 1. Appuyez sur « Win+R » pour ouvrir « Exécuter » et entrez cmd2 Dans l'« Invite de commandes », entrez mstsc/v:192.168.1.250/console.
 Quelle est la bonne façon de redémarrer un service sous Linux ?
Mar 15, 2024 am 09:09 AM
Quelle est la bonne façon de redémarrer un service sous Linux ?
Mar 15, 2024 am 09:09 AM
Quelle est la bonne façon de redémarrer un service sous Linux ? Lors de l'utilisation d'un système Linux, nous rencontrons souvent des situations dans lesquelles nous devons redémarrer un certain service, mais nous pouvons parfois rencontrer des problèmes lors du redémarrage du service, comme le fait que le service ne s'arrête ou ne démarre pas réellement. Par conséquent, il est très important de maîtriser la bonne manière de redémarrer les services. Sous Linux, vous pouvez généralement utiliser la commande systemctl pour gérer les services système. La commande systemctl fait partie du gestionnaire système systemd
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest





