
Cet article vous présente principalement les informations pertinentes sur l'utilisation de la liste déroulante selectpicker dans bootstrap. L'article la présente de manière très détaillée à travers des exemples. Il a une certaine valeur d'apprentissage de référence pour les études ou le travail de chacun. il peut apprendre ensemble.
Préface
J'ai utilisé bootstrap récemment et j'ai écrit quelques articles de blog pour l'enregistrer. . . .
bootstrap selectpicker est un composant de liste déroulante relativement simple dans bootstrap. L'effet est le suivant :

Ci-joint est le. Lien API du site officiel, http://silviomoreto.github.io/bootstrap-select/.
Manuel recommandé :Manuel chinois Bootstrap
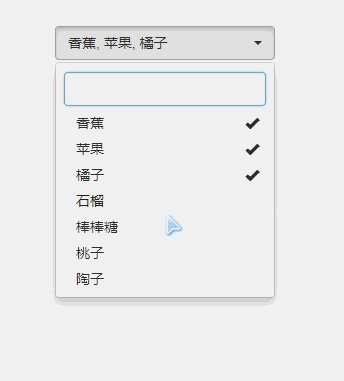
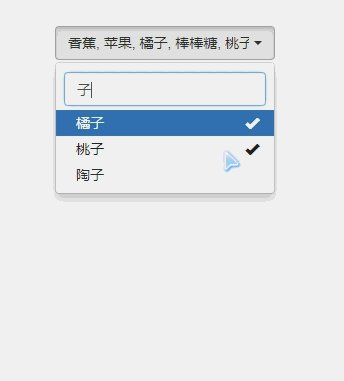
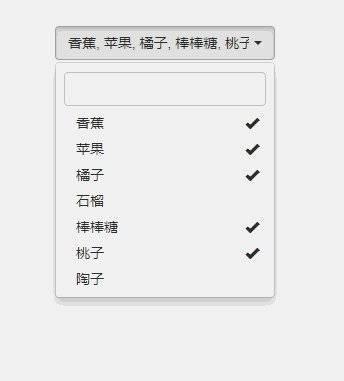
Les opérations de base pour utiliser les listes déroulantes sont généralement : la sélection radio, la sélection multiple, la recherche floue, l'affectation dynamique, etc. Voyons comment l'utiliser :
La méthode d'utilisation est la suivante
1 Les CSS et js qui doivent être introduits en premier :
bootstrap.css bootstrap-select.min.css jquery-1.11.3.min.js bootstrap.min.js bootstrap-select.min.js
. 2. Le code js est le suivant :
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'//默认显示内容
});//数据赋值
var select = $("#slpk");
select.append("<option value='1'>香蕉</option>");
select.append("<option value='2'>苹果</option>");
select.append("<option value='3'>橘子</option>");
select.append("<option value='4'>石榴</option>");
select.append("<option value='5'>棒棒糖</option>");
select.append("<option value='6'>桃子</option>");
select.append("<option value='7'>陶子</option>");//初始化刷新数据
$(window).on('load', function() {
$('.selectpicker').selectpicker('refresh');
});
});3. Contenu jsp :
<select id="slpk" class="selectpicker" data-live-search="true" multiple></select>
Lorsque plusieurs sont défini, il est multi-sélection, et lorsque data-live-search="true", l'affichage est flou. La zone de recherche ne sera pas affichée si elle n'est pas définie ou égale à false.
Articles connexes recommandés :
1.Utiliser le contrôle de sélection d'amorçage
2.Comment utiliser la zone de sélection multiple déroulante de bootstrap
Recommandations vidéo associées :
1.JavaScript Quick Start_Jade Girl Heart Sutra Series
4. Autres méthodes :
Obtenir l'élément sélectionné :
var selectedValues = [];
slpk:selected").each(function(){
selectedValues.push($(this).val());
});Sélectionner l'élément spécifié (utilisé pour l'édition de l'écho ):
Sélection unique : $('.selectpicker').selectpicker('val', 'listid');
Sélection multiple : var arr=str. split(' ,'); $('.selectpicker').selectpicker('val', arr);
5. Vous trouverez ci-joint mon code source et les données déroulantes sont obtenues à partir de. l'arrière-plan via ajax :
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'
});
$(window).on('load', function() {
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
});
//下拉数据加载
$.ajax({
type : 'get',
url : basePath + "/lictran/tranStation/loadRoadForTranStationDetail",
dataType : 'json',
success : function(datas) {//返回list数据并循环获取
var select = $("#slpk");
for (var i = 0; i < datas.length; i++) {
select.append("<option value='"+datas[i].ROAD_CODE+"'>"
+ datas[i].ROAD_NAME + "</option>");
}
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
}
});
});J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Ajax appelle l'interface restful à transmettre Json Méthode de formatage des données (avec code)
Communication Ajax et cgi sous serveur Boa (tutoriel graphique)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels protocoles le protocole SSL inclut-il ?
Quels protocoles le protocole SSL inclut-il ?
 Tutoriel d'utilisation du serveur cloud
Tutoriel d'utilisation du serveur cloud
 chaîne js en tableau
chaîne js en tableau
 Comment remplacer tous les arrière-plans ppt
Comment remplacer tous les arrière-plans ppt
 Comment fonctionne un interrupteur ?
Comment fonctionne un interrupteur ?
 Comment télécharger le pilote de la souris Razer
Comment télécharger le pilote de la souris Razer
 Comment ouvrir le fichier iso
Comment ouvrir le fichier iso
 Quels sont les logiciels de traitement d'image
Quels sont les logiciels de traitement d'image
 Ordre d'apprentissage recommandé pour C++ et Python
Ordre d'apprentissage recommandé pour C++ et Python