
Cet article présente principalement l'exemple de code pour implémenter la spirale de Fibonacci dans p5.js. Maintenant, je le partage avec vous et le donne comme référence.
Cet article présente principalement l'exemple de code de p5.js pour implémenter la spirale de Fibonacci. Partagez-le avec tout le monde et prenez note pour vous-même
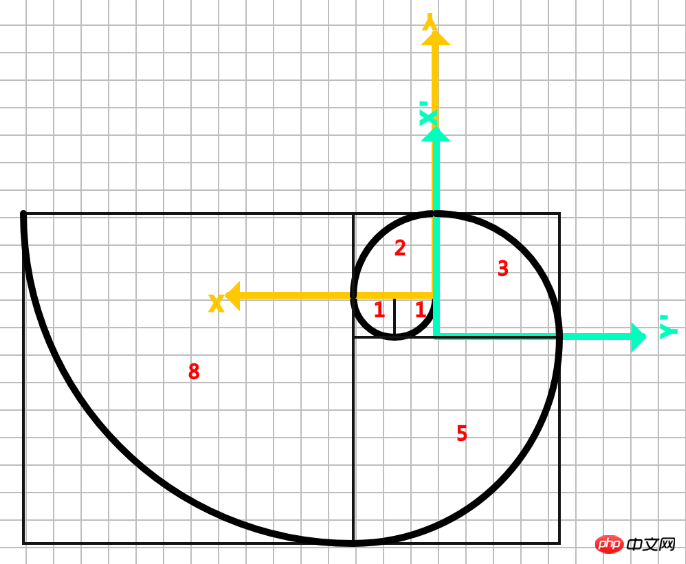
L'effet est le suivant :

Méthode principale
translate()
rotate()
arc()
Spirale de Fibonacci
La spirale de Fibonacci, également connue sous le nom de « Spirale d'or », est basée sur la spirale La courbe dessinée par les nombres de Fibonacci est une forme d'éventail à 90 degrés dessinée dans un carré avec des nombres de Fibonacci comme côtés. Les arcs connectés sont les spirales de Fibonacci.
Esquisse

Décomposition du processus
1. Définir un tableau de Fibonacci Nachi vide. :
var Fibonacci = [];
2. Initialisation
Par défaut, fonction draw() Le dessin sera répété infiniment. La fonction frameRate() peut définir le nombre de fois que le dessin est répété par seconde, tout comme le nombre d'images lues par seconde dans un film.
function setup(){
createCanvas(windowWidth, windowHeight);//创建一块画板,画板的宽高与浏览器宽高相同
background(255);//设置背景颜色为白色
frameRate(10);//设置每秒10帧
}3. Définissez le style de la spirale de Fibonacci
function draw(){
...
stroke(0);//线条颜色为黑色
noFill();//无填充色
strokeWeight(5);//线条宽度为5
translate(windowWidth/2, windowHeight/2);//将坐标系移动到页面中央
...
}
4. Commencez à dessiner la spirale de Fibonacci
function draw(){
...
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
...
for( var i = 0; i < 20; i ++){//绘制20段90度弧线
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
//这是条件表达式,如果i等于0或1,那么a等于1;否则等于斐波那契数列前两项的和
Fibonacci.push(a);//将新得到的a加入斐波那契数列中
arc(0,0,a * 2,a * 2,0,PI / 2);//绘制圆心在(0,0)直径为2*a度数为90度的弧形
/**********以下是为下一段弧线做准备************/
rotate(PI / 2);//将坐标系按顺时针旋转90度
translate(-Fibonacci[i-1],0); //将坐标系沿着X轴反向移动上一项的长度
}
}5. >
function draw(){
background(255);//将背景设置成白色,“遮盖”之前的绘图
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
rotate(-PI / 6 * frameCount);//每帧旋转30度,frameCount表示当前已播放帧数
for( var i = 0; i < 20; i ++){
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
Fibonacci.push(a);
arc(0,0,a * 2,a * 2,0,PI / 2);
rotate(PI / 2);
translate(-Fibonacci[i-1],0);
}
}Code complet
var Fibonacci = [];
function setup(){
createCanvas(windowWidth, windowHeight);
background(255);
frameRate(10);
}
function draw(){
background(255);
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
rotate(-PI / 6 * frameCount);
for( var i = 0; i < 20; i ++){
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
Fibonacci.push(a);
arc(0,0,a * 2,a * 2,0,PI / 2);
rotate(PI / 2);
translate(-Fibonacci[i-1],0);
}
}
function windowResized(){
resizeCanvas(windowWidth, windowHeight);
}Analyse de chargement asynchrone Ajax
Méthode Ajax pour vérifier de manière synchrone si le numéro de commande existe
La méthode de js+ajax traitant l'objet json renvoyé par l'arrière-plan java pour créer une table en boucle
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!