Postman simule l'envoi d'une méthode de requête avec un jeton
Ci-dessous, je vais partager avec vous une méthode de simulation Postman pour envoyer une demande avec un jeton. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
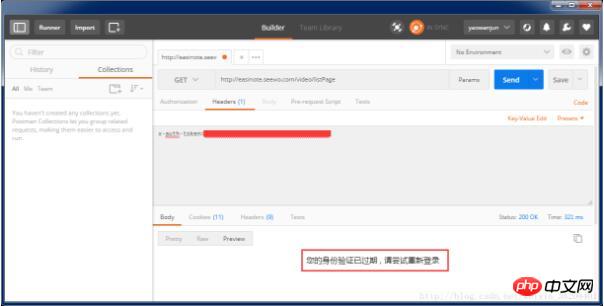
Postman simule l'envoi d'une demande avec la méthode du jeton

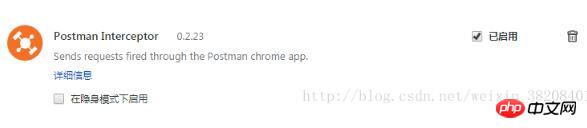
1) Google Installez l'extension Interceptor dans le navigateur

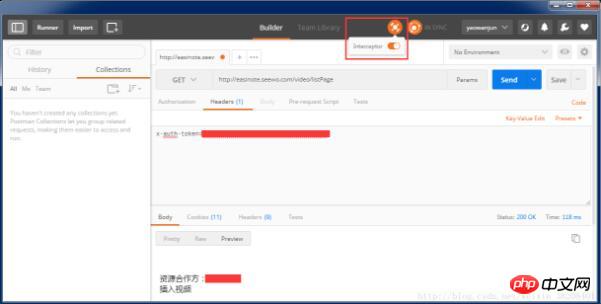
2) Ouvrez Interceptor dans Postman

Ce qui précède est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile à l'avenir.
Articles connexes :
Résoudre le problème de l'utilisation de WebUploader dans la boîte de flou Bootstrap
Vue encapsule un exemple simple et léger du composant de téléchargement de fichier
Implémentation d'une page de tirage au sort basée sur JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que faire si le jeton de connexion n'est pas valide
Sep 14, 2023 am 11:33 AM
Que faire si le jeton de connexion n'est pas valide
Sep 14, 2023 am 11:33 AM
Les solutions au jeton de connexion invalide incluent la vérification si le jeton a expiré, la vérification si le jeton est correct, la vérification si le jeton a été falsifié, la vérification si le jeton correspond à l'utilisateur, la suppression du cache ou des cookies, la vérification de la connexion réseau et l'état du serveur. , vous reconnecter ou demander un nouveau jeton. Contacter le support technique ou les développeurs, etc. Introduction détaillée : 1. Vérifiez si le jeton a expiré. Le jeton de connexion a généralement une période de validité définie. Une fois la période de validité dépassée, il sera considéré comme invalide, etc.
 Comment résoudre le problème du jeton de connexion invalide
Sep 14, 2023 am 10:57 AM
Comment résoudre le problème du jeton de connexion invalide
Sep 14, 2023 am 10:57 AM
Le problème du jeton de connexion invalide peut être résolu en vérifiant la connexion réseau, en vérifiant la période de validité du jeton, en effaçant le cache et les cookies, en vérifiant l'état de connexion, en contactant le développeur de l'application et en renforçant la sécurité du compte. Introduction détaillée : 1. Vérifiez la connexion réseau, reconnectez-vous au réseau ou modifiez l'environnement réseau ; 2. Vérifiez la période de validité du jeton, obtenez un nouveau jeton ou contactez le développeur de l'application 3. Effacez le cache et les cookies, effacez le navigateur ; cache et Cookie, puis reconnectez-vous à l'application; 4. Vérifiez l'état de connexion.
 Comment résoudre le problème du stockage des jetons utilisateur dans Redis
May 31, 2023 am 08:06 AM
Comment résoudre le problème du stockage des jetons utilisateur dans Redis
May 31, 2023 am 08:06 AM
Redis stocke les jetons utilisateur Lors de la conception d'un système similaire au commerce électronique, une exigence courante est que chaque page doit contenir des informations sur l'utilisateur connecté. Il existe deux solutions courantes : utiliser des cookies pour enregistrer et utiliser JWT pour enregistrer. Mais si le cache Redis est utilisé dans le système, il existe également une troisième solution : mettre en cache le jeton utilisateur dans Redis. Générez un jeton lors de la connexion et stockez-le dans Redis // Générez un objet jeton et enregistrez-le dans Redis redisTemplate.opsForHash().put("token","user",user)
 Comment faire des requêtes cross-domaines dans Vue ?
Jun 10, 2023 pm 10:30 PM
Comment faire des requêtes cross-domaines dans Vue ?
Jun 10, 2023 pm 10:30 PM
Vue est un framework JavaScript populaire pour créer des applications Web modernes. Lors du développement d'applications à l'aide de Vue, vous devez souvent interagir avec différentes API, qui sont souvent situées sur des serveurs différents. En raison des restrictions des politiques de sécurité inter-domaines, lorsqu'une application Vue s'exécute sur un nom de domaine, elle ne peut pas communiquer directement avec l'API sur un autre nom de domaine. Cet article présentera plusieurs méthodes pour effectuer des requêtes inter-domaines dans Vue. 1. Utiliser un proxy Une solution inter-domaines courante consiste à utiliser un proxy
 Comment Vue3+Vite utilise deux jetons pour obtenir une actualisation insensée
May 10, 2023 pm 01:10 PM
Comment Vue3+Vite utilise deux jetons pour obtenir une actualisation insensée
May 10, 2023 pm 01:10 PM
1. Authentification de connexion par jeton jwt : JSONWebToken. Il s'agit d'un protocole d'authentification généralement utilisé pour vérifier les informations d'identité et les autorisations d'identité demandées. Composé de trois parties : Header, Hayload, Signatureheader : c'est-à-dire les informations d'en-tête, qui sont les informations de base décrivant ce jeton, au format json {"alg": "HS256", // indique l'algorithme de signature, la valeur par défaut est HMACSHA256 ( écrit comme HS256) "type": "JWT" // Indique le type de jeton. Les jetons JWT sont uniformément écrits comme JWT} pa.
 Comment résoudre l'erreur de syntaxe C++ : « expression primaire attendue avant le jeton « : » » ?
Aug 26, 2023 pm 04:06 PM
Comment résoudre l'erreur de syntaxe C++ : « expression primaire attendue avant le jeton « : » » ?
Aug 26, 2023 pm 04:06 PM
Comment résoudre l'erreur de syntaxe C++ : « expectedprimary-expressionbefore » : « jeton » ? Les erreurs de syntaxe sont un problème courant dans la programmation C++. L'une des erreurs courantes est le message d'erreur "expectedprimary-expressionbefore':'token". Cette erreur se produit généralement lors de l'utilisation d'expressions conditionnelles et de l'opérateur ternaire. Cet article présentera la cause de cette erreur
 Que signifie le jeton ?
Feb 29, 2024 am 10:19 AM
Que signifie le jeton ?
Feb 29, 2024 am 10:19 AM
Le jeton est une sorte de monnaie virtuelle. C'est une monnaie numérique utilisée pour représenter les autorisations des utilisateurs, enregistrer les informations de transaction et payer en monnaie virtuelle. Le jeton peut être utilisé pour effectuer des transactions sur un réseau spécifique, il peut être utilisé pour acheter ou vendre des monnaies virtuelles spécifiques, et il peut également être utilisé pour payer des services spécifiques.
 L'outil national de gestion des API Apifox est-il facile à utiliser ?
Jul 26, 2022 pm 08:44 PM
L'outil national de gestion des API Apifox est-il facile à utiliser ?
Jul 26, 2022 pm 08:44 PM
Apifox est une plate-forme de collaboration intégrée pour la documentation, le débogage, la simulation et les tests des API, en positionnant Postman + Swagger + Mock + JMeter. Grâce à un système et une donnée, nous pouvons résoudre le problème de la synchronisation des données entre plusieurs systèmes. Tant que le document API est défini, le débogage de l'API, la simulation des données de l'API et les tests automatisés de l'API peuvent être utilisés directement sans le définir à nouveau ;






