
Je vais maintenant partager avec vous un article sur la façon dont Postman résout le problème du transfert des paramètres de jeton. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Description du problème :
Il existe une interface de connexion pour obtenir un token. Pour accéder à nouveau à d'autres interfaces, vous devez apporter le token
Solution :
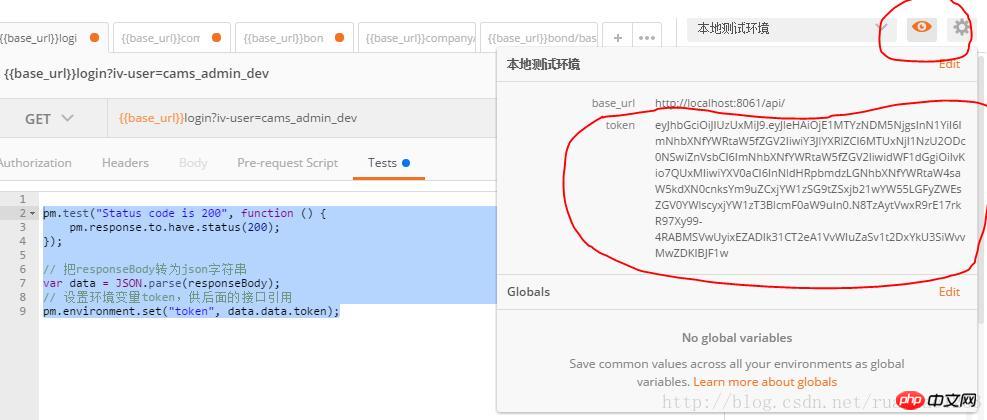
1. Définissez la variable d'environnement Postman (Environnement) après avoir accédé à l'interface de connexion. Par exemple, définissez le nom de la variable d'environnement : token. , et la valeur est si l'accès à l'interface de connexion est réussi. Enfin, pour la valeur du jeton dans ResponseBody, veuillez consulter la description détaillée ci-dessous pour savoir comment la définir. 2. Lors de l'accès à d'autres interfaces, la valeur du jeton peut être directement lue à partir de la variable. La syntaxe pour obtenir des variables dans Postman est : {{nom de la variable}}Étapes spécifiques :
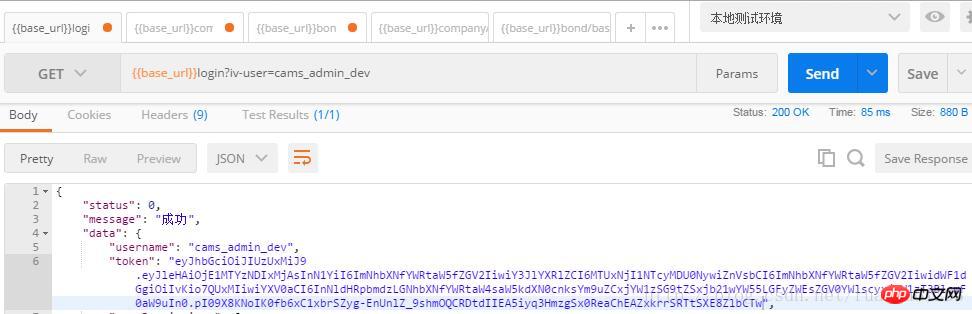
1. interface

1 2 3 4 5 6 7 8 |
|
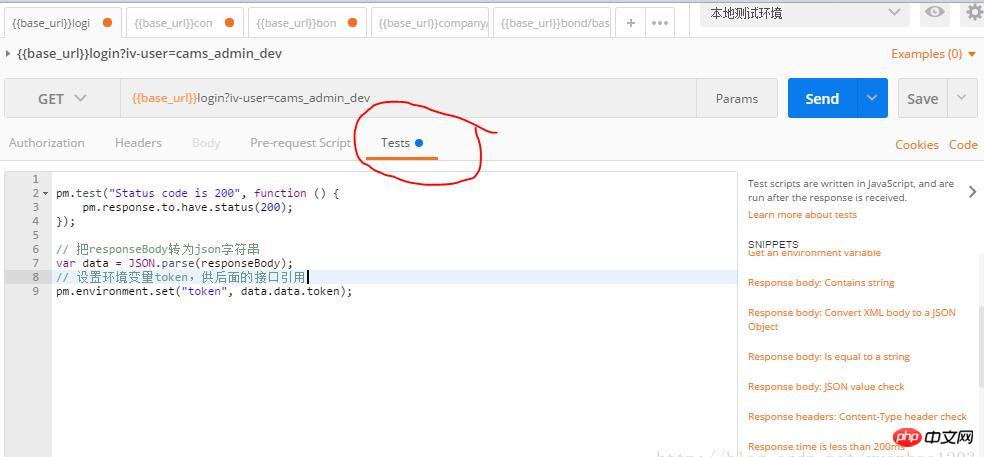
2. Après avoir accédé à l'interface de connexion, il est automatiquement défini sur la variable d'environnement Postman
Écrivez le code suivant dans les tests du logiciel Postman pour définir l'environnement. variable1 2 3 4 5 6 7 8 |
|


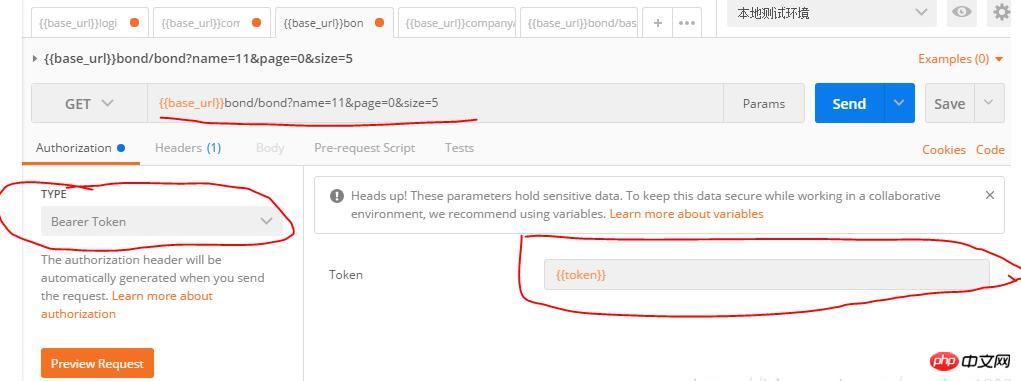
3. Accédez aux autres interfaces, à l'environnement. jeton variable

Comme indiqué en rouge marqué sur la figure
1 Une autre interface.2. Sélectionnez le type de jeton dans TYPE. Ce que j'utilise ici est le jeton du porteur3. Définissez la valeur du jeton dans la partie marquée en rouge à droite. }} pour obtenir l'interface de connexion précédente. Si le jeton est défini dynamiquement lors de l'accès, alors cette interface peut être utilisée
Cliquez sur Envoyer et l'accès sera réussi.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir. Articles connexes :Tutoriel d'utilisation de la méthode Jquery filter()
Solution pour utiliser WebUploader dans la boîte de flou Bootstrap Question
Comment fonctionne le calcul dans Vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le jeton de connexion n'est pas valide
Le jeton de connexion n'est pas valide
 Que faire si le jeton de connexion n'est pas valide
Que faire si le jeton de connexion n'est pas valide
 Outils courants pour les tests de logiciels
Outils courants pour les tests de logiciels
 Comment obtenir un jeton
Comment obtenir un jeton
 Que signifie le jeton ?
Que signifie le jeton ?
 La différence entre git et svn
La différence entre git et svn
 outil de test d'application
outil de test d'application
 csv en vcf
csv en vcf
 Comment vérifier l'utilisation de la mémoire JVM
Comment vérifier l'utilisation de la mémoire JVM