
Ci-dessous, je vais partager avec vous un exemple d'ajout de lots de tests postman+json+springmvc. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Configuration de l'outil Postman et préparation des données :
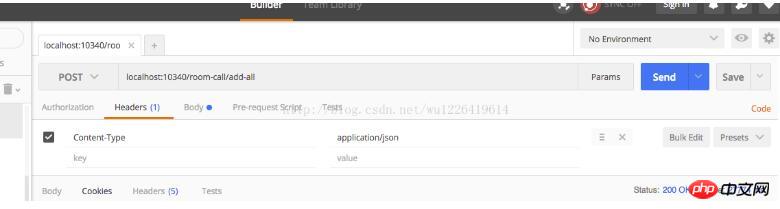
1) Saisissez l'adresse IP de test et l'adresse d'interface correspondant au numéro de port dans l'adresse bar;
2) Ajouter le paramètre Content-Type=application/json dans la colonne En-têtes;
Testé localement à titre d'exemple : le schéma de configuration correspondant est le suivant :

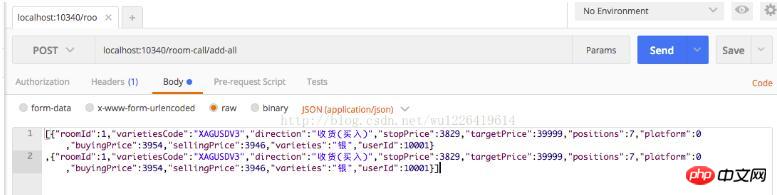
3) Cliquez sur la colonne Corps et sélectionnez brut, puis saisissez l'ensemble des données à transférer et à ajouter dans la zone de texte correspondante
Cet exemple comporte deux exemples de bits de données, comme indiqué ci-dessous :

Configuration de l'interface du serveur : Springmvc a expliqué :
Les annotations sur les objets de classe de contrôleur sont les mêmes que sur les autres objets de contrôleur ordinaires ; 🎜>@RestController
@RequestMapping("/room-call")
public class RoomCallController {
/**
* 同时添加多条即时建议接口,参数接收要测试。
*
* @param roomCallModels 要存储的即时建议集合
* @return 存储成功
*/
@RequestMapping(value = "/add-all", method = RequestMethod.POST)
public JSONResult addAllRoomCall(@RequestBody List<RoomCallModel> roomCallModels) {
//对接收参数做空判断,防止空指针
if (CollectionUtils.isEmpty(roomCallModels)) {
return CommonError.PARAM_IS_NULL.toJSONResult("即使建议数据");
}
for (RoomCallModel roomCallModel : roomCallModels
) {
//操作接受到的对象集合,依次入库,完成指定业务; } }Résolution de problèmes à l'aide de WebUploader dans la boîte de flou Bootstrap
travail informatique dans le principe de Vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!