Utilisation simple du routeur de notes d'étude Angular4
Cet article présente principalement l'utilisation simple du routeur de notes d'apprentissage Angular4. L'éditeur pense que c'est plutôt bon. Maintenant, je vais le partager avec vous et le donner comme référence. Suivons l'éditeur et jetons un coup d'oeil.
Le routeur, également appelé routage, est un concept relativement important dans le front-end. L'adresse spécifique et la page correspondante sont associées et séparées via le routeur pour atteindre l'objectif de découplage. Créez un nouveau dossier de détails dans le répertoire src/app et créez un fichier nommé gundam-detail.component.
import { Component } from '@angular/core';
import { Gundam } from '../../model/gundam';
@Component({
template: `
<p *ngIf="selectedGundam">
<span>{{selectedGundam.name}}</span>
<span>{{selectedGundam.type}}</span>
</p>
`
})
export class GundamDetailComponent {
selectedGundam: Gundam;
}ps : Concernant la dénomination, fondamentalement, la méthode de dénomination de xxx+"-"+"type d'entreprise"+"type de composant" est utilisée, au moins officiellement Ceci est recommandé dans la documentation. Bien sûr, vous pouvez également nommer le composant Zhutou San, mais une dénomination standard peut augmenter la lisibilité du composant. Même si cela ne vous dérange pas de nommer des responsables aléatoires, personne ne peut être sûr qu'ils ne refactoriseront pas à nouveau le même morceau de code dans longtemps. Par conséquent, vous devez toujours être gentil. C'est bien de ne pas écrire de commentaires. Il vaut mieux être plus standardisé dans la dénomination.
ps2 : Concernant la méthode de sous-traitance, certaines personnes aiment rassembler les vues et les contrôleurs, puis les subdiviser davantage selon la logique ; certaines personnes font l'inverse, en divisant d'abord la logique et ; puis les vues et les contrôleurs. Il ne semble pas y avoir de conclusion unifiée à ce sujet. Personnellement, je préfère cette dernière méthode, c'est pourquoi ce projet adopte cette dernière méthode de classification.
Il n'y a rien dans le fichier pour le moment, il suffit de déplacer simplement le temple dans app.component.ts.
Clarifiez d'abord les exigences, puis commencez à écrire le routeur.
Exigence : cliquez sur n'importe quel élément de la page de la liste des gundams pour accéder à la page de détails du gundam.
En tant que composant d'Angular, si vous souhaitez utiliser un routeur dans la page, vous devez d'abord le déclarer dans app.module.ts.
ps : L'affaire précédente n'a rien à voir avec app.module.ts, mais cela ne veut pas dire que ce n'est pas important. app.module.ts est équivalent au fichier mainifist d'Android, qui coordonne et gère l'ensemble du projet.
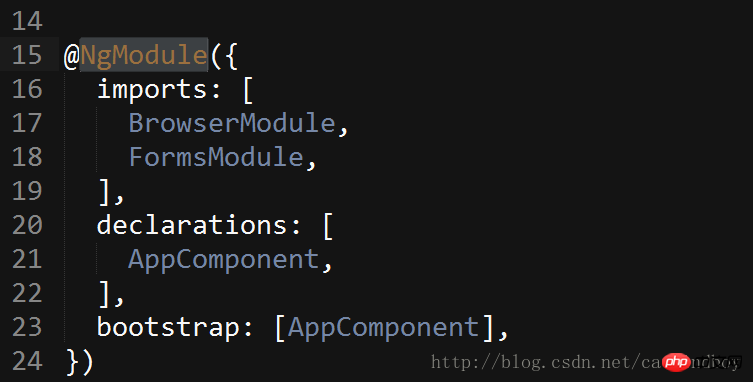
Ouvrez app.module.ts :


importations : dans le Les classes de base du composant sont utilisées dans la page.
déclarations : déclarations de composants personnalisés existants.
bootstrap : Il peut être compris comme le lancement principal d'Android, quel composant est entré à partir du démarrage du projet.
Vous devez l'introduire avant d'utiliser le routeur :
import { RouterModule } from '@angular/router';Parce que vous devez appeler la méthode forRoot de RouterModule, RouterModule. forRoot est la classe de base utilisée dans le projet, elle doit donc être écrite dans les importations.
imports: [ BrowserModule, FormsModule, RouterModule.forRoot() ],
RouterModule.forRoot accepte deux paramètres Le premier est le tableau d'itinéraire pour indiquer le saut. Le deuxième paramètre est ignoré toute l'année. Je ne sais pas à quoi ça sert.
La classe route comprend deux attributs clés : chemin et composant. En accédant au chemin, vous pouvez trouver le composant unique.
Ajoutez un tableau de routes contenant deux composants, la page d'accueil et la page de détails, dans forRoot.
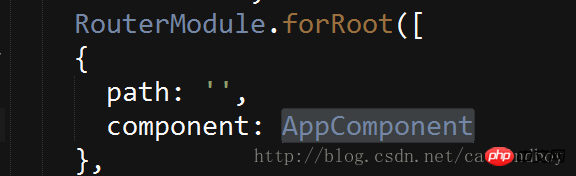
RouterModule.forRoot([
{
path: '',
component: AppComponent
},
{
path: '',
component: GundamDetailComponent
}
])app.module.ts ressemble maintenant à ceci :
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
FormsModule
} from '@angular/forms';
import { RouterModule } from '@angular/router';
import {
AppComponent
} from './component/appcomponent/app.component';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
@NgModule({
imports: [
BrowserModule,
FormsModule,
RouterModule.forRoot([
{
path: '',
component: AppComponent
},
{
path: '',
component: GundamDetailComponent
}
])
],
declarations: [
AppComponent,
GundamDetailComponent
],
bootstrap: [AppComponent],
})
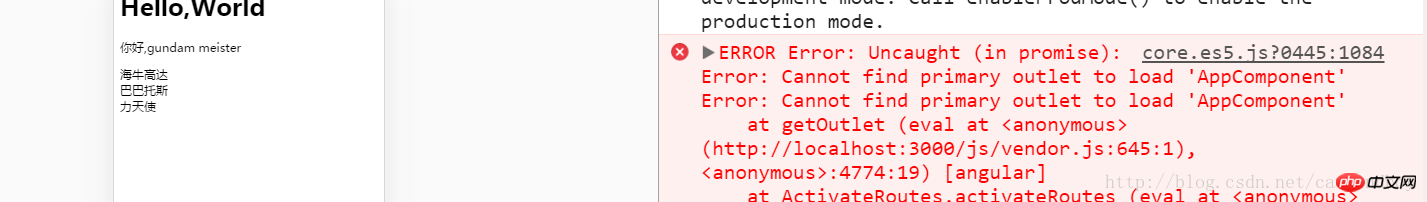
export class AppModule {}Les deux chemins sont toujours vides, car il manque encore un élément clé Même si vous l'écrivez, une erreur sera signalée :

Erreur : Impossible de trouver. prise principale pour charger 'AppComponent'
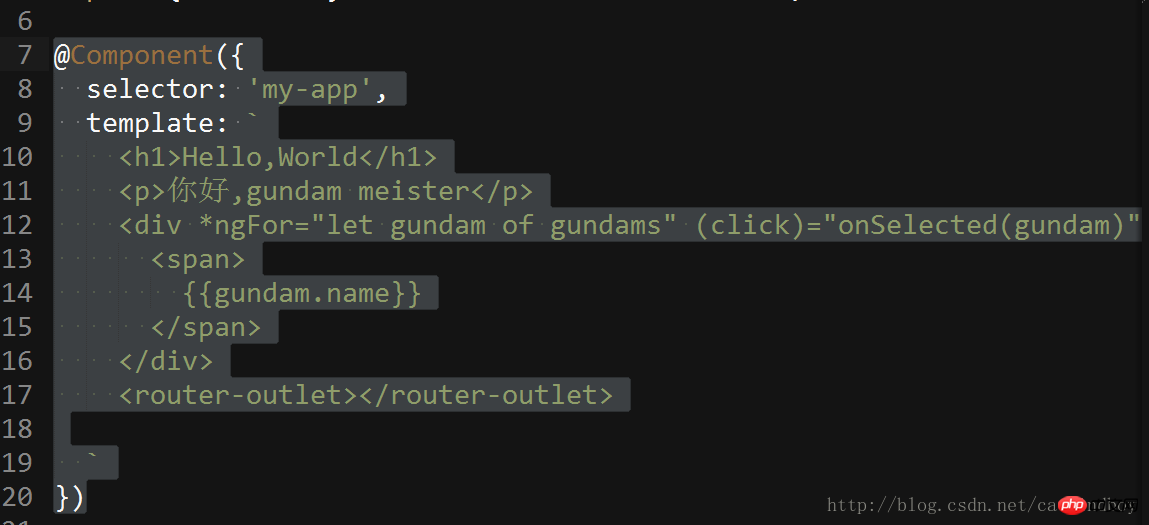
En angulaire, le routeur est utilisé avec l'étiquette router-outlet En d'autres termes, le routeur décide quel composant afficher et router-outlet décide où l'afficher.
Marquez le modèle dans app.component.ts avec
<router-outlet></router-outlet>

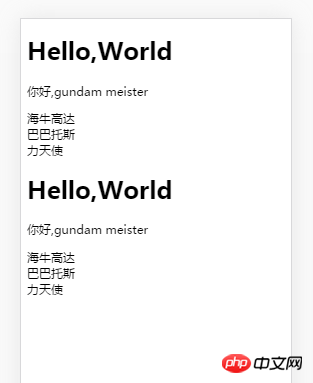
Puis 2 pages d'accueil s'affichent comme prévu :

app.component.ts est un composant et une page, angulaire en premier saisi app.component.ts depuis bootstrap pour restituer l'interface (c'est-à-dire la partie au-dessus de la sortie du routeur). Je suis retourné chercher le routeur et j'ai découvert que le routeur correspondant avait également des composants, je l'ai donc chargé à nouveau.
Donc pour l'afficher normalement, la page d'accueil doit également être extraite séparément. Tous les composants sont chargés via app.component.ts. En tant que conteneur le plus externe de l'ensemble de la démo, app.component.ts peut effectuer certaines opérations courantes (typique : action de retour).
Créez un nouveau package hôte sous src et créez un nouveau fichier gundam-host.component.ts.
En gros, vous pouvez déplacer l'intégralité de l'application, supprimer la balise out et supprimer le sélecteur (non utilisé pour le moment).
import {
Component
} from '@angular/core';
import { Gundam } from '../../model/gundam';
import { GUNDAMS } from './../../service/data';
@Component({
template: `
<p *ngFor="let gundam of gundams" (click)="onSelected(gundam)">
<span>
{{gundam.name}}
</span>
</p>
`
})
export class GundamHostComponent {
gundam: Gundam = {
name: '海牛',
type: 'NewType'
};
gundams = GUNDAMS;
selectedGundam: Gundam; // 定义一个selectedGudam作为展示详情的变量
onSelected (gundam: Gundam): void {
this.selectedGundam = gundam; // 通过参数赋值
}
}app.component.ts Conservez uniquement les balises et supprimez tout le reste.
Modifiez le fichier app.module.ts, importez gundam-host.component.ts et ajoutez GundamHostComponent aux déclarations des composants.
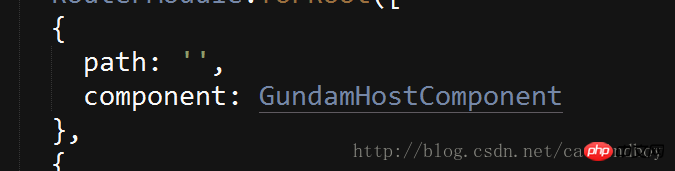
修改route里的path所指向的component,默认进入后显示主页组件:
before

after

path的值为”(空字符串)的表示不需要增加子路径。
修改详情页的路径:
{
path: 'detail',
component: GundamDetailComponent
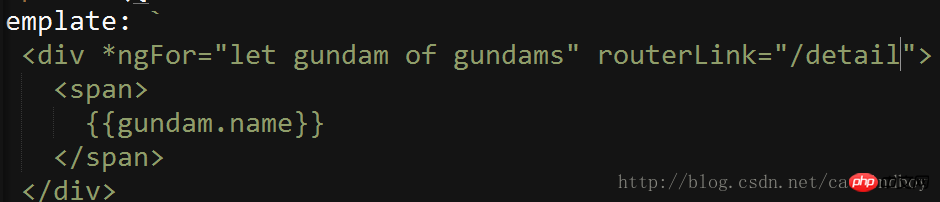
}在主页里增加跳转连接:

点击跳转(路径已改变)

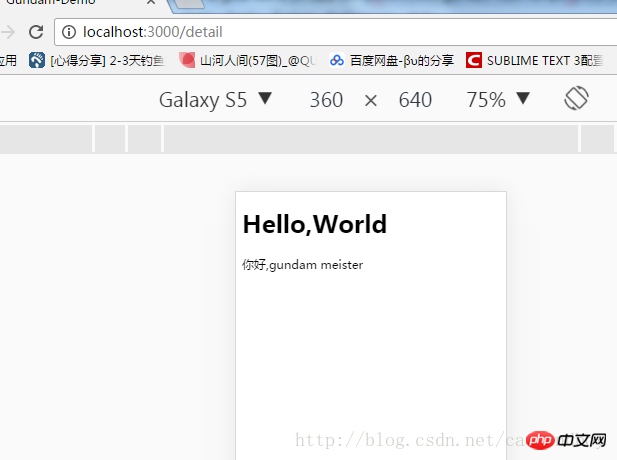
现在点击主页的高达列表的item后,可以跳转到一个空白的详情页。之所以是空白,是因为详情页的值是需要由主页进行传递的。现在主页详情页分家以后,需要通过路由来进行值传递。
传值的方法有很多种,甚至可以传的值也有很多种。
目前我先用最笨的方法:将gundam类转化为一个字符串,将字符串传递到详情页面后再转化为gundam类。
在app.component.ts文件的class里添加函数:
parseGundamToString(gundam: Gundam): string {
return gundam.name + '&' + gundam.type;
} // 将gundam类转化为固定格式的字符串修改app.component.ts文件的template,访问gundam路径时转化传递转化过的gundam字符串
<p *ngFor="let gundam of gundams" routerLink="/detail/name=parseGundamToString(gundam)">
<span>
{{gundam.name}}
</span>
</p>修改详情页的path
{
path: 'detail/:gundam',
component: GundamDetailComponent
}/:gundam 是一个占位符,又是参数说明。表示传递过来的参数属性是gundam。
这样在detail文件中,就可以从url的连接中拿到传递过来的高达字符串。
获得这个字符串的时机,应该是在在detail页面初始化的时候。Angular提供了所谓的的“钩子”(hook),用来标示component的活动周期—其实也就是是类似于Android里onStart或者onCreate一样的方法。
在gundam-detail.component.ts的中添加OnInit钩子,或者说接口:
import { Component, OnInit } from '@angular/core';在class后面加implements关键词和OnInit来实现该接口:
export class GundamDetailComponent implements OnInit {
selectedGundam: Gundam ;
ngOnInit(): void {
}
}剩下的事情,就是读取连接上传来的参数就可以了。
读取连接上传递的参数还是要用到router里的几个类,所以需要在detail里导入。
import { ActivatedRoute, Params } from '@angular/router';导入完成后,通过在构造器里注入的方式进行调用:
(有关注入,现在暂时没有说到)
constructor(
private route: ActivatedRoute){}angular会自动创建ActivatedRoute的实例。
先在ngOnInit里输出看看params是什么
this.route.params.switchMap((params: Params) => console.log(params))
ps:switchMap是angular官方给的拿取url参数的方法,也是需要预先导入才可以使用:
import 'rxjs/add/operator/switchMap';
ps2: 有关箭头函数
(params: Params) => this.gundamStr = params['gundam']
是一个箭头函数,等同于
function(params){
this.gundamStr = params['gundam']
}其中params是switchMap的返回值,返回的即是通过路由连接传递过来的参数所在的类。
ps3: 箭头函数真的是整个ES6里最恶心的东西,之一。
控制台中 输出:

传递过来的参数,是一个gundam类格式化输出的字符串,所以还要在detail里补充一个反格式化字符串到gundam类的函数。
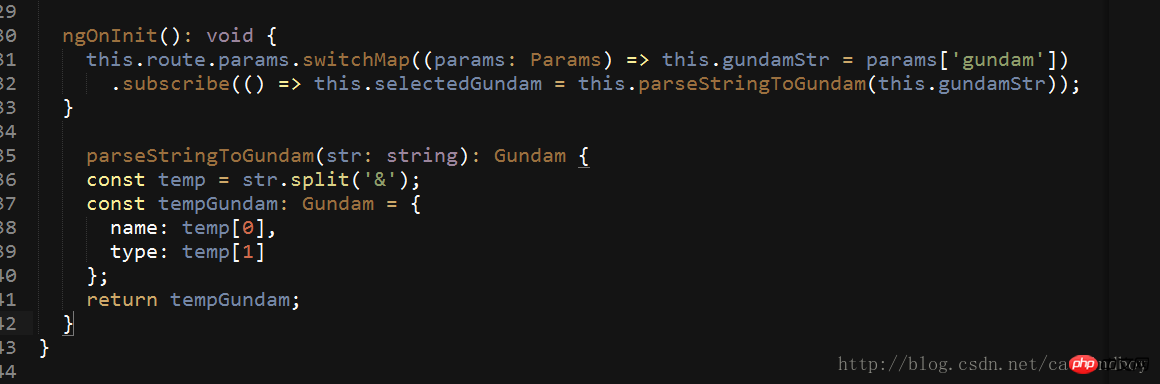
parseStringToGundam(str: string): Gundam {
const temp = str.split('&');
const tempGundam: Gundam = {
name: temp[0],
type: temp[1]
};
return tempGundam;
}最终,获得detail的初始化是这个样子的

ngOnInit(): void {
this.route.params // 通过注入的方式拿到route里的参数params
.switchMap((params: Params) => this.gundamStr = params['gundam']) // 通过参数拿到gundam字符串并付给detail里的一个临时变量
.subscribe(() => this.selectedGundam = this.parseStringToGundam(this.gundamStr)); // 通过反格式化函数解析临时变量并返回给作为显示的model
}移动web页面间传值确实没有什么太好的方法,angular和react都是如此。以前我们的做法是短的参数直接挂连接传走,长的大的或者object的参数就先保存本地,然后第二个页面再从本地读取。
但是像android那样扔一个intent里直接就过去了的方式,确实没有。
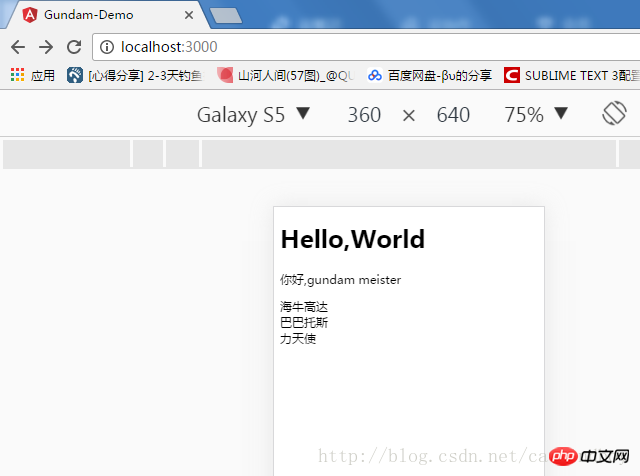
回首页:

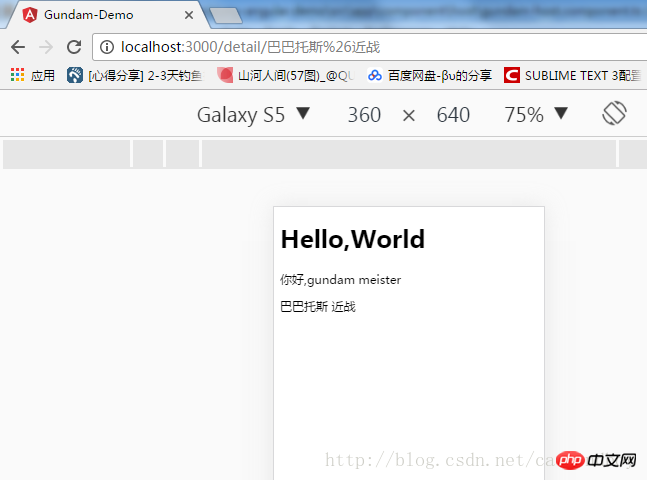
点击一个列表:

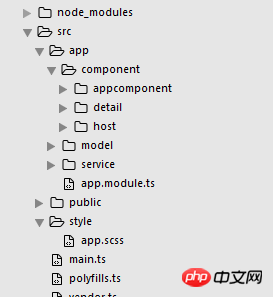
包结构:

总的来说,业务被分开了,结构干净多了。虽然现在还体现不出来,但是写到后来就觉得心花怒放,磨刀不误砍柴工功啊。
作为router,也可以分离的。
目前我的项目里只有2个页面,如果多起来-比如20来个,那么app.module.ts又会变的乱七八糟。
所以要把router也给扔出去。
新建一个文件app-routing.module.ts,然后把footRoot平移过来(带上引用)。
在app-routing.module.ts文件里,也需要ngModul。个人理解ngModul就相当于一个基类指示器,导出class后以便被其他类引用。
import {
NgModule
} from '@angular/core';
import { RouterModule } from '@angular/router';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
import { GundamHostComponent } from './component/host/gundam-host.component';
@NgModule({
imports: [
RouterModule.forRoot([
{
path: '',
component: GundamHostComponent
},
{
path: 'detail/:id',
component: GundamDetailComponent
}
])
],
exports: [RouterModule]
})
export class AppRoutingModule {
}然后既然已经有了这个类,可以导入到app.module.ts里使用使得整个文件看起来清爽一些。
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
FormsModule
} from '@angular/forms';
import {
AppComponent
} from './component/appcomponent/app.component';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
import { GundamHostComponent } from './component/host/gundam-host.component';
import { AppRoutingModule } from './app-routing.module';
@NgModule({
imports: [
BrowserModule,
FormsModule,
AppRoutingModule // 调用路由
],
declarations: [
AppComponent,
GundamDetailComponent,
GundamHostComponent
],
bootstrap: [AppComponent],
})
export class AppModule {}当然,官方文档又进行了进一步简化。
既然forRoot是一个Route数组,那么数组也可以单独抽出来,当然进一步抽取也可以放到另一个文件里。
import {
NgModule
} from '@angular/core';
import { RouterModule, Route } from '@angular/router';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
import { GundamHostComponent } from './component/host/gundam-host.component';
const routes: Route[] = [
{
path: '',
component: GundamHostComponent
},
{
path: 'detail/:gundam',
component: GundamDetailComponent
}
];
@NgModule({
imports: [
RouterModule.forRoot(routes)
],
exports: [RouterModule]
})
export class AppRoutingModule {
}我个人比较偷懒,就先抽取到这一步。
现在连主页面和详情页面都被分开了,项目的耦合度又进一步降低。
再接再厉,我们继续把业务逻辑给也分离出来。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
详解Vue-cli webpack移动端自动化构建rem问题
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le moyen le plus simple d'interroger le numéro de série du disque dur
Feb 26, 2024 pm 02:24 PM
Le moyen le plus simple d'interroger le numéro de série du disque dur
Feb 26, 2024 pm 02:24 PM
Le numéro de série du disque dur est un identifiant important du disque dur et est généralement utilisé pour identifier de manière unique le disque dur et identifier le matériel. Dans certains cas, nous pouvons avoir besoin d'interroger le numéro de série du disque dur, par exemple lors de l'installation d'un système d'exploitation, de la recherche du pilote de périphérique approprié ou de la réparation du disque dur. Cet article présentera quelques méthodes simples pour vous aider à vérifier le numéro de série du disque dur. Méthode 1 : utilisez l’invite de commande Windows pour ouvrir l’invite de commande. Dans le système Windows, appuyez sur les touches Win+R, entrez « cmd » et appuyez sur la touche Entrée pour ouvrir la commande
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment rédiger un générateur simple de rapports sur les performances des étudiants en utilisant Java ?
Nov 03, 2023 pm 02:57 PM
Comment rédiger un générateur simple de rapports sur les performances des étudiants en utilisant Java ?
Nov 03, 2023 pm 02:57 PM
Comment rédiger un générateur simple de rapports sur les performances des étudiants en utilisant Java ? Student Performance Report Generator est un outil qui aide les enseignants ou les éducateurs à générer rapidement des rapports sur les performances des élèves. Cet article explique comment utiliser Java pour rédiger un simple générateur de rapports sur les performances des étudiants. Tout d’abord, nous devons définir l’objet étudiant et l’objet note étudiant. L'objet étudiant contient des informations de base telles que le nom et le numéro de l'étudiant, tandis que l'objet score de l'étudiant contient des informations telles que les résultats des matières et la note moyenne de l'étudiant. Voici la définition d'un objet étudiant simple : public
 Démarrage rapide : utilisez les fonctions du langage Go pour implémenter un système de gestion de bibliothèque simple
Jul 30, 2023 am 09:18 AM
Démarrage rapide : utilisez les fonctions du langage Go pour implémenter un système de gestion de bibliothèque simple
Jul 30, 2023 am 09:18 AM
Démarrage rapide : implémentation d'un système de gestion de bibliothèque simple à l'aide des fonctions du langage Go Introduction : Avec le développement continu du domaine de l'informatique, les besoins en applications logicielles deviennent de plus en plus diversifiés. En tant qu'outil de gestion commun, le système de gestion de bibliothèque est également devenu l'un des systèmes nécessaires pour de nombreuses bibliothèques, écoles et entreprises. Dans cet article, nous utiliserons les fonctions du langage Go pour implémenter un système simple de gestion de bibliothèque. Grâce à cet exemple, les lecteurs peuvent apprendre l'utilisation de base des fonctions du langage Go et comment créer un programme pratique. 1. Idées de design : commençons par
 Comment écrire un système de réservation en ligne simple via PHP
Sep 26, 2023 pm 09:55 PM
Comment écrire un système de réservation en ligne simple via PHP
Sep 26, 2023 pm 09:55 PM
Comment écrire un système de réservation en ligne simple via PHP. Avec la popularité d'Internet et la recherche de commodité des utilisateurs, les systèmes de réservation en ligne deviennent de plus en plus populaires. Qu'il s'agisse d'un restaurant, d'un hôpital, d'un salon de beauté ou d'un autre secteur de services, un simple système de réservation en ligne peut améliorer l'efficacité et offrir aux utilisateurs une meilleure expérience de service. Cet article explique comment utiliser PHP pour écrire un système de réservation en ligne simple et fournit des exemples de code spécifiques. Créer une base de données et des tables Tout d'abord, nous devons créer une base de données pour stocker les informations de réservation. Dans MonS
 Comment écrire un système simple de recommandation musicale en C++ ?
Nov 03, 2023 pm 06:45 PM
Comment écrire un système simple de recommandation musicale en C++ ?
Nov 03, 2023 pm 06:45 PM
Comment écrire un système simple de recommandation musicale en C++ ? Introduction : Le système de recommandation musicale est un point névralgique de la recherche dans les technologies de l'information modernes. Il peut recommander des chansons aux utilisateurs en fonction de leurs préférences musicales et de leurs habitudes comportementales. Cet article explique comment utiliser C++ pour écrire un système simple de recommandation musicale. 1. Collecter les données des utilisateurs Tout d'abord, nous devons collecter les données sur les préférences musicales des utilisateurs. Les préférences des utilisateurs pour différents types de musique peuvent être obtenues via des enquêtes en ligne, des questionnaires, etc. Enregistrer les données dans un fichier texte ou une base de données
 Comment utiliser PHP pour développer des fonctions simples de gestion de fichiers
Sep 20, 2023 pm 01:09 PM
Comment utiliser PHP pour développer des fonctions simples de gestion de fichiers
Sep 20, 2023 pm 01:09 PM
Introduction à l'utilisation de PHP pour développer des fonctions simples de gestion de fichiers : Les fonctions de gestion de fichiers sont une partie essentielle de nombreuses applications Web. Il permet aux utilisateurs de télécharger, télécharger, supprimer et afficher des fichiers, offrant ainsi aux utilisateurs un moyen pratique de gérer les fichiers. Cet article expliquera comment utiliser PHP pour développer une fonction simple de gestion de fichiers et fournira des exemples de code spécifiques. 1. Créer un projet Tout d'abord, nous devons créer un projet PHP de base. Créez le fichier suivant dans le répertoire du projet : index.php : page principale, utilisée pour afficher la table d'upload
 Comment écrire un jeu simple de démineur en C++ ?
Nov 02, 2023 am 11:24 AM
Comment écrire un jeu simple de démineur en C++ ?
Nov 02, 2023 am 11:24 AM
Comment écrire un jeu simple de démineur en C++ ? Minesweeper est un jeu de réflexion classique dans lequel les joueurs doivent révéler tous les blocs selon la disposition connue du champ de mines sans marcher sur les mines. Dans cet article, nous présenterons comment écrire un jeu simple de dragueur de mines en utilisant C++. Tout d’abord, nous devons définir un tableau bidimensionnel pour représenter la carte du jeu Minesweeper. Chaque élément du tableau peut être une structure utilisée pour stocker l'état du bloc, par exemple s'il est révélé, s'il y a des mines, etc. De plus, nous devons également définir






