 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment implémenter la communication entre les composants parent et enfant de vue
Comment implémenter la communication entre les composants parent et enfant de vue
Comment implémenter la communication entre les composants parent et enfant de vue
Cette fois, je vais vous montrer comment implémenter la communication entre les composants vue parent et enfant, et quelles sont les précautions pour implémenter la communication entre les composants vue parent et enfant. Ce qui suit est un cas pratique, prenons. un regard.
Les composants sont l'une des fonctionnalités les plus puissantes de vue.js, et les portées des instances de composants sont indépendantes les unes des autres, ce qui signifie que les données entre différents composants ne peuvent pas se référencer les unes les autres. Ensuite, comment communiquer entre les composants est devenu une connaissance clé dans Vue. Cet article expliquera comment implémenter la communication entre les composants parent et enfant à travers les points de connaissance des accessoires, $ref et $emit.
Avant de parler de la façon de mettre en œuvre la communication, construisons d'abord deux composants mother.vue et child.vue comme base de l'exemple.
//父组件
<template>
<p>
<h1>我是父组件!</h1>
<child></child>
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
}
</script>//子组件 <template> <h3>我是子组件!</h3> </template> <script> </script>
Les codes de ces deux parties sont très clairs. Le composant parent importe le composant enfant via l'importation et l'enregistre dans l'attribut composants. Ensuite, le composant enfant peut utiliser la balise Exemple d'effet 1 1 Communication via prop <. 🎜> (1) Livraison statique (2) Transfert dynamique chaîne statique, il peut s'agir d'une expression, d'une valeur booléenne, d'un objet, etc. 2 . La communication est réalisée via $ref attributs et méthodes définis dans . $ref 着重于索引,主要用来调用子组件里的属性和方法,其实并不擅长数据传递。而且ref用在dom元素的时候,能使到选择器的作用,这个功能比作为索引更常有用到。 3.通过$emit 实现通信 上面两种示例主要都是父组件向子组件通信,而通过$emit 实现子组件向父组件通信。 对于$emit官网上也是解释得很朦胧,我按我自己的理解是这样的: $emit 绑定一个自定义事件event,当这个这个语句被执行到的时候,就会将参数arg传递给父组件,父组件通过@event监听并接收参数。 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读: 怎样使用nodejs express配置自签名https服务器 Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
<!-- 父组件 -->
<template>
<p>
<h1>我是父组件!</h1>
<child message="我是子组件一!"></child> //通过自定义属性传递数据
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
}
</script></p>
<pre class="brush:php;toolbar:false"> <!-- 子组件 -->
<template>
<h3>{{message}}</h3>
</template>
<script>
export default {
props: ['message'] //声明一个自定义的属性
}
</script> <!-- 父组件 -->
<template>
<p>
<h1>我是父组件!</h1>
<child message="我是子组件一!"></child>
<!-- 这是一个 JavaScript 表达式而不是一个字符串。-->
<child v-bind:message="a+b"></child>
<!-- 用一个变量进行动态赋值。-->
<child v-bind:message="msg"></child>
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
data() {
return {
a:'我是子组件二!',
b:112233,
msg: '我是子组件三!'+ Math.random()
}
}
}
</script> <!-- 子组件 -->
<template>
<h3>{{message}}</h3>
</template>
<script>
export default {
props: ['message']
}
</script>
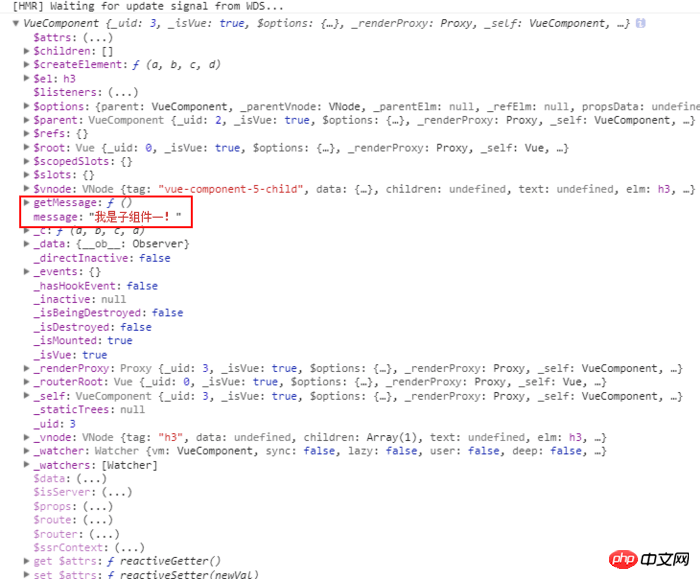
Comment communiquer via $ref ? Ensuite, je vais implémenter la fonction implémentée par le prop ci-dessus en utilisant $ref :
<!-- 父组件 -->
<template>
<p>
<h1>我是父组件!</h1>
<child ref="msg"></child>
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
mounted: function () {
console.log( this.$refs.msg);
this.$refs.msg.getMessage('我是子组件一!')
}
}
</script> <!-- 子组件 -->
<template>
<h3>{{message}}</h3>
</template>
<script>
export default {
data(){
return{
message:''
}
},
methods:{
getMessage(m){
this.message=m;
}
}
}
</script>

vm.$emit( event, arg )
<template>
<p>
<h1>{{title}}</h1>
<child @getMessage="showMsg"></child>
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
data(){
return{
title:''
}
},
methods:{
showMsg(title){
this.title=title;
}
}
}
</script><template>
<h3>我是子组件!</h3>
</template>
<script>
export default {
mounted: function () {
this.$emit('getMessage', '我是父组件!')
}
}
</script>

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Nouvelle génération de technologie haut débit par fibre optique - 50G PON
Apr 20, 2024 pm 09:22 PM
Nouvelle génération de technologie haut débit par fibre optique - 50G PON
Apr 20, 2024 pm 09:22 PM
Dans l'article précédent (lien), Xiao Zaojun a présenté l'historique du développement de la technologie haut débit, du RNIS, du xDSL au 10GPON. Aujourd'hui, parlons de la nouvelle génération à venir de technologie haut débit par fibre optique-50GPON. █F5G et F5G-A Avant de présenter 50GPON, parlons d'abord de F5G et F5G-A. En février 2020, l'ETSI (European Telecommunications Standards Institute) a promu un système technologique de réseau de communication fixe basé sur 10GPON+FTTR, Wi-Fi6, transmission/agrégation optique 200G, OXC et d'autres technologies, et l'a nommé F5G. technologie de communication en réseau (The5thGenerationFixednetworks). F5G est un réseau fixe
 Comment installer le composant DirectPlay de l'ancienne version de Windows 10
Dec 28, 2023 pm 03:43 PM
Comment installer le composant DirectPlay de l'ancienne version de Windows 10
Dec 28, 2023 pm 03:43 PM
De nombreux utilisateurs rencontrent toujours des problèmes lorsqu'ils jouent à certains jeux sur Win10, tels que le gel de l'écran et les écrans flous. À l'heure actuelle, nous pouvons résoudre le problème en activant la fonction de lecture directe, et la méthode de fonctionnement de la fonction est également très simple. Comment installer Directplay, l'ancien composant de Win10 1. Entrez "Panneau de configuration" dans la zone de recherche et ouvrez-le 2. Sélectionnez de grandes icônes comme méthode d'affichage 3. Recherchez "Programmes et fonctionnalités" 4. Cliquez sur la gauche pour activer ou désactiver les fonctions Win 5. Sélectionnez l'ancienne version ici Cochez simplement la case
 Analyse de la communication entre Vue et le serveur : comment gérer la déconnexion du réseau
Aug 10, 2023 am 10:55 AM
Analyse de la communication entre Vue et le serveur : comment gérer la déconnexion du réseau
Aug 10, 2023 am 10:55 AM
Analyse de la communication côté serveur Vue : stratégies de gestion des pannes de réseau Introduction : Dans le développement Web moderne, Vue.js est devenu un framework frontal largement utilisé. Cependant, en raison de l’instabilité de l’environnement réseau, la gestion des déconnexions est une question importante à prendre en compte. Cet article analysera comment gérer la déconnexion du réseau dans Vue et donnera des exemples de code correspondants. 1. Analyse des situations de déconnexion Lorsque les conditions du réseau sont bonnes, Vue peut communiquer avec le serveur via des requêtes Ajax ou WebSocket. mais,
 Comment réaliser une communication point à point via le protocole PHP et P2P
Jul 28, 2023 pm 10:13 PM
Comment réaliser une communication point à point via le protocole PHP et P2P
Jul 28, 2023 pm 10:13 PM
Comment réaliser une communication point à point via PHP et le protocole P2P Avec le développement d'Internet, la communication peer-to-peer (P2P) est progressivement devenue une méthode de communication importante. Par rapport à la méthode de communication client-serveur traditionnelle, la communication P2P offre une meilleure stabilité et évolutivité. Dans cet article, nous présenterons comment utiliser PHP avec le protocole P2P pour réaliser une communication peer-to-peer et fournirons des exemples de code correspondants. Tout d’abord, nous devons comprendre les principes de base de la communication P2P. Le protocole P2P permet à plusieurs ordinateurs de communiquer directement
 L'histoire du développement des souris sans fil
Jun 12, 2024 pm 08:52 PM
L'histoire du développement des souris sans fil
Jun 12, 2024 pm 08:52 PM
Titre original : « Comment une souris sans fil devient-elle sans fil ? 》Les souris sans fil sont progressivement devenues un élément standard des ordinateurs de bureau d'aujourd'hui. Désormais, nous n'avons plus besoin de traîner de longs câbles. Mais comment fonctionne une souris sans fil ? Aujourd'hui, nous allons découvrir l'histoire du développement de la souris sans fil n°1. Saviez-vous que la souris sans fil a maintenant 40 ans ? En 1984, Logitech a développé la première souris sans fil au monde, mais cette souris sans fil utilisait l'infrarouge comme signal. On dit que le transporteur ressemble à l'image ci-dessous, mais il a ensuite échoué pour des raisons de performances. Ce n'est qu'en 1994, dix ans plus tard, que Logitech réussit enfin à développer une souris sans fil fonctionnant à 27 MHz. Cette fréquence de 27 MHz est également devenue la souris sans fil pendant longtemps.
 Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Le comportement d'affichage par défaut des composants du framework Angular ne concerne pas les éléments au niveau du bloc. Ce choix de conception favorise l'encapsulation des styles de composants et encourage les développeurs à définir consciemment la manière dont chaque composant est affiché. En définissant explicitement l'affichage des propriétés CSS, l'affichage des composants angulaires peut être entièrement contrôlé pour obtenir la mise en page et la réactivité souhaitées.
 Comment ouvrir les paramètres de l'ancienne version des composants Win10
Dec 22, 2023 am 08:45 AM
Comment ouvrir les paramètres de l'ancienne version des composants Win10
Dec 22, 2023 am 08:45 AM
Les composants de l'ancienne version de Win10 doivent être activés par les utilisateurs eux-mêmes dans les paramètres, car de nombreux composants sont généralement fermés par défaut. Nous devons d'abord entrer les paramètres. L'opération est très simple. Suivez simplement les étapes ci-dessous. composants de version ? Ouvrir 1. Cliquez sur Démarrer, puis cliquez sur « Système Win » 2. Cliquez pour accéder au Panneau de configuration 3. Cliquez ensuite sur le programme ci-dessous 4. Cliquez sur « Activer ou désactiver les fonctions Win » 5. Ici, vous pouvez choisir ce que vous voulez. ouvrir
 Une brève histoire de la technologie Internet à large bande
Apr 16, 2024 am 09:00 AM
Une brève histoire de la technologie Internet à large bande
Apr 16, 2024 am 09:00 AM
À l’ère numérique d’aujourd’hui, le haut débit est devenu une nécessité pour chacun d’entre nous et chaque famille. Sans cela, nous serions agités et agités. Alors, connaissez-vous les principes techniques du haut débit ? Depuis la première connexion commutée 56k "cat" jusqu'aux villes et foyers Gigabit actuels, quels types de changements notre technologie haut débit a-t-elle connu ? Dans l’article d’aujourd’hui, examinons de plus près « l’histoire du haut débit ». Avez-vous vu cette interface entre █xDSL et RNIS ? Je crois que de nombreux amis nés dans les années 70 et 80 ont dû le voir et le connaissent très bien. C'est vrai, c'était l'interface pour « accès commuté » lorsque nous sommes entrés en contact avec Internet pour la première fois. C'était il y a plus de 20 ans, lorsque Xiao Zaojun était encore à l'université. Pour surfer sur Internet, je





