 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemple de transmission de paramètres json via la méthode Post du service $http sous AngularJS
Exemple de transmission de paramètres json via la méthode Post du service $http sous AngularJS
Exemple de transmission de paramètres json via la méthode Post du service $http sous AngularJS
Ci-dessous, je vais partager avec vous un exemple de transmission de paramètres json via la méthode Post du service $http sous AngularJS. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
Cet article présente principalement comment utiliser le service Angularjs $http pour transférer des données d'objet json vers le serveur à l'aide de la méthode POST.
Les détails sont les suivants :
1. Le type de données par défaut soumis par la méthode $http POST est application/json
var data = {'wid':'0', 'praise' : '25'};
$http.post(url, data).success(function(result) {
//
});La requête finale envoyée est :
POST http://www.example.com HTTP/1.1
Content-Type: application/json;charset=utf-8
{'wid':'0','praise':'25'}La méthode par défaut peut passer directement l'objet json au serveur sous la forme d'une chaîne, ce qui est plus adapté aux interfaces RESTful. Mais le $_POST du script php ne peut pas obtenir les données json du corps de la requête.
Vous pouvez utiliser :
$data = file_get_contents("php://input"); //获得原始输入流Remarque : php://input n'est pas valide lorsque enctype="multipart/form-data"
Après avoir obtenu le flux d'entrée original de la requête, puis l'avoir traité en conséquence, les données json peuvent être obtenues.
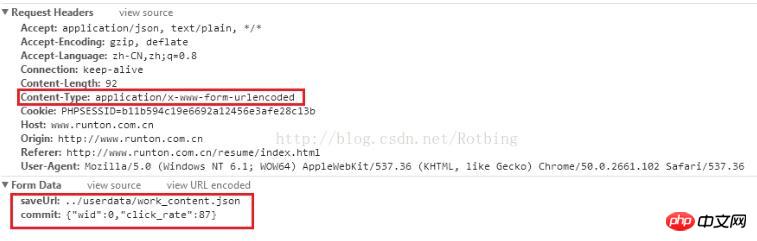
2. Soumettez les données json en utilisant la méthode x-www-form-urlencoded
app.factory("Comment",function($http){
return {
get : function(commentFileUrl) {
return $http({
method: "GET",
url: commentFileUrl,
params: {R:Math.random()},
headers: {'Cache-Control':'no-cache'}
});
},
//保存一个评论
save : function(toUrl,saveFileUrl,Data) {
$http({
method: "POST",
url: toUrl,
data: {saveUrl:saveFileUrl,commit:Data},
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
transformRequest: function(obj) {
var str = [];
for (var p in obj) {
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
}
}).success(function(data){
console.log("数据已保存!");
}).error(function(data) {
alert("数据保存失败,错误信息:" + JSON.stringify({data:data}));
});
}
}
});
var updateClickRate={'wid':'0','click_rate':'87'};
Comment.save("php/updateWork.php","../userdata/work_content.json",JSON.stringify(updateClickRate));Enfin envoyé La demande est :

Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Une brève introduction au didacticiel de l'outil de débogage de nœud
Exemples de la façon dont Webpack emballe et compresse js et css
Exemple de code pour charger et supprimer dynamiquement des fichiers js/css
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment implémenter PHP pour accéder à la page et transporter les données POST
Mar 22, 2024 am 10:42 AM
Comment implémenter PHP pour accéder à la page et transporter les données POST
Mar 22, 2024 am 10:42 AM
PHP est un langage de programmation largement utilisé dans le développement de sites Web, et les sauts de page et le transport de données POST sont des exigences courantes dans le développement de sites Web. Cet article présentera comment implémenter le saut de page PHP et transporter les données POST, y compris des exemples de code spécifiques. En PHP, les sauts de page sont généralement implémentés via la fonction header. Si vous devez transporter des données POST pendant le processus de saut, vous pouvez le faire en suivant les étapes suivantes : Tout d'abord, créez une page contenant un formulaire, dans lequel l'utilisateur remplit les informations et clique sur le bouton Soumettre. Acti sous la forme
 Exemple de code PHP : Comment utiliser POST pour transmettre des paramètres et implémenter des sauts de page
Mar 07, 2024 pm 01:45 PM
Exemple de code PHP : Comment utiliser POST pour transmettre des paramètres et implémenter des sauts de page
Mar 07, 2024 pm 01:45 PM
Titre : Exemple de code PHP : Comment utiliser POST pour transmettre des paramètres et implémenter des sauts de page. Dans le développement Web, cela implique souvent la nécessité de transmettre des paramètres via POST et de les traiter côté serveur pour implémenter des sauts de page. PHP, en tant que langage de script côté serveur populaire, fournit une multitude de fonctions et de syntaxes pour atteindre cet objectif. Ce qui suit présentera comment utiliser PHP pour implémenter cette fonction à travers un exemple pratique. Tout d'abord, nous devons préparer deux pages, une pour recevoir les requêtes POST et les paramètres de processus.





