Comment utiliser Vue pour intégrer le modèle AdminLTE
Cette fois, je vais vous montrer comment utiliser Vue pour intégrer le modèle AdminLTE. Quelles sont les précautions pour utiliser Vue pour intégrer le modèle AdminLTE. Ce qui suit est un cas pratique, jetons un coup d'oeil.
Les problèmes de vérification de connexion et de saut ont été résolus la dernière fois, mais il y a eu un bug. Dans le main.js de Vue, le hook de routage de Vue-router est utilisé pour déterminer si les ressources protégées sont accessibles. Le problème réside ici. Corrigez d'abord le dernier bug.
/*
全局路由钩子
访问资源时需要验证localStorage中是否存在token
以及token是否过期
验证成功可以继续跳转
失败返回登录页重新登录
*/
router.beforeEach((to, from, next) => {
if(localStorage.token && new Date().getTime() < localStorage.tokenExpired){
next()
}
else{
next('/login')
}
})Il y a un problème dans le code, c'est-à-dire que si vous accédez directement à /login sans jeton, une boucle infinie se produira et provoquera un débordement. Le code modifié est le suivant
/*
全局路由钩子
访问资源时需要验证localStorage中是否存在token
以及token是否过期
验证成功可以继续跳转
失败返回登录页重新登录
*/
router.beforeEach((to, from, next) => {
if(to.path == '/login'){
next()
}
if(localStorage.token && new Date().getTime() < localStorage.tokenExpired){
next()
}
else{
next('/login')
}
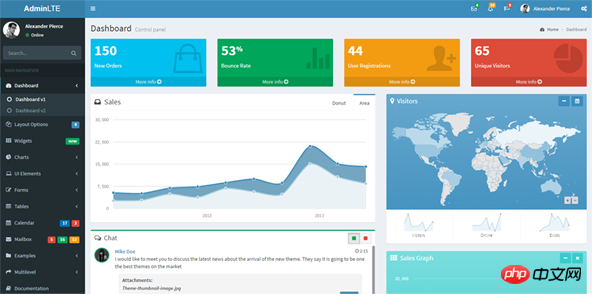
})Bon, entrons dans le vif du sujet. Parlons d'abord d'AdminLTE. Il s'agit d'un modèle de gestion back-end basé sur bootstrap. C'est vraiment un sauveur pour les gens comme moi qui sont mauvais en mise en page et en conception mais qui ont besoin d'une seule personne pour tout gérer. Voyons d’abord comment cela fonctionne.

Vous pouvez voir que l'effet est génial. Il contient également divers plug-ins jquery, tels que map, fullcalendar, datapicker, charts, etc. Mais ici, nous utilisons principalement les styles de navigation latérale et d’en-tête.
Dans la première étape, nous créons un index.vue à utiliser comme interface principale de l'ensemble du système, puis copions le code HTML dans le fichier d'index d'AdminLTE dans le modèle d'index.vue. Voici à quoi ressemble l'effet sans aucun réglage.

D'accord, c'est ennuyeux. La raison en est que nous n'avons pas importé divers fichiers CSS dans la page.
La deuxième étape consiste à importer le fichier CSS bootstrap. Si vous créez un projet avec Vue-cli, le bootstrap doit déjà être inclus dans le projet (dans le dossier node_modules). Ensuite, introduisez-le simplement dans main.js.
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' import 'bootstrap/dist/css/bootstrap.css'
L'effet après l'introduction est comme ceci

C'est un peu normal. Ensuite, nous devons introduire le fichier CSS lié à AdminLTE. vous avez des fichiers AdminLTE qui doivent se trouver dans les dossiers css, img et js dans dist. Copiez ces trois dossiers dans les actifs de notre projet Vue. Les méthodes introduites sont toujours ajoutées dans main.js. '
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' import 'bootstrap/dist/css/bootstrap.css' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css'
L'effet après introduction

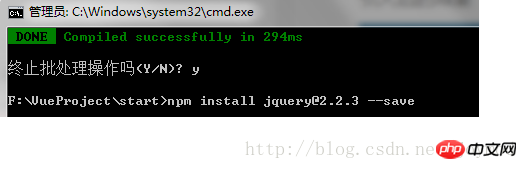
La tête semble normale, mais le contenu du corps n'est pas affiché. La raison en est que AdminLTE est basé sur le bootstrap et que le bootstrap nécessite jquery. À ce stade, nous avons uniquement introduit le fichier CSS, mais pas les fichiers js requis. Mais pour le moment, le fichier js importé ne fonctionnera pas car il n’y a pas de jquery. Alors résolvez d’abord le problème de l’utilisation de jquery dans Vue. Tout d'abord, vous devez télécharger jquery dans le projet via npm (il est préférable d'être cohérent avec la version de jquery utilisée dans AdminLTE, ici c'est la 2.2.3). Ouvrez un shell et accédez au dossier où se trouve notre projet et utilisez npm install pour installer jquery.

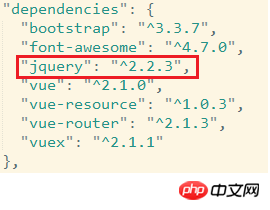
Après l'installation, vous devriez pouvoir trouver le dossier jquery dans le dossier node_modules du projet, et la version jquery référencée par le projet est également enregistrée dans package.json .

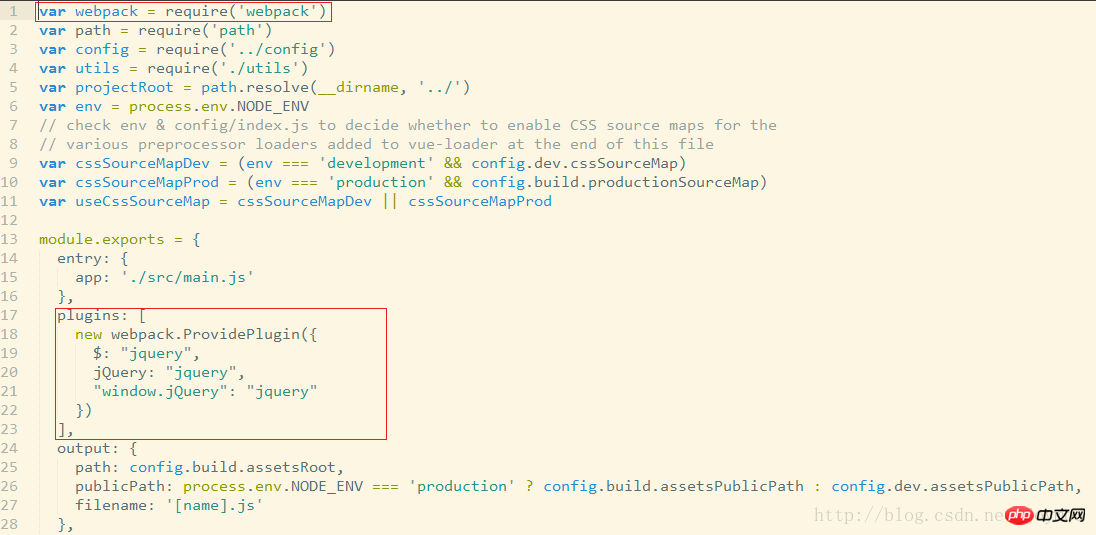
Ensuite, vous devez modifier le fichier de configuration du webpack . Le fichier se trouve dans le dossier build du projet et le nom du fichier est webpack.base.conf.js. Deux nouvelles configurations doivent être ajoutées à ce fichier.

Après avoir introduit jquery, nous pouvons continuer à introduire les fichiers js de bootstrap et AdminLTE dans main.js.
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' //bootstrap import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap/dist/js/bootstrap.min.js' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css' import './assets/js/app.min.js'
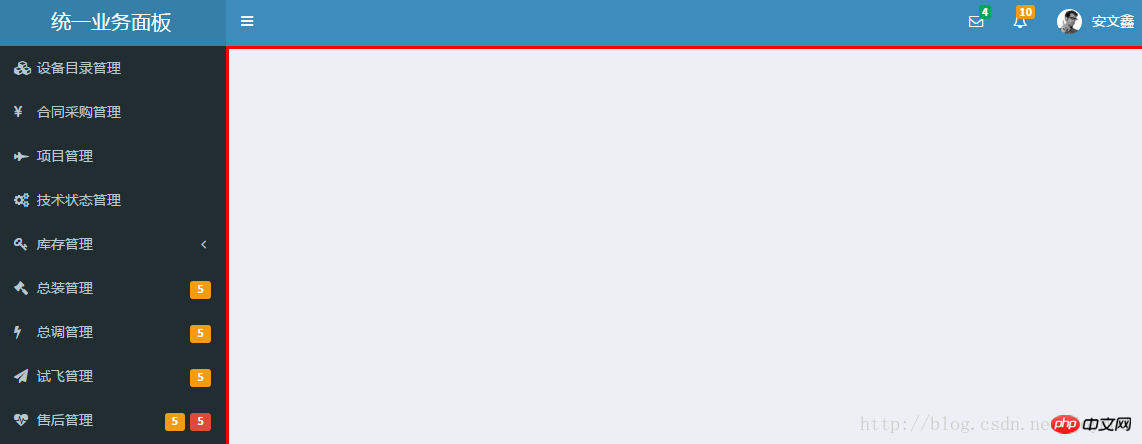
Jetons un coup d'œil à l'effet après l'introduction

C'est finalement mieux, mais nous avons constaté que les icônes ne sont pas affichées. est dû à AdminLTE. Également utilisé font-awesome. Nous devons également utiliser npm pour installer font-awesome dans le projet, puis importer le fichier css de font-awesome dans main.js (cette fois, nous n'avons besoin que de l'installer, et il n'est pas nécessaire de modifier le fichier de configuration du webpack ).

//bootstrap import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap/dist/js/bootstrap.min.js' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css' import './assets/js/app.min.js' //font-awesome import 'font-awesome/css/font-awesome.min.css'
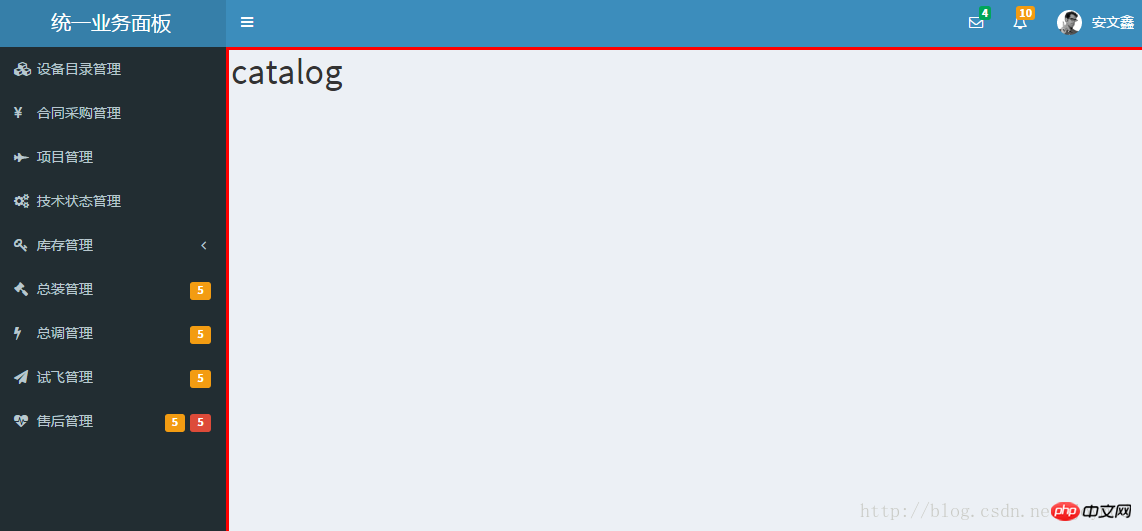
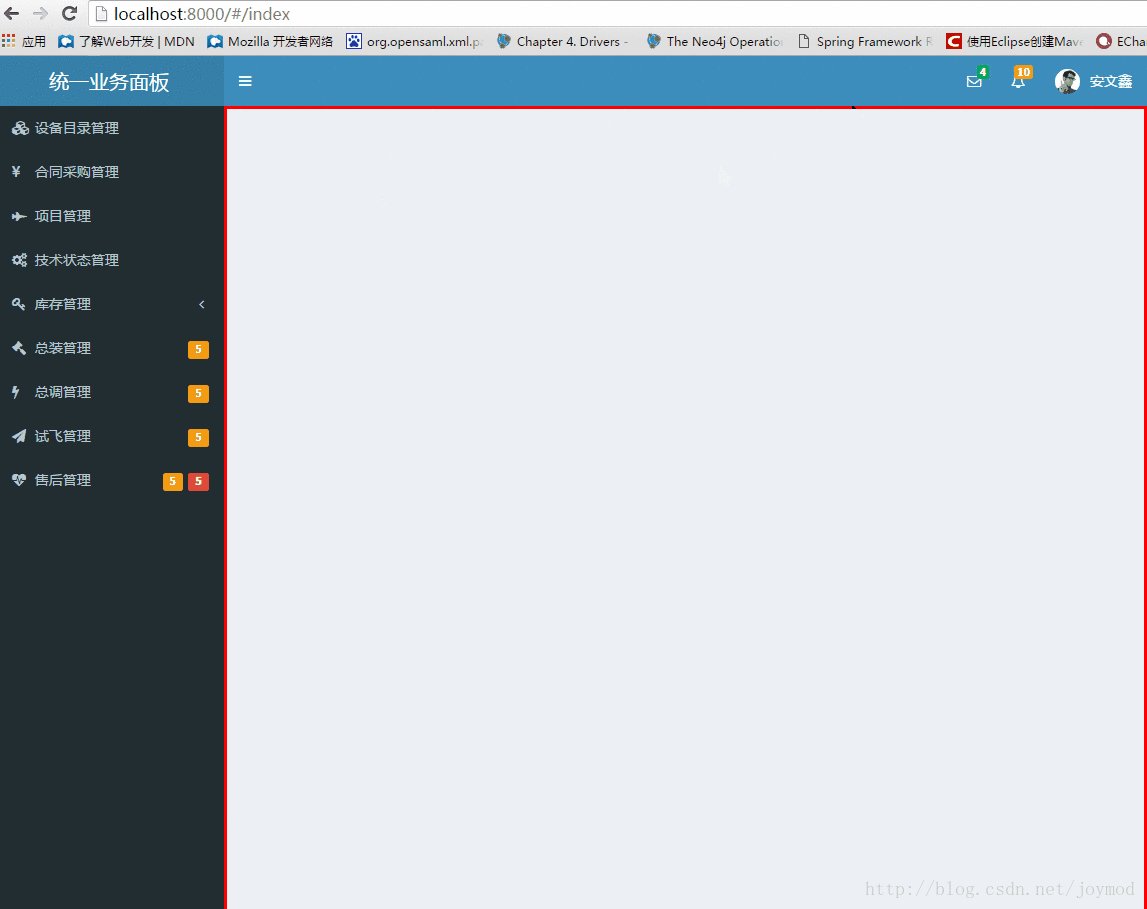
导入后效果

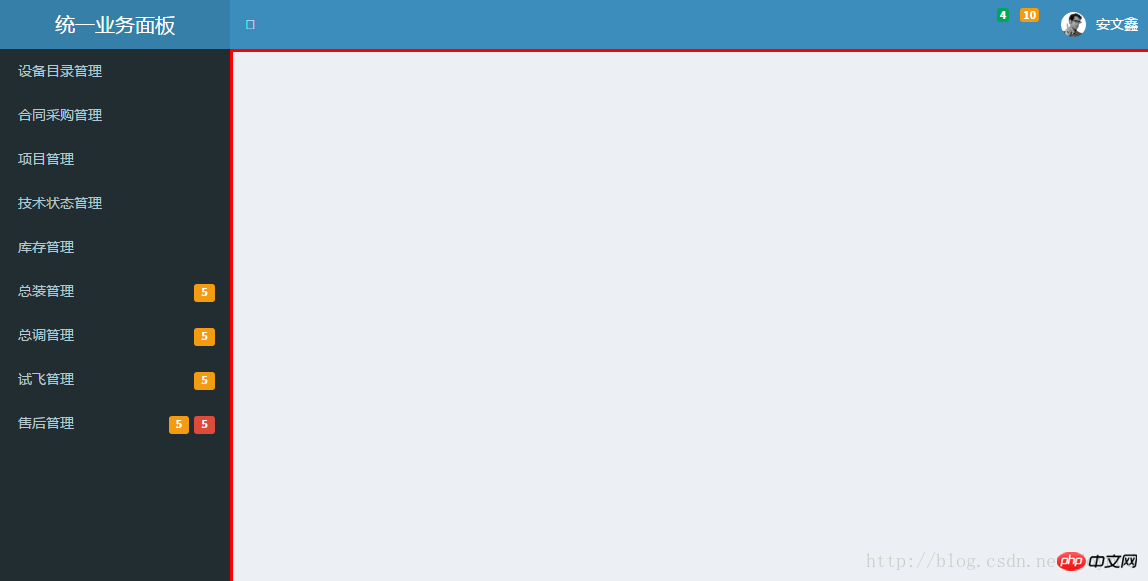
还差一点完成了,我们还要处理一下Vue路由,使得我们在点击左侧导航时,需要显示的内容会出现在图中红框区域内。对应设备目录管理我们新建一个catalog.vue文件,先简单的包含一行内容即可。
<template> <h1>catalog</h1> </template>
在main.js中引入catalog并新增一条路由规则。注意这里我们使用了vue-router的嵌套路由,因为我们需要catalog.vue的内容嵌套在index.vue中显示。
//compinents
import App from './App'
import Login from './components/login'
import Index from './components/index'
import DeviceCatalog from './components/deviceCatalog'
Vue.use(VueRouter)
Vue.use(VueResource)
Vue.http.options.emulateJSON = true;
const routes = [
{
path: '/login',
component : Login
},{
path: '/index',
component: Index,
children: [
{
path: '/deviceCatalog',
component: DeviceCatalog
}
]
},
]在index.vue中创建导航和路由出口(即catalog.vue要被放置的红色区域)
<!-- 路由导航 --> <router-link to="/deviceCatalog"> <i class="fa fa-cubes"></i> <span class="ch">设备目录管理</span> </router-link> <!-- 路由出口 --> <p class="content-wrapper" style="border-style:solid; border-color:red"> <!-- Main content --> <router-view style="margin-top:0px; padding:2px"></router-view> <!-- /.content --> </p>
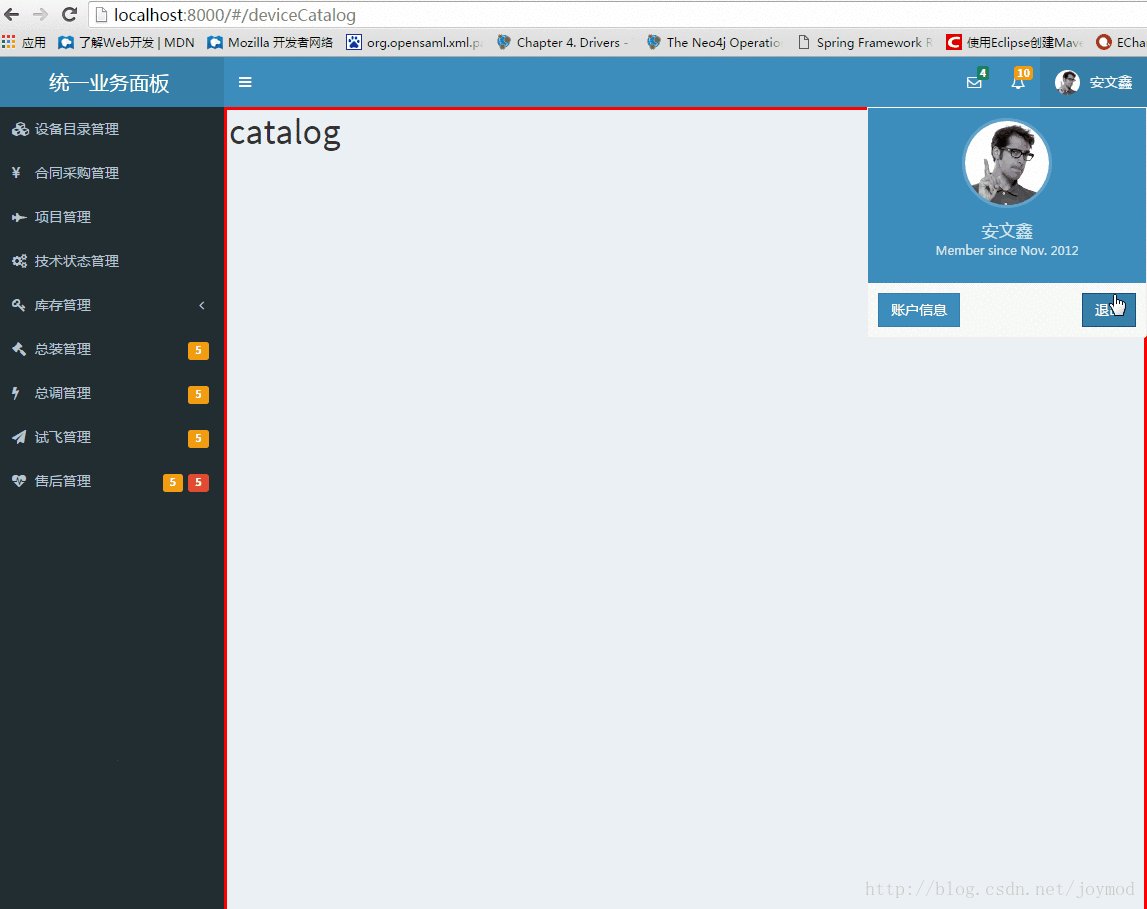
点击设备目录管理,catalog.vue的内容就会出现在红色框区域内了

最后一步,我们需要一个退出功能,上一篇中我们把认证凭证放在了localStorage中,那么在退出时我们就需要删除localStorage中的信息,并且返回到登录页。我们在退出按钮上绑定一个logout方法实现这个功能。
<!-- 绑定方法 -->
<p class="pull-right">
<button v-on:click="logOut" class="btn btn-primary btn-flat ch">退出</button>
</p>
<!-- logout方法 -->
<script>
export default {
// name: 'app',
data() {
return {
displayName: localStorage.userDisplayName,
}
},
methods: {
logOut: function(){
localStorage.clear();
this.$router.push('login')
}
}
}
</script>
全部搞定,最后还有一个奇怪的问题。在第一次登录后页面不能完整显示,需要刷新一次。不过如果手动制定红色区域的高度则不会出现,我搞了半天也不知问题出在哪里,如果有哪位老师知道的话请指点我一下,谢谢。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Intégration et utilisation de Spring Boot et base de données NoSQL
Jun 22, 2023 pm 10:34 PM
Intégration et utilisation de Spring Boot et base de données NoSQL
Jun 22, 2023 pm 10:34 PM
Avec le développement d’Internet, l’analyse des mégadonnées et le traitement de l’information en temps réel sont devenus un besoin important pour les entreprises. Afin de répondre à de tels besoins, les bases de données relationnelles traditionnelles ne répondent plus aux besoins du développement commercial et technologique. Au lieu de cela, l’utilisation de bases de données NoSQL est devenue une option importante. Dans cet article, nous aborderons l'utilisation de SpringBoot intégré aux bases de données NoSQL pour permettre le développement et le déploiement d'applications modernes. Qu'est-ce qu'une base de données NoSQL ? NoSQL n'est pas seulement du SQL
 Modèles d'e-mails PHP : personnalisez et personnalisez le contenu de vos e-mails.
Sep 19, 2023 pm 01:21 PM
Modèles d'e-mails PHP : personnalisez et personnalisez le contenu de vos e-mails.
Sep 19, 2023 pm 01:21 PM
Modèles de courrier électronique PHP : personnalisez le contenu de votre courrier électronique Avec la popularité et l'utilisation généralisée du courrier électronique, les modèles de courrier électronique traditionnels ne peuvent plus répondre aux besoins des utilisateurs en matière de contenu de courrier électronique personnalisé et personnalisé. Nous pouvons désormais créer des modèles d'e-mails personnalisés en utilisant le langage de programmation PHP. Cet article vous montrera comment utiliser PHP pour atteindre cet objectif et fournira quelques exemples de code spécifiques. 1. Créer un modèle d'e-mail Tout d'abord, nous devons créer un modèle d'e-mail de base. Ce modèle peut être un HTM
 Comment ajouter un masque PPT
Mar 20, 2024 pm 12:28 PM
Comment ajouter un masque PPT
Mar 20, 2024 pm 12:28 PM
Concernant le masquage PPT, beaucoup de gens ne doivent pas le connaître. La plupart des gens ne le comprennent pas complètement lorsqu'ils créent un PPT, mais l'inventent simplement pour créer ce qu'ils aiment. Par conséquent, beaucoup de gens ne savent pas ce que signifie le masquage PPT et ne le comprennent pas non plus. Je sais ce que fait ce masque, et je ne sais même pas s'il peut rendre l'image moins monotone. Amis qui veulent apprendre, venez apprendre et ajoutez des masques PPT à vos images PPT. Alors, comment ajouter un masque PPT ? S'il vous plaît lire ci-dessous. 1. Nous ouvrons d'abord PPT, sélectionnons une image vierge, puis cliquons avec le bouton droit sur [Définir le format d'arrière-plan] et sélectionnons une couleur unie. 2. Cliquez sur [Insérer], Word Art, entrez le mot 3. Cliquez sur [Insérer], cliquez sur [Forme]
 Effets de la spécialisation des modèles C++ sur la surcharge et la réécriture des fonctions
Apr 20, 2024 am 09:09 AM
Effets de la spécialisation des modèles C++ sur la surcharge et la réécriture des fonctions
Apr 20, 2024 am 09:09 AM
Les spécialisations de modèles C++ affectent la surcharge et la réécriture des fonctions : Surcharge de fonctions : les versions spécialisées peuvent fournir différentes implémentations d'un type spécifique, affectant ainsi les fonctions que le compilateur choisit d'appeler. Remplacement de fonction : la version spécialisée dans la classe dérivée remplacera la fonction modèle dans la classe de base, affectant le comportement de l'objet de classe dérivée lors de l'appel de la fonction.
 Modèle de métaprogrammation en C++ FAQ Questions d'entretien
Aug 22, 2023 pm 03:33 PM
Modèle de métaprogrammation en C++ FAQ Questions d'entretien
Aug 22, 2023 pm 03:33 PM
C++ est un langage de programmation largement utilisé dans divers domaines. Sa métaprogrammation de modèles est une technologie de programmation avancée qui permet aux programmeurs de transformer des types et des valeurs au moment de la compilation. La métaprogrammation de modèles est un sujet largement discuté en C++, les questions qui y sont liées sont donc assez courantes dans les entretiens. Voici quelques modèles courants de questions d'entretien de métaprogrammation en C++ qui pourraient vous être posées. Qu’est-ce que la métaprogrammation de modèles ? La métaprogrammation de modèles est une technique permettant de manipuler des types et des valeurs au moment de la compilation. Il utilise des modèles et des métafonctions pour générer en fonction des types et des valeurs
 UniApp réalise une intégration parfaite du framework Vue.js
Jul 04, 2023 pm 08:49 PM
UniApp réalise une intégration parfaite du framework Vue.js
Jul 04, 2023 pm 08:49 PM
UniApp réalise l'intégration parfaite du framework Vue.js Introduction : UniApp est un outil de développement multiplateforme basé sur le framework Vue.js. Il peut compiler un projet Vue.js en applications pour plusieurs plateformes différentes, telles que iOS, Android, petits programmes, etc. L'avantage d'UniApp est qu'il permet aux développeurs d'écrire un seul ensemble de code et de s'adapter à plusieurs plates-formes en même temps, accélérant ainsi l'efficacité du développement et réduisant les coûts de développement. Ce qui suit présentera comment utiliser UniApp pour obtenir une intégration parfaite du framework Vue.js.
 Comment implémenter le traitement des modèles d'images et des masques dans Vue ?
Aug 17, 2023 am 08:49 AM
Comment implémenter le traitement des modèles d'images et des masques dans Vue ?
Aug 17, 2023 am 08:49 AM
Comment implémenter le traitement des modèles d'images et des masques dans Vue ? Dans Vue, nous devons souvent effectuer des traitements spéciaux sur les images, comme l'ajout d'effets de modèle ou de masques. Cet article expliquera comment utiliser Vue pour obtenir ces deux effets de traitement d'image. 1. Traitement du modèle d'image Lorsque nous utilisons Vue pour traiter des images, nous pouvons utiliser l'attribut filter de CSS pour obtenir des effets de modèle. L'attribut filtre ajoute des effets graphiques à l'élément et le filtre de luminosité peut modifier la luminosité de l'image. nous pouvons changer
 Flask-Bootstrap : ajout de modèles aux applications Flask
Jun 17, 2023 pm 01:38 PM
Flask-Bootstrap : ajout de modèles aux applications Flask
Jun 17, 2023 pm 01:38 PM
Flask-Bootstrap : ajout de modèles aux applications Flask Flask est un framework Web Python léger qui fournit un moyen simple et flexible de créer des applications Web. Il s'agit d'un framework très populaire, mais ses modèles par défaut ont des fonctionnalités limitées. Pour créer des interfaces utilisateur attrayantes, utilisez des frameworks ou des bibliothèques supplémentaires. C'est là qu'intervient Flask-Bootstrap. Flask-Bootstrap est un outil basé sur Twitter






