Comment introduire l'icône d'icône dans le projet Vue
Cet article présente principalement comment Vue introduit les icônes d'icônes. Cet article vous le présente en détail à travers des images et des textes. Les amis qui en ont besoin peuvent s'y référer
1. site Web, qui Il existe un grand nombre d'icônes vectorielles qui peuvent également être personnalisées. Bien entendu, vous pouvez également accéder à la bibliothèque d'icônes vectorielles Alibaba pour télécharger les petites icônes dont vous avez besoin. Cliquez pour accéder au site Web d'icomoon, cliquez sur "IcoMoon App" dans le coin supérieur droit, recherchez l'icône dont vous avez besoin, sélectionnez-la et cliquez sur "Générer la police" dans le coin inférieur droit, puis cliquez sur le deuxième bouton "Préférences" en haut. coin gauche pour personnaliser les informations sur l'icône que vous souhaitez télécharger. Habituellement, j'entre et modifie le "Nom de la police", puis je reviens en arrière et je clique sur "Télécharger" dans le coin inférieur droit pour télécharger l'icône.
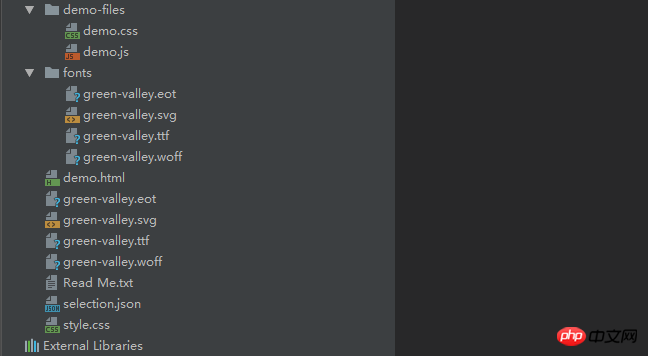
2. Décompressez le package compressé d'icônes téléchargé et obtenez un fichier comme celui-ci :

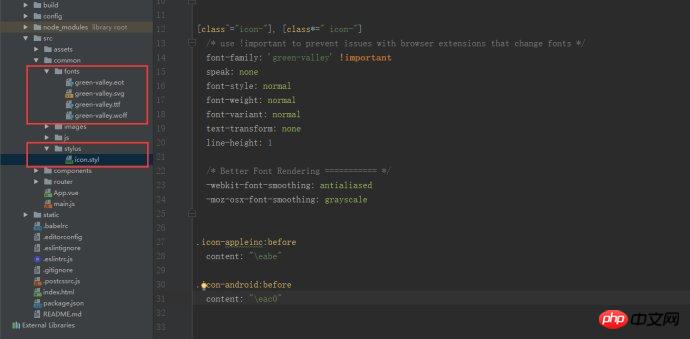
3. Créez un nouveau dossier commun dans le dossier src dans la vue. Copiez les polices ici dans le dossier commun, puis créez un nouveau dossier stylet dans le dossier commun et copiez le style.css ici dans le stylet. Ce fichier CSS contient le code de style pertinent de l'icône dans lequel je l'ai mis et je l'ai modifié. icon.styl est facile à identifier (PS : j'utilise le préprocesseur du stylet, je crée donc un nouveau stylet avec le suffixe styl. Différents préprocesseurs peuvent être différents. C'est une question d'opinion, essayez simplement de suivre les spécifications du code), mettez-le dans le dossier après La structure est la suivante :

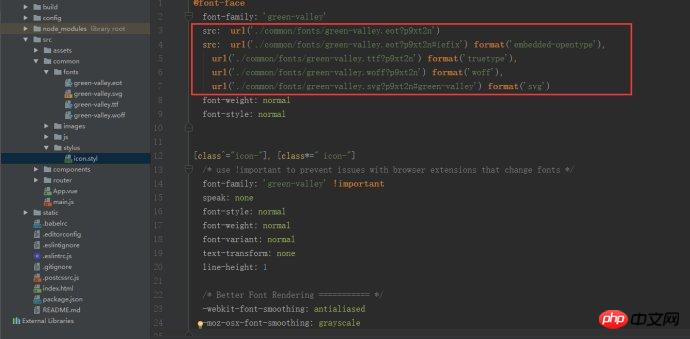
4 Voici maintenant le point clé du chemin de l'url de @font-face dans style.css dans le fichier. que vous venez de décompresser doit être modifié par le chemin dans le projet Oui, modifiez-le comme suit :

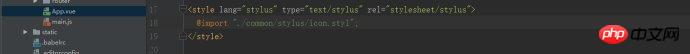
5 Ensuite, introduisez ce fichier dans App.vue, sinon il le fera. ne prend pas effet :

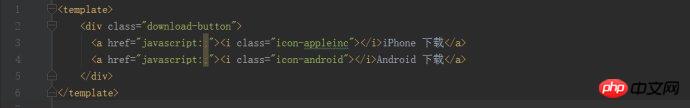
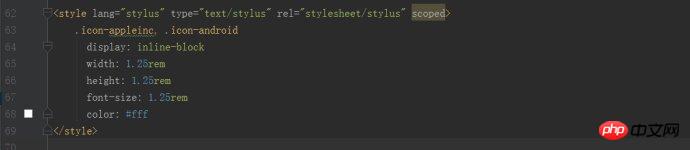
6. Écrivez ensuite le nom de la classe correspondante sur le modèle et ajoutez le style :


La page résultante est la suivante :

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Une brève introduction au didacticiel de l'outil de débogage de nœud
Exemple de la façon dont Webpack emballe et compresse js et css
Exemple de code pour charger et supprimer dynamiquement des fichiers js/css
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment désactiver l'aperçu des vignettes de la barre des tâches dans Win11 ? Désactivez la technique d'affichage des vignettes de l'icône de la barre des tâches en déplaçant la souris
Feb 29, 2024 pm 03:20 PM
Comment désactiver l'aperçu des vignettes de la barre des tâches dans Win11 ? Désactivez la technique d'affichage des vignettes de l'icône de la barre des tâches en déplaçant la souris
Feb 29, 2024 pm 03:20 PM
Cet article explique comment désactiver la fonction de vignette affichée lorsque la souris déplace l'icône de la barre des tâches dans le système Win11. Cette fonctionnalité est activée par défaut et affiche une vignette de la fenêtre actuelle de l'application lorsque l'utilisateur passe le pointeur de la souris sur une icône d'application dans la barre des tâches. Cependant, certains utilisateurs peuvent trouver cette fonctionnalité moins utile ou perturber leur expérience et souhaiter la désactiver. Les miniatures de la barre des tâches peuvent être amusantes, mais elles peuvent aussi être distrayantes ou ennuyeuses. Compte tenu de la fréquence à laquelle vous survolez cette zone, vous avez peut-être fermé plusieurs fois des fenêtres importantes par inadvertance. Un autre inconvénient est qu'il utilise plus de ressources système, donc si vous cherchez un moyen d'être plus efficace en ressources, nous allons vous montrer comment le désactiver. mais
 Comment supprimer les icônes dans le menu Démarrer d'Ubuntu ?
Jan 13, 2024 am 10:45 AM
Comment supprimer les icônes dans le menu Démarrer d'Ubuntu ?
Jan 13, 2024 am 10:45 AM
De nombreuses icônes de logiciels sont répertoriées dans le menu Démarrer du système Ubuntu. Il existe de nombreuses icônes inhabituelles. Si vous souhaitez les supprimer, comment devez-vous les supprimer ? Jetons un coup d'œil au didacticiel détaillé ci-dessous. 1. Entrez d’abord sur le bureau Ubuntu et cliquez sur le menu Démarrer sous le panneau de gauche. 2. Vous pouvez trouver une icône d’éditeur de texte à l’intérieur, nous devons la supprimer. 3. Revenons maintenant au bureau et cliquez avec le bouton droit de la souris pour ouvrir le terminal. 4. Utilisez la commande pour ouvrir le répertoire de la liste des applications. sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5 Recherchez l'icône de l'éditeur de texte correspondante à l'intérieur. 6. Ensuite, allez tout droit
 Téléchargez l'icône des paramètres du téléphone sur le bureau « Savoir en quelques secondes : étapes pour modifier les icônes des applications sur les téléphones Android »
Feb 06, 2024 pm 04:27 PM
Téléchargez l'icône des paramètres du téléphone sur le bureau « Savoir en quelques secondes : étapes pour modifier les icônes des applications sur les téléphones Android »
Feb 06, 2024 pm 04:27 PM
Afin d'embellir leur bureau, de nombreux utilisateurs aiment changer régulièrement les thèmes de leur bureau pour les garder à jour. Cependant, changer le thème ne changera pas l'icône de l'application tierce et l'embellissement personnalisé n'est pas assez approfondi. Si vous en avez assez des mêmes icônes d'application, remplacez-les. Théoriquement, si vous souhaitez modifier l'icône d'une application mobile, vous avez généralement besoin d'un système ROOT et de quelques outils pour décompresser et remplacer l'icône. Mais comme la grande majorité des téléphones mobiles ne supportent plus le système ROOT, il faut trouver d’autres méthodes pour y parvenir. Par exemple, certaines applications spécifiques peuvent offrir la possibilité de personnaliser l'icône ou de personnaliser l'icône via un lanceur tiers. En outre, certaines marques de téléphones mobiles ont également lancé des magasins de thèmes et d'icônes spéciaux permettant aux utilisateurs de choisir et de modifier des icônes. Dans les principaux magasins d'applications,
 Comment faire apparaître l'icône de la barre d'état système sur tous mes moniteurs Windows 11 ?
Sep 22, 2023 pm 03:21 PM
Comment faire apparaître l'icône de la barre d'état système sur tous mes moniteurs Windows 11 ?
Sep 22, 2023 pm 03:21 PM
Lors de l'utilisation d'une configuration multi-moniteurs, les utilisateurs souhaitent afficher l'icône de la barre d'état sur tous les moniteurs afin de suivre les dernières notifications ou d'accéder à certaines applications. Cela peut être très utile et dans le guide d'aujourd'hui, nous allons vous montrer comment activer correctement cette fonctionnalité. Comment afficher l’icône de la barre d’état sur tous les moniteurs sous Windows 11 ? 1. Utilisez le logiciel Display Fusion pour visiter le site Web DisplayFusion et télécharger le logiciel. Après avoir téléchargé le logiciel, exécutez le fichier d'installation et installez-le. Démarrez le logiciel et configurez-le selon vos besoins. Sur le deuxième écran, cliquez avec le bouton droit sur la barre des tâches, sélectionnez Barre des tâches multi-moniteurs, puis sélectionnez Barre d'état système. Enfin, cochez Afficher/Masquer les icônes. Une fois cela fait, vous devriez avoir votre système sur les deux moniteurs sous Windows 11.
 Que signifient les icônes 5G UC et 5G UW sur votre smartphone T-mobile ?
Feb 24, 2024 pm 06:10 PM
Que signifient les icônes 5G UC et 5G UW sur votre smartphone T-mobile ?
Feb 24, 2024 pm 06:10 PM
Les utilisateurs de T-Mobile ont commencé à remarquer que l'icône de réseau sur l'écran de leur téléphone indique parfois 5GUC, tandis que d'autres opérateurs lisent 5GUW. Ce n’est pas une faute de frappe, mais représente un type différent de réseau 5G. En fait, les opérateurs étendent constamment leur couverture réseau 5G. Dans cette rubrique, nous examinerons la signification des icônes 5GUC et 5GUW affichées sur les smartphones T-Mobile. Les deux logos représentent différentes technologies 5G, chacune avec ses propres caractéristiques et avantages. En comprenant la signification de ces signes, les utilisateurs peuvent mieux comprendre le type de réseau 5G auquel ils sont connectés afin de pouvoir choisir le service réseau qui correspond le mieux à leurs besoins. Icône 5GUCVS5GUW en T
 Comment désactiver l'icône d'invite de cas dans Win11
Jun 29, 2023 pm 01:00 PM
Comment désactiver l'icône d'invite de cas dans Win11
Jun 29, 2023 pm 01:00 PM
Comment désactiver les icônes majuscules et minuscules dans Win11 ? Lorsque notre ordinateur bascule entre les majuscules et les minuscules, une icône d'invite apparaîtra sur l'écran de l'ordinateur de certains utilisateurs. Certains utilisateurs souhaitent désactiver l'icône, alors comment doivent-ils procéder ? En fait, la méthode est très simple. L'éditeur ci-dessous vous montrera comment désactiver les icônes majuscules et minuscules dans Win11. J'espère que le didacticiel suivant vous sera utile. Comment désactiver l'icône d'invite de cas dans Win11 La solution est très simple, c'est-à-dire ouvrir le Gestionnaire des tâches et mettre fin au processus de clavier spécial Thisutilitycontrols. En bref, fermez simplement le processus XXXXXUtility dans le processus. S'il s'agit d'un ordinateur Lenovo, il suffit de le faire.
 Comment insérer des icônes Excel dans les diapositives PPT
Mar 26, 2024 pm 05:40 PM
Comment insérer des icônes Excel dans les diapositives PPT
Mar 26, 2024 pm 05:40 PM
1. Ouvrez le PPT et tournez la page jusqu'à la page où vous devez insérer l'icône Excel. Cliquez sur l'onglet Insérer. 2. Cliquez sur [Objet]. 3. La boîte de dialogue suivante apparaîtra. 4. Cliquez sur [Créer à partir d'un fichier], puis cliquez sur [Parcourir]. 5. Sélectionnez le tableau Excel à insérer. 6. Cliquez sur OK et la page suivante apparaîtra. 7. Cochez [Afficher sous forme d'icône]. 8. Cliquez sur OK.
 Comment annuler la suppression de l'écran d'accueil sur iPhone
Apr 17, 2024 pm 07:37 PM
Comment annuler la suppression de l'écran d'accueil sur iPhone
Apr 17, 2024 pm 07:37 PM
Vous avez supprimé quelque chose d'important de votre écran d'accueil et vous essayez de le récupérer ? Vous pouvez remettre les icônes d’applications à l’écran de différentes manières. Nous avons discuté de toutes les méthodes que vous pouvez suivre et remettre l'icône de l'application sur l'écran d'accueil. Comment annuler la suppression de l'écran d'accueil sur iPhone Comme nous l'avons mentionné précédemment, il existe plusieurs façons de restaurer cette modification sur iPhone. Méthode 1 – Remplacer l'icône de l'application dans la bibliothèque d'applications Vous pouvez placer une icône d'application sur votre écran d'accueil directement à partir de la bibliothèque d'applications. Étape 1 – Faites glisser votre doigt sur le côté pour trouver toutes les applications de la bibliothèque d'applications. Étape 2 – Recherchez l'icône de l'application que vous avez supprimée précédemment. Étape 3 – Faites simplement glisser l'icône de l'application de la bibliothèque principale vers le bon emplacement sur l'écran d'accueil. Voici le schéma d'application






