
Cette fois, je vais vous montrer comment supprimer des images en appuyant longuement dans le mini programme WeChat. Quelles sont les précautions pour un appui long pour supprimer des images dans le mini programme WeChat, comme suit : Il s’agit d’un cas pratique, jetons-y un coup d’œil.
Explication
J'ai récemment appris des mini-programmes et j'ai rencontré le problème de la suppression d'images en appuyant longuement. J'aimerais enregistrer ceci et. enregistrer ma trajectoire de croissance
Obligatoire :
Appuyez longuement pour supprimer l'image spécifiée

Obligatoire Problème résolu
Comment exprimer l'événement de presse longue ?
Comment pour obtenir l'indice de l'élément d'appui long actuel ?
Comment supprimer un élément ?
Solution
Appui long L'événement utilise bindlongpress (il n'entrera pas en conflit avec l'événement click bindtap)
Ajouter indexindex dans ; wxml, puis utilisez currentTarget.dataset.index obtient l'indice d'élément actuel
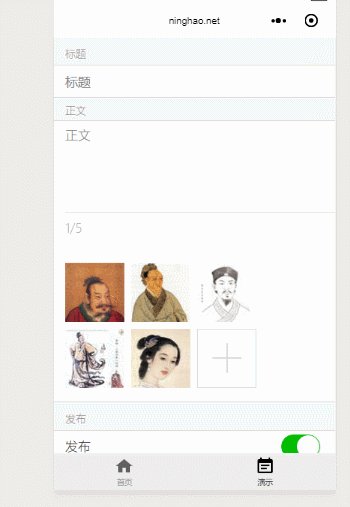
Implémentation spécifique
<view class="uploaderfiles">
<block wx:for="{{images}}" wx:key="{{item.id}}" >
<view class="uploaderfile" bindlongpress="deleteImage" data-index="{{index}}">
<image mode="aspectFill" class="uploaderimg" src="{{item.path}}" />
</view>
</block>
</view>deleteImage: function (e) {
var that = this;
var images = that.data.images;
var index = e.currentTarget.dataset.index;//获取当前长按图片下标
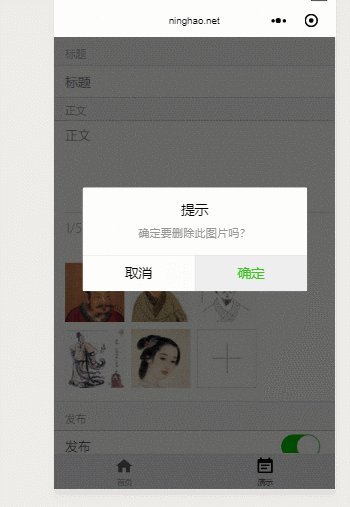
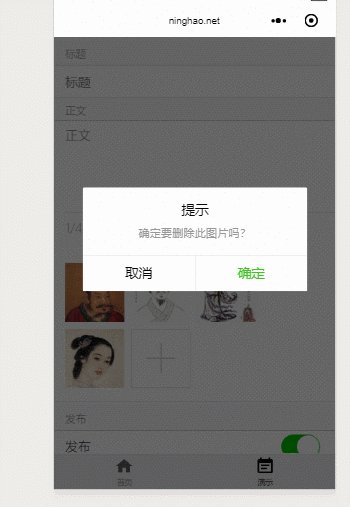
wx.showModal({
title: '提示',
content: '确定要删除此图片吗?',
success: function (res) {
if (res.confirm) {
console.log('点击确定了');
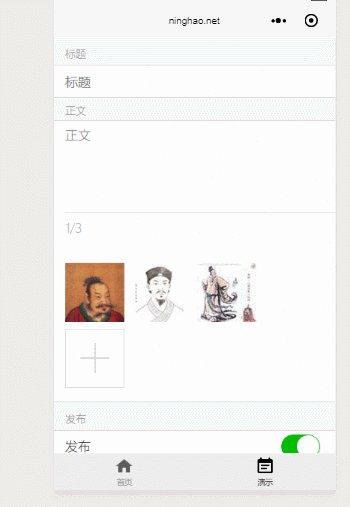
images.splice(index, 1);
} else if (res.cancel) {
console.log('点击取消了');
return false;
}
that.setData({
images
});
}
})
}Supprimer une partie du code
Notez la différence entre currentTarget et target1. currentTarget : l'élément actuel de l'événement lié et ses éléments enfants déclencheront 2. target : l'élément enfant de l'événement lié ne déclenchera pas l'événementAffichage des effets
 Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres éléments connexes. articles sur le site php chinois !
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres éléments connexes. articles sur le site php chinois !
Lecture recommandée :
Comment créer un environnement de bucket familial ReactComment créer un environnement de développement webpack+reactCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment supprimer des pages vierges dans Word
Comment supprimer des pages vierges dans Word
 Le rôle de l'interface VGA
Le rôle de l'interface VGA
 Comment résoudre le problème selon lequel le logiciel antivirus Win11 ne peut pas être ouvert
Comment résoudre le problème selon lequel le logiciel antivirus Win11 ne peut pas être ouvert
 mesures de protection de la sécurité du serveur cdn
mesures de protection de la sécurité du serveur cdn
 Comment utiliser HTML pour la navigation Web
Comment utiliser HTML pour la navigation Web
 Comment ouvrir le fichier VSD
Comment ouvrir le fichier VSD
 fichiers communs
fichiers communs