 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des exemples de composants dynamiques personnalisés Vue
Explication détaillée des exemples de composants dynamiques personnalisés Vue
Explication détaillée des exemples de composants dynamiques personnalisés Vue
Vue propose de nombreux types de bibliothèques de composants d'interface utilisateur, mais de nombreuses bibliothèques de composants ne peuvent pas répondre à nos besoins de développement, nous devons donc écrire un plug-in en fonction de nos propres besoins. Ci-dessous, je vais vous présenter les composants personnalisés js à travers deux. châtaignes. Méthode, les amis intéressés devraient y jeter un œil
Il existe de nombreuses bibliothèques de composants d'interface utilisateur basées sur vue, telles que iview, element-ui, etc. Mais parfois, ces bibliothèques de composants ne peuvent pas répondre à nos besoins de développement. Pour le moment, nous devons écrire nous-mêmes un plug-in.
Donnez-moi le premier exemple
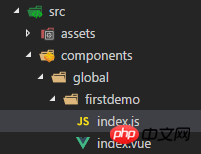
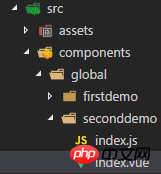
Après avoir utilisé vue-cli pour construire le répertoire du projet, créez un nouveau dossier sous src/components pour y mettre us in Le plug-in à écrire est comme indiqué sur l'image :

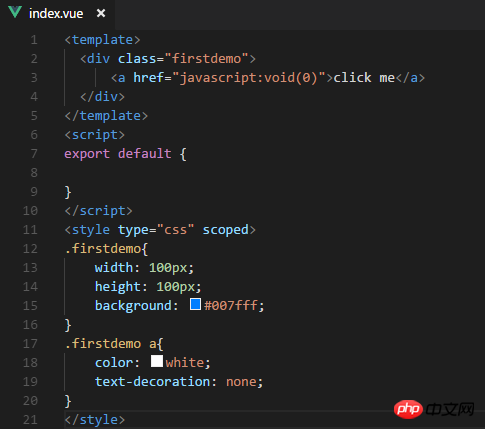
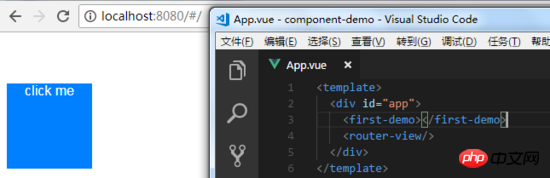
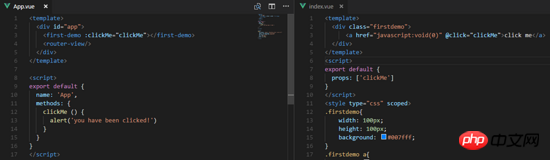
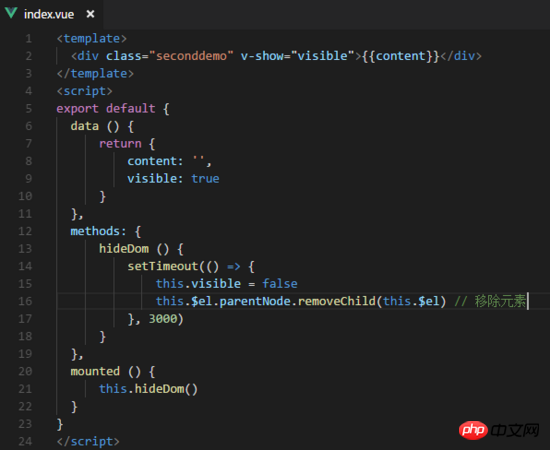
Écrivez notre composant dans index.vue, le code est le suivant :

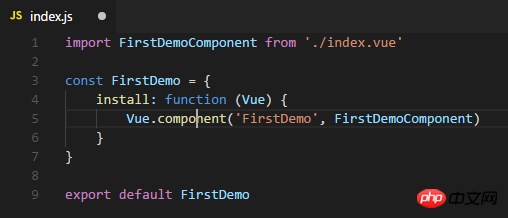
Écrivez la méthode d'installation d'index.vue dans index.js et utilisez Vue.component pour enregistrer le composant. Le code est le suivant :

 Vous avez terminé. Vous pouvez l'utiliser directement dans app.vue. Eh bien, vous pouvez voir que les composants correspondants ont été affichés sur la page, comme le montre la figure :
Vous avez terminé. Vous pouvez l'utiliser directement dans app.vue. Eh bien, vous pouvez voir que les composants correspondants ont été affichés sur la page, comme le montre la figure :
 À ce stade, nous pouvons également personnaliser l'événement click et le transmettre au nôtre via les paramètres du plug-in, le plug-in peut obtenir l'événement via l'attribut props, comme le montre la figure :
À ce stade, nous pouvons également personnaliser l'événement click et le transmettre au nôtre via les paramètres du plug-in, le plug-in peut obtenir l'événement via l'attribut props, comme le montre la figure :
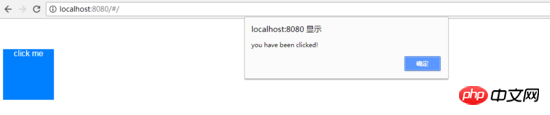
 Vous pouvez voir que la page a pris effet :
Vous pouvez voir que la page a pris effet :

Vue.component(id, [definition])
Vue.use(plugin)
Prenons la deuxième châtaigneCréons un autre dossier, comme indiqué sur l'image :
 Nous voulons écrire un composant qui peut afficher du contenu externe et disparaître automatiquement après 3 secondes. Le code est le suivant :
Nous voulons écrire un composant qui peut afficher du contenu externe et disparaître automatiquement après 3 secondes. Le code est le suivant :
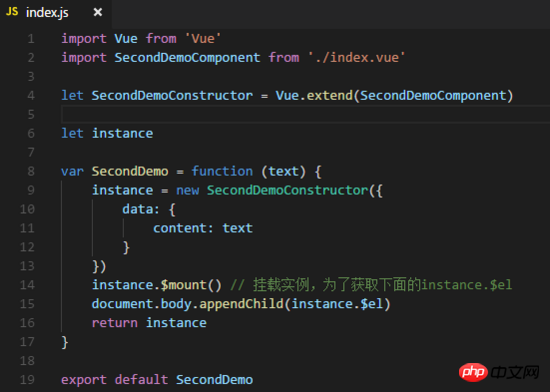
 Ensuite, nous devons ajouter un index. . Utilisez le constructeur dans js pour le créer, comme indiqué dans la figure :
Ensuite, nous devons ajouter un index. . Utilisez le constructeur dans js pour le créer, comme indiqué dans la figure :
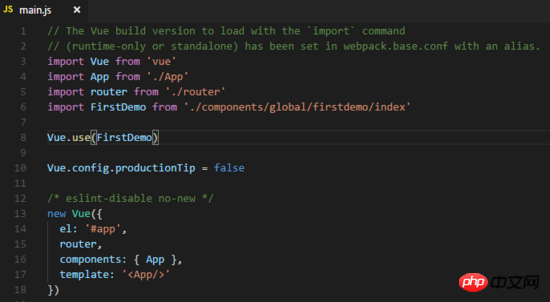
 Référencez toujours le fichier js tout à l'heure dans le main.js par défaut et ajoutez-le à Vue. par exemple, vous pouvez donc l'appeler directement via this.$seconddemo(). Le code est le suivant :
Référencez toujours le fichier js tout à l'heure dans le main.js par défaut et ajoutez-le à Vue. par exemple, vous pouvez donc l'appeler directement via this.$seconddemo(). Le code est le suivant :
import SecondDemo from './components/global/seconddemo/index'Vue.prototype.$seconddemo = SecondDemo
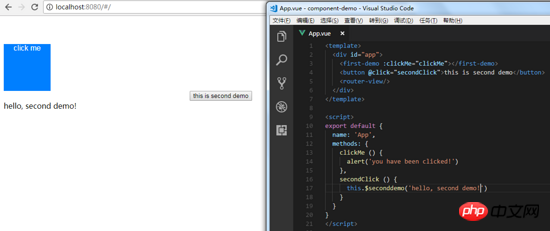
Utilisez-le dans app.vue. et constatez que le plug-in est chargé avec succès Comme le montre la figure :

Vue.extend(options)
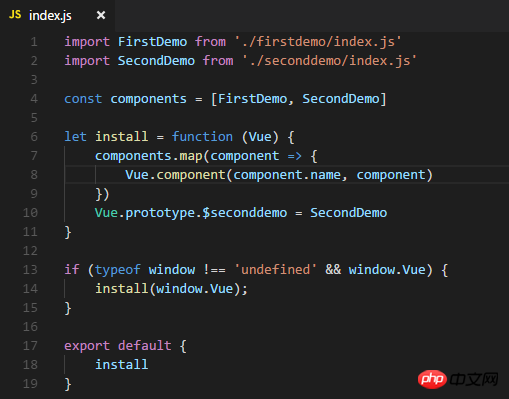
Gestion unifiée des composants personnalisésLorsqu'il y a un grand nombre de composants, nous pouvons gérer ces composants personnalisés en fournissant un fichier d'export unifié , créez d'abord un nouveau fichier index.js sous le dossier global. Le code est le suivant :
 Le fichier index.js nous aide à transmettre tous les composants personnalisés via Vue. composant enregistré, et enfin exporter un objet contenant la méthode d'installation vers Vue.use().
Le fichier index.js nous aide à transmettre tous les composants personnalisés via Vue. composant enregistré, et enfin exporter un objet contenant la méthode d'installation vers Vue.use().
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
implémentation ajax du clic sur différents liens pour afficher le contenu renvoyé dans un div spécifiqueJquery $ La séquence d'exécution d'un morceau de code en dehors de la fonction .ajaxCréez vous-même le téléchargement d'images ajaxCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer rapidement un avatar personnalisé dans Netflix
Feb 19, 2024 pm 06:33 PM
Comment configurer rapidement un avatar personnalisé dans Netflix
Feb 19, 2024 pm 06:33 PM
Un avatar sur Netflix est une représentation visuelle de votre identité de streaming. Les utilisateurs peuvent aller au-delà de l'avatar par défaut pour exprimer leur personnalité. Continuez à lire cet article pour savoir comment définir une photo de profil personnalisée dans l'application Netflix. Comment définir rapidement un avatar personnalisé dans Netflix Dans Netflix, il n'y a pas de fonctionnalité intégrée pour définir une photo de profil. Cependant, vous pouvez le faire en installant l'extension Netflix sur votre navigateur. Tout d’abord, installez une photo de profil personnalisée pour l’extension Netflix sur votre navigateur. Vous pouvez l'acheter dans la boutique Chrome. Après avoir installé l'extension, ouvrez Netflix sur votre navigateur et connectez-vous à votre compte. Accédez à votre profil dans le coin supérieur droit et cliquez sur
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local
 Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée de l'opération de division dans OracleSQL Dans OracleSQL, l'opération de division est une opération mathématique courante et importante, utilisée pour calculer le résultat de la division de deux nombres. La division est souvent utilisée dans les requêtes de bases de données. Comprendre le fonctionnement de la division et son utilisation dans OracleSQL est donc l'une des compétences essentielles des développeurs de bases de données. Cet article discutera en détail des connaissances pertinentes sur les opérations de division dans OracleSQL et fournira des exemples de code spécifiques pour référence aux lecteurs. 1. Opération de division dans OracleSQL
 Comment personnaliser les paramètres des touches de raccourci dans Eclipse
Jan 28, 2024 am 10:01 AM
Comment personnaliser les paramètres des touches de raccourci dans Eclipse
Jan 28, 2024 am 10:01 AM
Comment personnaliser les paramètres des touches de raccourci dans Eclipse ? En tant que développeur, la maîtrise des touches de raccourci est l'une des clés pour améliorer l'efficacité du codage dans Eclipse. En tant qu'environnement de développement intégré puissant, Eclipse fournit non seulement de nombreuses touches de raccourci par défaut, mais permet également aux utilisateurs de les personnaliser selon leurs propres préférences. Cet article explique comment personnaliser les paramètres des touches de raccourci dans Eclipse et donne des exemples de code spécifiques. Ouvrez Eclipse Tout d'abord, ouvrez Eclipse et entrez
 Le processus de fonctionnement de la disposition d'écran personnalisée edius
Mar 27, 2024 pm 06:50 PM
Le processus de fonctionnement de la disposition d'écran personnalisée edius
Mar 27, 2024 pm 06:50 PM
1. L'image ci-dessous est la disposition d'écran par défaut d'edius. La disposition par défaut de la fenêtre EDIUS est une disposition horizontale. Par conséquent, dans un environnement à moniteur unique, de nombreuses fenêtres se chevauchent et la fenêtre d'aperçu est en mode fenêtre unique. 2. Vous pouvez activer le [Mode double fenêtre] via la barre de menu [Affichage] pour que la fenêtre d'aperçu affiche simultanément la fenêtre de lecture et la fenêtre d'enregistrement. 3. Vous pouvez restaurer la disposition d'écran par défaut via [Barre de menu Affichage> Disposition des fenêtres> Général]. De plus, vous pouvez également personnaliser la disposition qui vous convient et l'enregistrer comme disposition d'écran couramment utilisée : faites glisser la fenêtre vers une disposition qui vous convient, puis cliquez sur [Affichage > Disposition de la fenêtre > Enregistrer la disposition actuelle > Nouveau], et dans le pop-up [Enregistrer la mise en page actuelle] Mise en page] entrez le nom de la mise en page dans la petite fenêtre et cliquez sur OK
 Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
L'opérateur modulo (%) en PHP est utilisé pour obtenir le reste de la division de deux nombres. Dans cet article, nous discuterons en détail du rôle et de l'utilisation de l'opérateur modulo et fournirons des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Le rôle de l'opérateur modulo En mathématiques, lorsqu'on divise un entier par un autre entier, on obtient un quotient et un reste. Par exemple, lorsque l’on divise 10 par 3, le quotient est 3 et le reste est 1. L'opérateur modulo est utilisé pour obtenir ce reste. 2. Utilisation de l'opérateur modulo En PHP, utilisez le symbole % pour représenter le module
 Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system() L'appel système est une partie très importante du système d'exploitation Linux. Il fournit un moyen d'interagir avec le noyau système. Parmi elles, la fonction system() est l’une des fonctions d’appel système couramment utilisées. Cet article présentera en détail l’utilisation de la fonction system() et fournira des exemples de code correspondants. Concepts de base des appels système Les appels système sont un moyen permettant aux programmes utilisateur d'interagir avec le noyau du système d'exploitation. Les programmes utilisateur demandent au système d'exploitation en appelant des fonctions d'appel système
 Comment personnaliser l'axe X et l'axe Y dans Excel ? (Comment personnaliser l'échelle des axes Excel)
Mar 14, 2024 pm 02:10 PM
Comment personnaliser l'axe X et l'axe Y dans Excel ? (Comment personnaliser l'échelle des axes Excel)
Mar 14, 2024 pm 02:10 PM
Dans un tableau Excel, vous devrez parfois insérer des axes de coordonnées pour voir l'évolution des données de manière plus intuitive. Certains amis ne savent toujours pas comment insérer les axes de coordonnées dans le tableau. Ensuite, je partagerai avec vous comment personnaliser l'échelle des axes de coordonnées dans Excel. Méthode d'insertion de l'axe des coordonnées : 1. Dans l'interface Excel, sélectionnez les données. 2. Dans l'interface d'insertion, cliquez pour insérer un histogramme ou un histogramme. 3. Dans l'interface développée, sélectionnez le type de graphique. 4. Dans l'interface contextuelle du tableau, cliquez sur Sélectionner les données. 5. Dans l'interface étendue, vous pouvez la personnaliser.





