
Cette fois, je vais vous montrer comment implémenter la fonction de liste déroulante dans Vue sans utiliser select. Quelles sont les précautions pour implémenter la fonction de liste déroulante dans Vue sans utiliser select. le combat réel Jetons un coup d’œil au cas.
partie html : v-for boucle structure out
<p>
</p><p>{{item.name}}</p>
<transition>
<p>
</p>
<p>
</p>
<p>{{item1.AttrValueName}}</p>
</transition>
partie js :
data() {
return {
isShowSize: false,
i: -1
};
},
//实现点击哪个下拉框显示
clickSize (item, index) {
this.i = index;
this.isShowSize = !this.isShowSize;
},
//实现选取下拉值
getSize (item, item1) {
this.item.name = item1.AttrValueName;
this.isShowSize = !this.isShowSize;
},Jetons un coup d'œil à l'utilisation du composant vue--select et à la désactivation
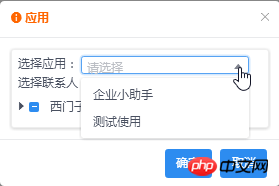
Business : il existe deux façons de messages push, Pour "WeChat" et "Mail", vous devez sélectionner "Application à envoyer" lors de l'envoi par WeChat Non requis lors de l'envoi par email
Lors de l'envoi par WeChat, le la page est la suivante :

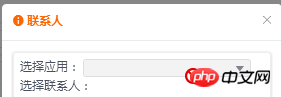
Lors de l'envoi d'un email, le sélecteur n'est pas disponible La page est la suivante :

| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| disabled | 是否禁用 | Boolean | false |
<select>v-bind:disabled="isAble" clearable v-model="dataAgentEntity.ID" style="width:240px">
<option>{{ item.name }}</option>
</select>
export default {
data(){
return{
isAble: false,//select下拉框是否可用
}
} methods:{
Test(){
var vm = this;
if (vm.alertType == '邮件') {
vm.isAble = true; //不可用
}
}
}Explication détaillée de l'utilisation de Node.js Buffer
Comment utiliser JS pour appeler la caméra locale
Comment créer un environnement de développement webpack+react
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que faire si l'ordinateur simule la mort
Que faire si l'ordinateur simule la mort
 Utilisation de la fonction get en langage C
Utilisation de la fonction get en langage C
 que signifie bbs
que signifie bbs
 Utilisation de la liste déroulante
Utilisation de la liste déroulante
 Où dois-je indiquer mon lieu de naissance : province, ville ou comté ?
Où dois-je indiquer mon lieu de naissance : province, ville ou comté ?
 Comment résoudre l'erreur d'analyse syntaxique
Comment résoudre l'erreur d'analyse syntaxique
 Collection de touches de raccourci informatique
Collection de touches de raccourci informatique
 odm
odm