 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment implémenter des événements à sélection multiple personnalisés dans l'applet WeChat
Comment implémenter des événements à sélection multiple personnalisés dans l'applet WeChat
Comment implémenter des événements à sélection multiple personnalisés dans l'applet WeChat
Cette fois, je vais vous montrer comment implémenter un événement à sélection multiple personnalisé dans une applet WeChat Quelles sont les précautions pour implémenter un événement à sélection multiple personnalisé dans un WeChat. applet ? Voici quelques exemples de cas pratiques. z
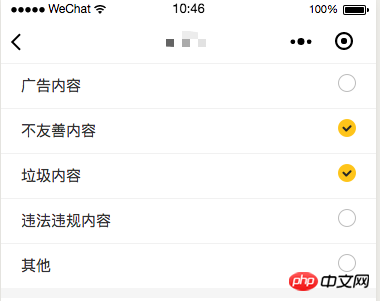
Pour obtenir l'effet de l'image ci-dessous (sélection radio à sélection multiple personnalisée), les boîtes à sélection multiple de la plupart des projets d'entreprise sont conçues par elles-mêmes, il n'est donc pas possible d'utiliser des balises ou des composants natifs. Le plus simple est de lier l'événement vous-même, puis de basculer entre les images sélectionnées et non sélectionnées. L'applet, comme Vue, ne peut pas faire fonctionner DOM, il est donc nécessaire d'utiliser l'indice du tableau et l'attribut personnalisé pour effectuer un jugement ternaire.

Aller directement au code :
wxml :
<view class="sel-box">
/**用wx:for来进行列表渲染**/
<view wx:for="{{repContent}}" class="multi-selection">
<text>{{item.message}}</text>
/**利用数组的下标index来进行判断是哪个的事件**/
<image src="{{selectIndex[index].sureid? hasSelect : noSelect}}" class="multi-img" data-selectIndex="{{index}}" bindtap="selectRep" />
</view>
</view>js :
Page({
/**
* 页面的初始数据
*/
data: {
noSelect: 'https://xxxxx/ic_report_nor@2x.png',
hasSelect: 'https://xxxxx/ic_check_ele@2x.png',
repContent: [{ message: '广告内容' }, { message: '不友善内容' }, { message: '垃圾内容' }, { message: '违法违规内容' }, { message: '其他' }],
selectIndex: [
{ sureid: false },
{ sureid: false },
{ sureid: false },
{ sureid: false },
{ sureid: false },
],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
selectRep:function(e){
let index = e.currentTarget.dataset.selectindex; //当前点击元素的自定义数据,这个很关键
let selectIndex = this.data.selectIndex; //取到data里的selectIndex
selectIndex[index].sureid = !selectIndex[index].sureid; //点击就赋相反的值
this.setData({
selectIndex: selectIndex //将已改变属性的json数组更新
})
}
})currentTarget :: Le composant actuel auquel l'événement est lié.
ensemble de données : des données peuvent être définies dans le composant, qui seront transmises au SERVICE via des événements. Méthode d'écriture : commencez par les données, plusieurs mots sont liés par des traits d'union, aucune lettre majuscule n'est autorisée (les lettres majuscules seront automatiquement converties en lettres minuscules) telles que le type d'élément de données, et éventuellement les traits d'union seront convertis en casse chameau. dans event.currentTarget.dataset elementType.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment créer un environnement de développement webpack+react
Explication détaillée de l'utilisation du tampon Node.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer rapidement un avatar personnalisé dans Netflix
Feb 19, 2024 pm 06:33 PM
Comment configurer rapidement un avatar personnalisé dans Netflix
Feb 19, 2024 pm 06:33 PM
Un avatar sur Netflix est une représentation visuelle de votre identité de streaming. Les utilisateurs peuvent aller au-delà de l'avatar par défaut pour exprimer leur personnalité. Continuez à lire cet article pour savoir comment définir une photo de profil personnalisée dans l'application Netflix. Comment définir rapidement un avatar personnalisé dans Netflix Dans Netflix, il n'y a pas de fonctionnalité intégrée pour définir une photo de profil. Cependant, vous pouvez le faire en installant l'extension Netflix sur votre navigateur. Tout d’abord, installez une photo de profil personnalisée pour l’extension Netflix sur votre navigateur. Vous pouvez l'acheter dans la boutique Chrome. Après avoir installé l'extension, ouvrez Netflix sur votre navigateur et connectez-vous à votre compte. Accédez à votre profil dans le coin supérieur droit et cliquez sur
 Comment créer et personnaliser des diagrammes de Venn en Python ?
Sep 14, 2023 pm 02:37 PM
Comment créer et personnaliser des diagrammes de Venn en Python ?
Sep 14, 2023 pm 02:37 PM
Un diagramme de Venn est un diagramme utilisé pour représenter les relations entre des ensembles. Pour créer un diagramme de Venn, nous utiliserons matplotlib. Matplotlib est une bibliothèque de visualisation de données couramment utilisée en Python pour créer des tableaux et des graphiques interactifs. Il est également utilisé pour créer des images et des graphiques interactifs. Matplotlib fournit de nombreuses fonctions pour personnaliser les tableaux et graphiques. Dans ce didacticiel, nous illustrerons trois exemples pour personnaliser les diagrammes de Venn. La traduction chinoise de l'exemple est : Exemple Il s'agit d'un exemple simple de création de l'intersection de deux diagrammes de Venn. Nous avons d'abord importé les bibliothèques nécessaires et importé les Venns. Ensuite, nous créons l'ensemble de données en tant qu'ensemble Python, après quoi nous utilisons la fonction "venn2()" pour créer
 Comment personnaliser les paramètres des touches de raccourci dans Eclipse
Jan 28, 2024 am 10:01 AM
Comment personnaliser les paramètres des touches de raccourci dans Eclipse
Jan 28, 2024 am 10:01 AM
Comment personnaliser les paramètres des touches de raccourci dans Eclipse ? En tant que développeur, la maîtrise des touches de raccourci est l'une des clés pour améliorer l'efficacité du codage dans Eclipse. En tant qu'environnement de développement intégré puissant, Eclipse fournit non seulement de nombreuses touches de raccourci par défaut, mais permet également aux utilisateurs de les personnaliser selon leurs propres préférences. Cet article explique comment personnaliser les paramètres des touches de raccourci dans Eclipse et donne des exemples de code spécifiques. Ouvrez Eclipse Tout d'abord, ouvrez Eclipse et entrez
 Le processus de fonctionnement de la disposition d'écran personnalisée edius
Mar 27, 2024 pm 06:50 PM
Le processus de fonctionnement de la disposition d'écran personnalisée edius
Mar 27, 2024 pm 06:50 PM
1. L'image ci-dessous est la disposition d'écran par défaut d'edius. La disposition par défaut de la fenêtre EDIUS est une disposition horizontale. Par conséquent, dans un environnement à moniteur unique, de nombreuses fenêtres se chevauchent et la fenêtre d'aperçu est en mode fenêtre unique. 2. Vous pouvez activer le [Mode double fenêtre] via la barre de menu [Affichage] pour que la fenêtre d'aperçu affiche simultanément la fenêtre de lecture et la fenêtre d'enregistrement. 3. Vous pouvez restaurer la disposition d'écran par défaut via [Barre de menu Affichage> Disposition des fenêtres> Général]. De plus, vous pouvez également personnaliser la disposition qui vous convient et l'enregistrer comme disposition d'écran couramment utilisée : faites glisser la fenêtre vers une disposition qui vous convient, puis cliquez sur [Affichage > Disposition de la fenêtre > Enregistrer la disposition actuelle > Nouveau], et dans le pop-up [Enregistrer la mise en page actuelle] Mise en page] entrez le nom de la mise en page dans la petite fenêtre et cliquez sur OK
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Recevez les événements du calendrier à venir sur l'écran de verrouillage de votre iPhone
Dec 01, 2023 pm 02:21 PM
Recevez les événements du calendrier à venir sur l'écran de verrouillage de votre iPhone
Dec 01, 2023 pm 02:21 PM
Sur les iPhones exécutant iOS 16 ou version ultérieure, vous pouvez afficher les événements du calendrier à venir directement sur l'écran de verrouillage. Lisez la suite pour savoir comment procéder. Grâce aux complications du cadran, de nombreux utilisateurs d'Apple Watch sont habitués à pouvoir jeter un coup d'œil à leur poignet pour voir le prochain événement du calendrier à venir. Avec l'avènement d'iOS16 et des widgets d'écran de verrouillage, vous pouvez afficher les mêmes informations sur les événements du calendrier directement sur votre iPhone sans même déverrouiller l'appareil. Le widget Calendar Lock Screen est disponible en deux versions, vous permettant de suivre l'heure du prochain événement à venir ou d'utiliser un widget plus grand qui affiche les noms des événements et leurs heures. Pour commencer à ajouter des widgets, déverrouillez votre iPhone à l'aide de Face ID ou Touch ID, appuyez et maintenez
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia





