Une brève discussion sur les composants d'ordre supérieur de React
Cet article présente principalement une brève discussion sur les composants d'ordre supérieur de React. Maintenant, je le partage avec vous et vous donne une référence.
Il y a quelque temps, alors que j'écrivais une page hybride au travail, j'ai rencontré un tel scénario. L'entreprise a besoin d'une série de composants actifs, et lors de l'enregistrement de chaque composant, elle doit appeler une interface fournie par l'application. . Plusieurs méthodes ont été envisagées au début, notamment les mixins, l'héritage de composants et la réaction des composants d'ordre supérieur. Mais après diverses réflexions, nous avons finalement choisi d'utiliser des composants de haut niveau.
Alors, que sont les composants avancés ? Tout d'abord, vous devez d'abord comprendre que demander des classes dans ES6 n'est qu'un sucre syntaxique et que l'essence est l'héritage prototypique. Pour mieux illustrer cela, nous ne modifierons pas le code du composant. Au lieu de cela, il fournit des composants qui enveloppent les composants et les améliorent avec des fonctionnalités supplémentaires. Nous appelons ces composants des composants d’ordre supérieur (Higher-Order Component).
1. Inconvénients des Mixins
Les responsables de React ne recommandent plus d'utiliser la technologie Mixins pour réaliser la réutilisation du code. Premièrement, les Mixins entraîneront la dénomination. problèmes de conflit, nous injectons des Mixins de la manière suivante :
var myMixins = require('myMixins');
var Button = React.createClass({
mixins: [myMixins],
// ...
})Si vous devez injecter plusieurs mixins, l'un d'eux peut être le vôtre, et l'autre peut être un tiers. Il est possible d'utiliser une méthode du même nom dans deux mixins, ce qui empêchera l'un d'eux de fonctionner, et tout ce que vous pouvez faire est de changer le nom de l'une des méthodes. D'un autre côté, un mixins peut être très simple au début, ne nécessitant que la mise en œuvre d'une certaine fonction, mais lorsque l'entreprise devient plus complexe et qu'il faut ajouter davantage de méthodes, cela deviendra très compliqué. Pour en savoir plus sur les défauts des mixins, vous pouvez consulter le blog officiel.
2. Héritage des composants
Pour moi, cette méthode a été utilisée plus souvent. Tout d'abord, créez un BaseComponent et implémentez-y une série de méthodes publiques. Le composant hérite de ce composant, mais l'inconvénient est qu'il n'est pas assez flexible. Seules certaines méthodes relativement fixes peuvent être implémentées dans les composants de base, et il existe de grandes restrictions sur la personnalisation de chaque composant.
3. Composants d'ordre élevé de React
En raison d'une série de lacunes des mixins, les responsables de React ont également réalisé que les problèmes causés par l'utilisation des mixins sont bien plus importants que ceux causés par la technologie elle-même. Avantages, les composants de haut niveau peuvent remplacer les mixins, et leurs utilisations sont plus riches lorsque vous approfondissez.
Les composants d'ordre supérieur (HOC) sont des technologies avancées dans React qui réutilisent la logique des composants. Mais les composants d’ordre supérieur eux-mêmes ne sont pas des API React. C'est juste un modèle qui découle inévitablement de la nature compositionnelle de React lui-même.
Fonctions d'ordre supérieur
En parlant de composants d'ordre supérieur, il faut d'abord parler de fonctions d'ordre supérieur. Une fonction d'ordre supérieur est une fonction. qui remplit au moins les conditions suivantes :
1. Accepter une ou plusieurs fonctions en entrée
2 Sortir une fonction
En JavaScript, un langage où les fonctions sont en premier-. citoyens de classe, fonctions d'ordre supérieur Il existe encore de nombreuses utilisations, telles que nos fonctions de rappel habituelles, etc., qui utilisent toutes la connaissance des fonctions d'ordre supérieur. Examinons d'abord une simple fonction d'ordre supérieur
var fun = function(x, y) {
return x + y;
}fun est une fonction. Ensuite, nous passons la fonction entière en tant que paramètre à une autre fonction <🎜. >
var comp = function(x, y, f) {
return f(x,y);
}comp(1,2,fun) // 3
Définition des composants d'ordre supérieur
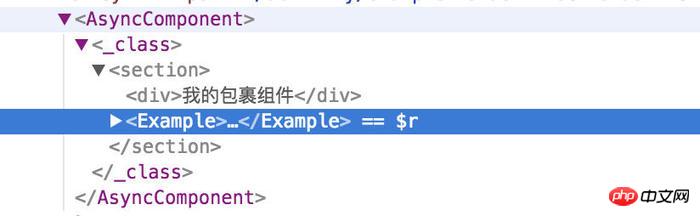
Analogue à la définition d'une fonction d'ordre supérieur, un composant d'ordre supérieur accepte un composant comme paramètre, exécute une série de processus sur le composant dans la fonction, puis renvoie un nouveau composant comme valeur de retour. Nous définissons d'abord un composant d'ordre élevé BaseActivityconst BaseActivity = (WrappedComponent) => {
return class extends Component {
render() {
return (
<section>
<p>我的包裹组件</p>
<WrappedComponent />
</section>
)
}
}
}class Example extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
width: '100%',
height: '100%'
}
}
componentWillMount() {
if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
return;
} else {
this.setState({
width: '375px',
height: '640px'
})
}
}
render() {
let { width, height } = this.state;
return (
<p className="activity">
<p className="activity-content" style={{ width, height }}>
<button className="btn">参加活动</button>
</p>
</p>
)
}
}
export default BaseActivity(Example);
Paramètres
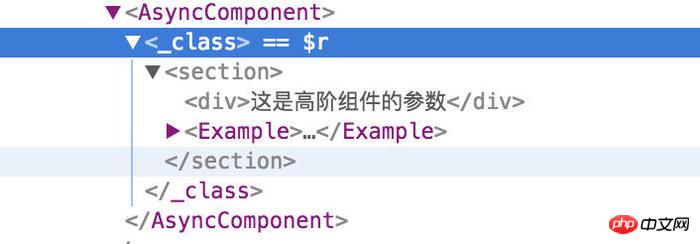
Puisque le composant d'ordre supérieur est une fonction, nous pouvons lui transmettre les paramètres dont nous avons besoinconst BaseActivity = (WrappedComponent, title) => {
return class extends Component {
render() {
return (
<section>
<p>{title}</p>
<WrappedComponent />
</section>
)
}
}
}export default BaseActivity(Example, '这是高阶组件的参数');

const BaseActivity (title) => (WrappedComponent) => {
return class extends Component {
render() {
return (
<section>
<p>{title}</p>
<WrappedComponent />
</section>
)
}
}
}export default BaseActivity('这是高阶组件的参数')(Example);
// ant const WrappedDemo = Form.create()(Demo) // redux export default connect(mapStateToProps, mapDispatchToProps)(Counter)
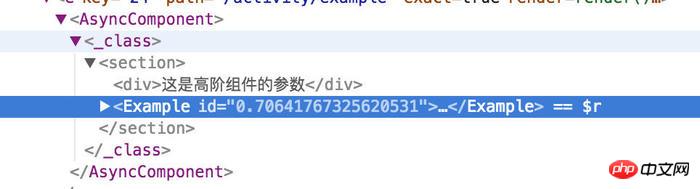
Les composants d'ordre supérieur peuvent également étendre l'attribut props du composant d'origine, comme indiqué ci-dessous :
const BaseActivity (title) => (WrappedComponent) => {
return class extends Component {
render() {
const newProps = {
id: Math.random().toString(8)
}
return (
<section>
<p>{title}</p>
<WrappedComponent {...this.props} {...newProps}/>
</section>
)
}
}
}
Inconvénients des composants d'ordre supérieur
Les composants d'ordre supérieur présentent également une série d'inconvénients. Le premier est que les composants statiques. La méthode du composant encapsulé disparaîtra, c'est en fait très facile à comprendre. Lorsque nous passons le composant dans la fonction en tant que paramètre, ce qui est renvoyé n'est pas le composant d'origine, mais un nouveau composant. La méthode statique d'origine n'existe naturellement plus. . Si nous devons le conserver, nous pouvons copier manuellement les méthodes du composant d'origine vers le nouveau composant, ou utiliser une bibliothèque telle que hoist-non-react-statics pour copier.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Méthode Ajax pour obtenir la longueur du contenu de la réponse
Méthode Ajax pour mettre à jour régulièrement un certain élément de contenu sur la page Méthode
Méthode Ajax pour lire les données du fichier de ressources de propriétés
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment installer le composant DirectPlay de l'ancienne version de Windows 10
Dec 28, 2023 pm 03:43 PM
Comment installer le composant DirectPlay de l'ancienne version de Windows 10
Dec 28, 2023 pm 03:43 PM
De nombreux utilisateurs rencontrent toujours des problèmes lorsqu'ils jouent à certains jeux sur Win10, tels que le gel de l'écran et les écrans flous. À l'heure actuelle, nous pouvons résoudre le problème en activant la fonction de lecture directe, et la méthode de fonctionnement de la fonction est également très simple. Comment installer Directplay, l'ancien composant de Win10 1. Entrez "Panneau de configuration" dans la zone de recherche et ouvrez-le 2. Sélectionnez de grandes icônes comme méthode d'affichage 3. Recherchez "Programmes et fonctionnalités" 4. Cliquez sur la gauche pour activer ou désactiver les fonctions Win 5. Sélectionnez l'ancienne version ici Cochez simplement la case
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment créer des applications de traitement de données en temps réel à l'aide de React et Apache Kafka
Sep 27, 2023 pm 02:25 PM
Comment créer des applications de traitement de données en temps réel à l'aide de React et Apache Kafka
Sep 27, 2023 pm 02:25 PM
Comment utiliser React et Apache Kafka pour créer des applications de traitement de données en temps réel Introduction : Avec l'essor du Big Data et du traitement de données en temps réel, la création d'applications de traitement de données en temps réel est devenue la priorité de nombreux développeurs. La combinaison de React, un framework front-end populaire, et d'Apache Kafka, un système de messagerie distribué hautes performances, peut nous aider à créer des applications de traitement de données en temps réel. Cet article expliquera comment utiliser React et Apache Kafka pour créer des applications de traitement de données en temps réel, et
 PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ? Avec le développement continu de la technologie Internet, les frameworks front-end jouent un rôle essentiel dans le développement Web. PHP, Vue et React sont trois frameworks front-end représentatifs, chacun avec ses propres caractéristiques et avantages. Lorsqu'ils choisissent le framework front-end à utiliser, les développeurs doivent prendre une décision éclairée en fonction des besoins du projet, des compétences de l'équipe et des préférences personnelles. Cet article comparera les caractéristiques et les usages des trois frameworks front-end PHP, Vue et React.
 Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Le comportement d'affichage par défaut des composants du framework Angular ne concerne pas les éléments au niveau du bloc. Ce choix de conception favorise l'encapsulation des styles de composants et encourage les développeurs à définir consciemment la manière dont chaque composant est affiché. En définissant explicitement l'affichage des propriétés CSS, l'affichage des composants angulaires peut être entièrement contrôlé pour obtenir la mise en page et la réactivité souhaitées.
 Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework React : Étapes : Configurer le framework Java back-end. Créer une structure de projet. Configurez les outils de construction. Créez des applications React. Écrivez les points de terminaison de l'API REST. Configurez le mécanisme de communication. Cas pratique (SpringBoot+React) : Code Java : Définir le contrôleur RESTfulAPI. Code React : obtenez et affichez les données renvoyées par l'API.




