
Cet article vous présente le code JavaScript pour implémenter la fonction d'aperçu du téléchargement des fichiers txt. La combinaison de texte et de code est présentée de manière très détaillée. Les amis qui en ont besoin peuvent s'y référer
Je viens de le faire. pour le rencontrer en travaillant sur un projet aujourd'hui. Enregistrons cela. Parce qu'il s'agit d'un simple fichier txt, il ne s'agit que de texte. Si vous avez besoin de prévisualiser des images, vous devez utiliser papaparse et jschardet. Il n'y a pas beaucoup de description ici.
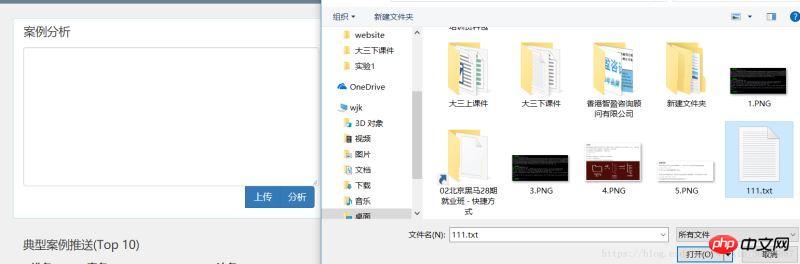
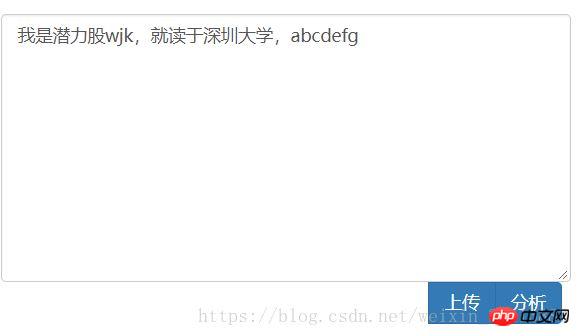
Le bouton de formulaire utilise l'événement onchange=”uploadfile()” de js. Le code de la fonction est le suivant :
//此处为txt文件上传预览的js代码
function uploadfile(){
var file=$("#txt")[0].files[0];
//判断上传文件是不是txt格式,判断后缀是不是.txt
if(file.name.substr(-4).toLocaleLowerCase() != '.txt'){
alert("请上传格式为txt的文件!");
windows.location="test.jsp";//重新定位到上传txt文件页面
}
else//如果上传文件是txt文件,则显示文件的预览
{
var reader=new FileReader;
reader.readAsText(file,'gb2312');
//reader.readAsDataURL(file);
reader.onload=function(evt){
var data=evt.target.result;
$('#textarea_id').val(data);
}
}
}L'effet est comme suit :



Erreur d'invite de téléchargement de type de fichier
Supplément :
aperçu du fichier de téléchargement js
1 API FILE
HTML5 fournit deux méthodes, FIle et FileReader, qui peuvent lire. informations sur les fichiers et lecture de fichiers.
2. exemple
<html>
<body>
<p id="test-image-preview"
style="border: 1px solid rgb(204, 204, 204); width: 100%; height: 200px; background-size: contain; background-repeat: no-repeat; background-position: center center;"> </p>
<br/>
<p id="test-file-info"></p>
<br/>
<input type="file" id="test-image-file">
<script type="text/javascript">
var
fileInput = document.getElementById('test-image-file'),
info = document.getElementById('test-file-info'),
preview = document.getElementById('test-image-preview');
// 监听change事件:
fileInput.addEventListener('change', function () {
// 清除背景图片:
preview.style.backgroundImage = '';
// 检查文件是否选择:
if (!fileInput.value) {
info.innerHTML = '没有选择文件';
return;
}
// 获取File引用:
var file = fileInput.files[0];
// 获取File信息:
info.innerHTML = '文件: ' + file.name + '<br>' +
'大小: ' + file.size + '<br>' +
'修改: ' + file.lastModifiedDate;
if (file.type !== 'image/jpeg' && file.type !== 'image/png' && file.type !== 'image/gif') {
alert('不是有效的图片文件!');
return;
}
// 读取文件:
var reader = new FileReader();
reader.onload = function(e) {
var
data = e.target.result; // 'data:image/jpeg;base64,/9j/4AAQSk...(base64编码)...'
preview.style.backgroundImage = 'url(' + data + ')';
};
// 以DataURL的形式读取文件:
reader.readAsDataURL(file);
});
</script>
</body>
</html>Le fichier lu sous forme de DataURL est une chaîne, similaire à data:image/jpeg;base64,/9j/4AAQSk...(encodage base64)...,
est souvent utilisé pour définir des images. Si un traitement côté serveur est requis, envoyez la chaîne base64 et les caractères suivants au serveur et utilisez le décodage Base64 pour obtenir le contenu binaire du fichier d'origine.
3. Explication
Le code ci-dessus démontre également une fonctionnalité importante de JavaScript qui est le mode d'exécution monothread. En JavaScript, le moteur d'exécution JavaScript du navigateur s'exécute toujours en mode monothread lors de l'exécution du code JavaScript. Autrement dit, le code JavaScript ne peut pas être exécuté par plus d'un thread simultanément.
Vous vous demandez peut-être comment JavaScript exécuté en mode monothread gère-t-il le multitâche ?
En JavaScript, effectuer du multitâche est en fait un appel asynchrone. Par exemple, le code ci-dessus :
reader.readAsDataURL(file);
lancera une opération asynchrone pour lire le contenu du fichier. . Comme il s'agit d'une opération asynchrone, nous ne savons pas quand l'opération se termine dans le code JavaScript, nous devons donc d'abord définir une fonction de rappel :
reader.onload = function(e) {
// 当文件读取完成后,自动调用此函数:
};Lorsque le fichier Une fois la lecture terminée, le moteur JavaScript appellera automatiquement la fonction de rappel que nous avons définie. Lorsque la fonction de rappel est exécutée, le fichier a déjà été lu, nous pouvons donc obtenir en toute sécurité le contenu du fichier à l'intérieur de la fonction de rappel.
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment gérer lorsque JQuery ajax renvoie JSON
Comment résoudre JQuery ajaxSoumettre le code chinois tronqué
Comment résoudre le code chinois tronqué lorsque JQuery ajax renvoie json
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!