
Cet article présente principalement le problème de l'ajout d'expressions dans v-show dans Vue pour déterminer s'il faut afficher. De nombreux amis rencontrent souvent un tel besoin. Il existe deux rangées d'options : la source de données et le type d'étiquette, sur lesquelles il faut cliquer. . Lorsque l'une des sources de données ci-dessus est utilisée, le type d'étiquette change automatiquement de fonction. Les amis intéressés peuvent y jeter un œil
1. Scénario de demande
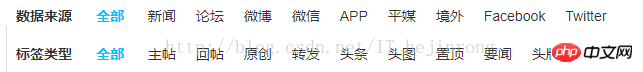
<.> 1. Laissez-moi d'abord parler de mes besoins. Il y a deux rangées d'options : source de données et type d'étiquette, comme le montre la figure ci-dessous :
 3. Au début, je voulais l'écrire à mort. Il suffit d'écrire diverses situations sur la page après avoir vérifié les documents officiels pendant un certain temps, la collection de sources de données peut être écrite comme ceci : l'identifiant. de chaque type, name est le nom et mark est le type d'étiquette lorsque vous cliquez sur une certaine source de données. Cliquez sur la source de données pour juger et changer. Comme indiqué ci-dessous :
3. Au début, je voulais l'écrire à mort. Il suffit d'écrire diverses situations sur la page après avoir vérifié les documents officiels pendant un certain temps, la collection de sources de données peut être écrite comme ceci : l'identifiant. de chaque type, name est le nom et mark est le type d'étiquette lorsque vous cliquez sur une certaine source de données. Cliquez sur la source de données pour juger et changer. Comme indiqué ci-dessous :
infoTypeList: [
{
id: 11,
name: '新闻',
mark: 'news'
},
{
id: 13,
name: '论坛',
mark: 'bbs'
},
{
id: 17,
name: '微博',
mark: 'wb'
},
{
id: 6,
name: '微信',
mark: 'wx'
},
{
id: 7,
name: 'APP',
mark: 'app'
},
{
id: 8,
name: '平媒',
mark: 'pm'
},
{
id: 20,
name: '境外',
mark: 'overseas'
},
{
id: 21,
name: 'Facebook',
mark: 'facebook'
},
{
id: 22,
name: 'Twitter',
mark: 'twitter'
}
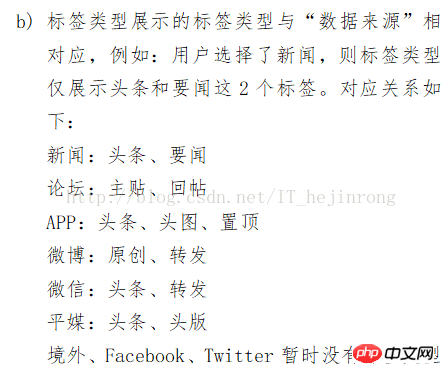
],4. Ensuite, la structure de données de collecte de type de balise est la suivante, dans laquelle le champ de marque stocke les sources de données incluses dans la balise actuelle.
markTypeList: [
{
id: 32,
name: '主帖',
mark: 'bbs'
},
{
id: 33,
name: '回帖',
mark: 'bbs'
},
{
id: 34,
name: '原创',
mark: 'wb'
},
{
id: 35,
name: '转发',
mark: 'wb_wx'
},
{
id: 36,
name: '头条',
mark: 'news_app_wx_pm'
},
{
id: 37,
name: '头图',
mark: 'app'
},
{
id: 38,
name: '置顶',
mark: 'app'
},
{
id: 39,
name: '要闻',
mark: 'news'
},
{
id: 40,
name: '头版',
mark: 'pm'
},
],5. Ajoutez un événement de clic à chaque nom de la source de données et stockez une variable infoTypeMark dans les données pour enregistrer la source de données de la source de données. cliquez. J'ai également posté le code de la source de données.
<p v-if="isShowSingleInfoType">
<label class="left-10">数据来源</label>
<span class="info-type activecolor" @click="changeInfoType(-1)">全部</span>
<span class="info-type" @click="changeInfoType(item.id, item.mark)" v-for="item in infoTypeList" :key="item.id">{{item.name}}</span>
<label class="multichoose">
<Button @click="toggleInfoType" size="small">+多选</Button>
</label>
</p>6. Le point clé est la ligne de code suivante En ajoutant une expression à v-show, elle est utilisée pour juger les actualités cliquées. Les titres et Informations importantes, regardent principalement le bloc marqué en rouge, le code est le suivant :
<p class="layout-content-main"> <label class="left-10">
Type de tag
</label>
<span class="mark-type activecolor" @click="changeMarkType(-1)">全部</span>
<span v-show="item.mark.indexOf(infoTypeMark) > -1" class="mark-type" @click="changeMarkType(item.id)" v-for="item in markTypeList" :key="item.id">{{item.name}}</span>
</p>J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Introduction aux problèmes et aux différences entre les fonctions apply et Math.max() dans js Une brève discussion Scénarios d'application des composants intégrés de VueUn tutoriel simple sur l'utilisation de less dans vue2Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Résumé des connaissances de base de Java
Résumé des connaissances de base de Java
 Expressions couramment utilisées en php
Expressions couramment utilisées en php
 Comment clearfix implémente la compensation des flotteurs
Comment clearfix implémente la compensation des flotteurs
 Quels serveurs y a-t-il sur le Web ?
Quels serveurs y a-t-il sur le Web ?
 Introduction aux cordes
Introduction aux cordes
 Comment MySQL et Redis assurent-ils la cohérence des doubles écritures ?
Comment MySQL et Redis assurent-ils la cohérence des doubles écritures ?
 Méthode getmois()
Méthode getmois()
 Quelles sont les applications de l'Internet des objets ?
Quelles sont les applications de l'Internet des objets ?