
Cet article présente principalement la fonction d'événement du bouton de déclenchement Enter implémentée par jQuery, impliquant des techniques d'implémentation liées à la réponse aux événements jQuery et au fonctionnement dynamique des attributs des éléments de page. Les amis dans le besoin peuvent s'y référer
Cet article décrit le. Exemple jQuery Implémentation de la fonction d'événement du bouton de déclenchement d'entrée. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8"/>
<title>www.jb51.net jQuery回车触发按钮事件</title>
<script src="jquery-1.4.2.min.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(function () {
$('#Submit').click(function () {
var account = $('#AccountInput').val();
var password = $('#PasswordInput').val();
if (account == '') {
alert('Please input account.');
$('#AccountInput').focus();
return false;
}
if (password == '') {
alert('Please input password.');
$('#PasswordInput').focus();
return false;
}
if (account == 'chad' && password == '123456') {
alert('Login success.');
}
else {
alert('Login failed.');
}
});
$(document).keydown(function (event) {
if (event.keyCode == 13) {
$('#Submit').triggerHandler('click');
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<p>
<table>
<tr>
<td> account</td>
<td><input id="AccountInput" type="text" style="width: 150px;" /></td>
</tr>
<tr>
<td>password</td>
<td><input id="PasswordInput" type="text" style="width: 150px;" /></td>
</tr>
<tr>
<td><input id="Submit" type="button" value="submit"/></td>
</tr>
</table>
</p>
</form>
</body>
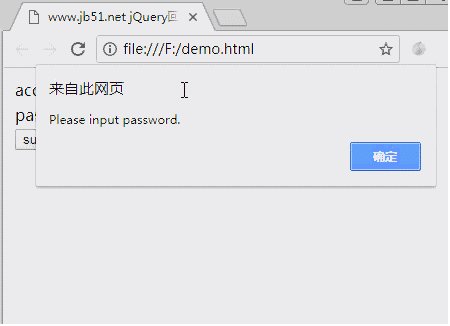
</html>Effet de l'opération :

Ce qui précède est ce que j'ai compilé pour tout le monde, J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Méthode de requête vue-cli axios et problèmes de traitement inter-domaines
Une brève discussion sur l'ordre élevé de React composants
vue contrôle des données vue analyse du code source
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Qu'est-ce que CONNECTION_REFUSED ?
Qu'est-ce que CONNECTION_REFUSED ?
 Introduction à l'utilisation d'un tableau
Introduction à l'utilisation d'un tableau