
Cet article présente principalement l'implémentation jQuery+Cookie de la fonction de changement de skin et analyse les techniques de fonctionnement associées de jQuery combinées aux cookies pour changer dynamiquement le style des éléments de page sous la forme d'un exemple complet. Il est également livré avec le code source. que les lecteurs peuvent télécharger pour référence. Les amis qui en ont besoin peuvent s'y référer
L'exemple de cet article décrit comment jQuery+Cookie implémente la fonction de changement de skin. Partagez-le avec tout le monde pour référence, les détails sont les suivants :
J'ai récemment appris Jquery et j'ai découvert que Jquery est vraiment très puissant. La fonction de changement de skin peut être réalisée en quelques lignes de code. .
1) Code clé
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>www.jb51.net jQuery Cookie切换皮肤</title>
<link id="cssfile" href="Styles/Skins/skin_0.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<link href="Styles/Site.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="Scripts/jquery.cookie.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(function () {
$('#skin>li').click(function () {
var skinID = this.id;
switchSkin(skinID);
});
var skinID = $.cookie("skinID"); //获取cookie
if (skinID) {//如果cookie存在,切换皮肤
switchSkin(skinID);
}
});
function switchSkin(skinID) {
$('#' + skinID).addClass('selected')
.siblings().removeClass('selected');
var cssHref = 'Styles/Skins/' + skinID + '.css';
$('#cssfile').attr('href', cssHref);
$.cookie("skinID", skinID, { path: "/", expires: 10 }); //将皮肤样式的id保存到cookie中
}
</script>
</head>
<body>
<form id="form1" runat="server">
<p id="header">
hello world!
<ul id="skin">
<li id="skin_0" title="蓝色" class="selected">蓝色</li>
<li id="skin_1" title="紫色">紫色</li>
<li id="skin_2" title="红色">红色</li>
<li id="skin_3" title="天蓝色">天蓝色</li>
<li id="skin_4" title="橙色">橙色</li>
<li id="skin_5" title="淡绿色">淡绿色</li>
</ul>
</p>
</form>
</body>
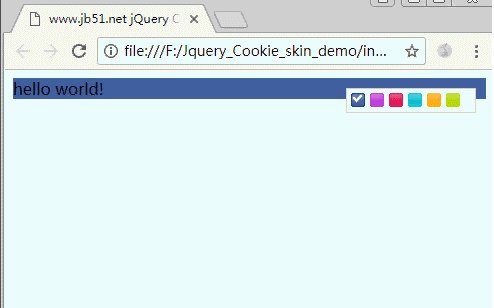
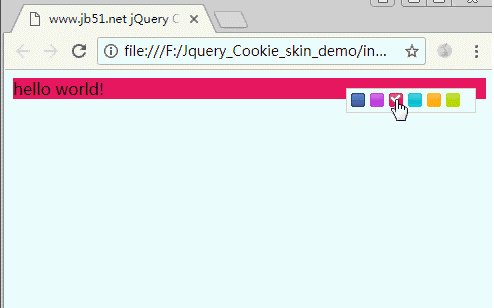
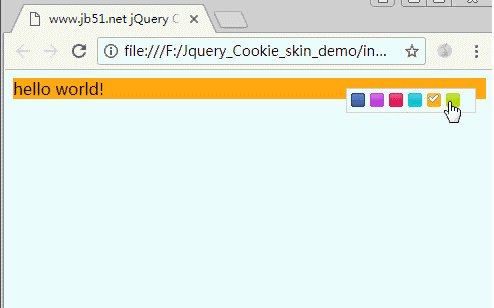
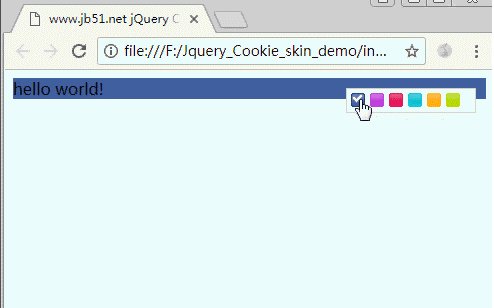
</html>Effet de fonctionnement :

Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que ce sera le cas être utile à tout le monde à l'avenir. Utile.
Articles connexes :
vue chargement de la page Solution au problème de scintillement
Une brève discussion sur le problème de js obtenant la valeur ModelAndView
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
 que signifie le titre
que signifie le titre
 Comment obtenir le numéro de série d'un disque dur physique sous Windows
Comment obtenir le numéro de série d'un disque dur physique sous Windows
 tableau_push
tableau_push
 Logiciel antivirus
Logiciel antivirus
 Quel est le principe de fonctionnement et le processus de mybatis
Quel est le principe de fonctionnement et le processus de mybatis
 HTML pour créer des pages Web
HTML pour créer des pages Web
 Quelle est la différence entre USB-C et TYPE-C
Quelle est la différence entre USB-C et TYPE-C