
Cette fois, je vais vous montrer comment utiliser Vue pour contrôler le nombre de caractères et d'octets affichés. Quelles sont les précautions pour utiliser Vue pour contrôler le nombre de caractères et d'octets affichés. Voici des cas pratiques. , jetons un coup d'œil ensemble.
Exigences
Exigences : Combinez avec Vue pour obtenir l'effet suivant
Entrée maximale dans la zone de saisie 16 caractères
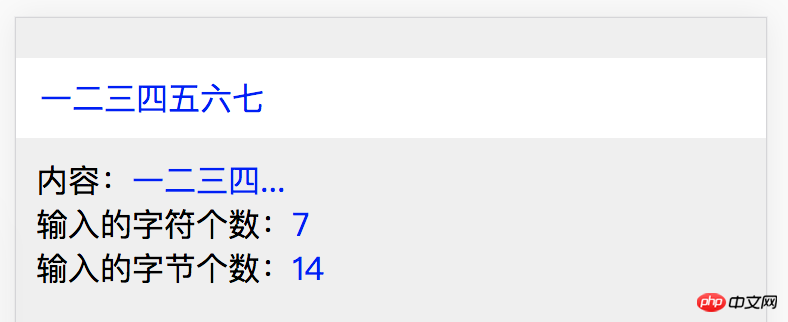
Un maximum de 5 caractères chinois sont affichés, et l'excédent est affiché avec ...
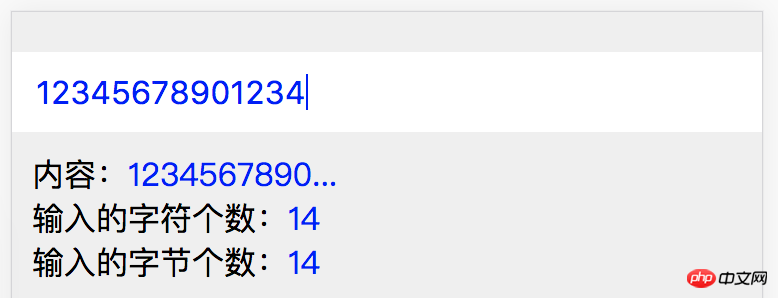
Un maximum de 10 caractères anglais sont affichés, et l'excédent est affiché avec ...
Implémenter
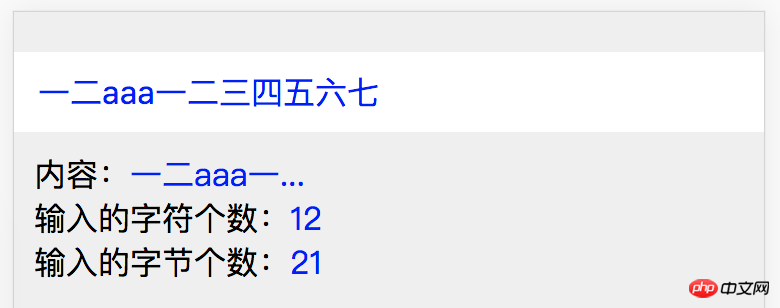
Créez une page simple et définissez un style simple
Avant de commencer officiellement à écrire le code de base, vous devez d'abord configurer la structure du code, afin qu'il paraisse plus simple lorsque vous l'écrirez plus tard. Premièrement, vous avez besoin d'une zone de saisie pour saisir le contenu, et deuxièmement, vous avez besoin d'un élément pour afficher le contenu dans la zone de saisie afin d'obtenir une liaison bidirectionnelle des données. Parmi eux, la longueur maximale du contenu d'entrée peut être spécifiée via les attributs de labalise d'entrée .
<p id="app">
<input v-model="txt" class="clsinp" maxlength="16" placeholder="请输入内容" type="text">
<p class="clsmsg">
<p>内容:<span>{{txt}}</span></p>
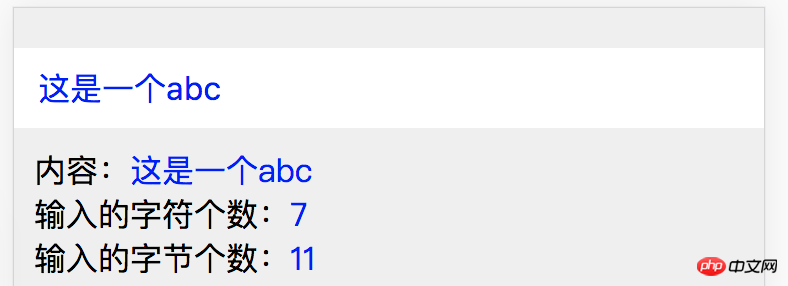
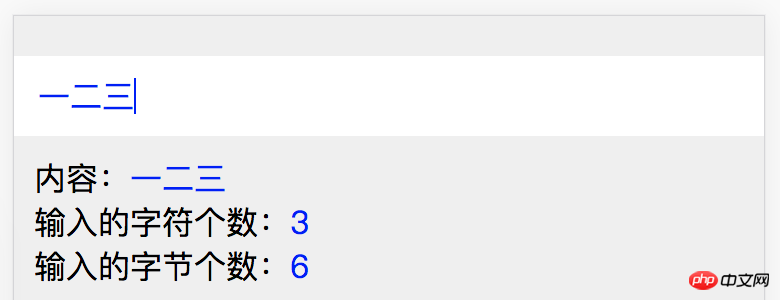
<p>输入的字符个数:<span>{{computedCharLen}}</span></p>
<p>输入的字节个数:<span>{{computedByteLen}}</span></p>
</p>
</p>* { margin: 0; padding: 0; -webkit-box-sizing: border-box; box-sizing: border-box; }
body { background: #efefef; }
.clsinp { width: 100%; height: 40px; outline: none; line-height: 40px; font-size: 16px; padding: 0 10px; margin-top: 20px; color: blue; }
.clsmsg { padding: 10px 10px; }
.clsmsg span { color: blue; }var vm = new Vue({
el: '#app',
data() {
return {
txt: ''
}
},
// 后期代码在下面补充
})À l'intérieur et à l'extérieur de la plage ASCII
Pour en savoir plus sur le contenu de l'ASCII, veuillez vous rendre sur. http://www.asciima.com/
expression régulière . A ce moment, une idée est fournie. S'il ne s'agit pas d'un caractère dans le code ASCII, alors il occupera deux octets par défaut. /[^x00-xff]/g
<p id="app">
<input v-model="txt" class="clsinp" maxlength="16" placeholder="请输入内容" type="text">
<p class="clsmsg">
<p>内容:<span>{{txt}}</span></p>
<p>输入的字符个数:<span>{{computedCharLen}}</span></p>
<p>输入的字节个数:<span>{{computedByteLen}}</span></p>
</p>
</p>computed: {
// 获取字符的个数
computedCharLen() {
return this.txt.length
},
// 获取字节的个数
computedByteLen() {
return this.txt.replace(/[^\x00-\xff]/g, '01').length
}
}
Contrôler le contenu affiché
L'affichage du contenu est implémenté à l'aide de propriétés calculées :<p>内容:<span>{{computedTxt}}</span></p>// 控制显示的内容
computedTxt() {
return this.methodGetByteLen(this.txt, 10)
} : methodGetByteLen
/**
* str 需要控制的字符串
* len 字节的长度,如5个汉字,10个英文,输入参数就是10
*/
methodGetByteLen(str, len) {
// 如果字节的长度小于控制的长度,那么直接返回
if (this.computedByteLen <= len) {
return str
}
for (let i = Math.floor(len / 2); i < str.length; i++) {
if (str.substr(0, i).replace(/[^\x00-\xff]/g, '01').length >= len) {
// Math.floor(i / 2) * 这里是控制特殊情况的显示
// 如 '一二aaa一二三四',显示的结果就是 '一二aaa一...'
return str.substr(0, Math.floor(i / 2) * 2) + '...'
}
}
}



Code complet
Enfin, collez le code final :Document
<p>内容:<span>{{computedTxt}}</span></p>
输入的字符个数:{{computedCharLen}}
输入的字节个数:{{computedByteLen}}
Comment implémenter des événements personnalisés à sélection multiple dans les mini-programmes WeChat
Comment créer- réagir- L'application est modifiée pour prendre en charge plusieurs pages
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction aux caractères de retour chariot et de saut de ligne en Java
Introduction aux caractères de retour chariot et de saut de ligne en Java
 qu'est-ce qui est okx
qu'est-ce qui est okx
 Comment devenir un ami proche sur TikTok
Comment devenir un ami proche sur TikTok
 qu'est-ce que h5
qu'est-ce que h5
 Carte graphique de qualité passionnée
Carte graphique de qualité passionnée
 Comment ouvrir le fichier gff
Comment ouvrir le fichier gff
 Une liste complète des commandes d'exploitation et de maintenance du serveur Linux
Une liste complète des commandes d'exploitation et de maintenance du serveur Linux
 jquery chacun
jquery chacun