
Cette fois, je vais vous montrer comment utiliser Angular pour implémenter la fonction de vérification personnalisée des formulaires basés sur des modèles. Quelles sont les précautions pour utiliser Angular pour implémenter la fonction de vérification personnalisée des formulaires basés sur des modèles. Voici le combat réel. Regardons le cas.
Les attributs natifs de validation de formulaire HTML5 (obligatoire, limite de longueur, intervalle de valeurs, expressions régulières, etc.) peuvent répondre aux besoins de validation ordinaires, mais ils doivent être utilisés dans certains scénarios. Vérification personnalisée, telle que comme confirmation du mot de passe lors de l'inscription, sélection temps/valeur avec relation de comparaison, demande au serveur de vérification de la valeur, etc... Nous prenons ici comme exemple la confirmation du mot de passe.
Développement de commandes
L'état de vérification du formulaire est renvoyé via l'attribut d'erreurs de formControl, l'idée de base est donc d'ajouter une validation Règles de validation, puis ajoutez les résultats de validation à l'attribut erreurs de l'instance formControl. Ensuite, le problème survient, le contrôle du formulaire basé sur un modèle est terminé dans le modèle HTML et l'instance formControl n'est pas directement accessible. À ce stade, vous devez utiliser des instructions pour emballer les règles d'inspection. Angular fournit le fournisseur Validator NG_VALIDATORS pour gérer la validation personnalisée du formulaire. Créez d'abord la directive.
import { Directive} from '@angular/core';
import { NG_VALIDATORS, Validator, AbstractControl} from '@angular/forms';
@Directive({
selector: '[appConfirmpsw]',
providers: [{
provide : NG_VALIDATORS,
useExisting : ConfirmpswDirective,
multi: true
}]
})
export class ConfirmpswDirective implements Validator {
constructor() {
}
validate(control: AbstractControl): {[key: string]: any} {
//检验规则
}
}1. Spécifiez le fournisseur pour l'instruction NG_VALIDATORS, et la classe d'alias ConfirmpswDirective, et multi est vrai (vous pouvez utiliser le même jeton pour enregistrer différents fournisseurs). Puisqu'il s'agit d'une directive enregistrée dans le fournisseur NG_VALIDATORS, elle peut être reconnue par le processus de vérification d'Angular. Il convient de noter qu'elle doit être enregistrée auprès de useExisting pour qu'une nouvelle instance ne soit pas créée.
2. Utilisez l'interface Validator pour contraindre les instructions personnalisées. Il s'agit de la classe validateur fournie par Angular. Il existe un attribut validate, qui passera dans le formControl du formulaire et renverra un objet ValidationErrors.
Maintenant que la structure de commande est terminée, la partie vérification commence. Tout d'abord, vous devez transmettre le mot de passe saisi, ajoutez donc @input, puis spécifiez les règles de vérification pour déterminer si la valeur du formulaire lié est la même que la valeur saisie
@Input('appConfirmpsw') confirmpsw: string; Afin de évitez d'utiliser des instructions, il est également nécessaire de transmettre l'attribut confirmpsw (<input type="password" appConfirmpsw [confirmpsw]="'xxx'" >), nous utilisons donc le nom de commande appConfirmpsw comme alias de confirmpsw Cela rendra plus pratique la transmission de la valeur et la simplifiera à <input type="password" [appConfirmpsw] = "'xxx'">. .
Voici une fonction de test spécialement écrite pour comparer les valeurs et renvoyer les résultats. Pensez à appeler
export function comfirmPswValidator(_confirmpsw: string): ValidatorFn { //传入已输入的密码值 , 返回一个ValidatorFn
return (control: AbstractControl): {[key: string]: any} => { //传入绑定表单的formControl
if ( !control.value ) { //如果绑定未输入值,则返回 required错误
return { 'required' : true };
}
//如果两次输入的值不相同,则返回confirmpsw的错误
return control.value !== _confirmpsw ? {'confirmpsw' : {value: true}} : null;
};
}dans la validation de la commande. La commande complète est la suivante :
import { Directive, Input } from '@angular/core';
import { NG_VALIDATORS, Validator, AbstractControl, ValidatorFn} from '@angular/forms';
@Directive({
selector: '[appConfirmpsw]',
providers: [{
provide : NG_VALIDATORS,
useExisting : ConfirmpswDirective,
multi: true
}]
})
export class ConfirmpswDirective implements Validator {
@Input('appConfirmpsw') confirmpsw: string;
constructor() {
}
validate(control: AbstractControl): {[key: string]: any} {
console.log(this.confirmpsw);
return this.confirmpsw ? comfirmPswValidator(this.confirmpsw)(control) : null;
}
}
export function comfirmPswValidator(_confirmpsw: string): ValidatorFn {
return (control: AbstractControl): {[key: string]: any} => {
if ( !control.value ) {
return { 'required' : true };
}
return control.value !== _confirmpsw ? {'confirmpsw' : {value: true}} : null;
};
}Utilisez
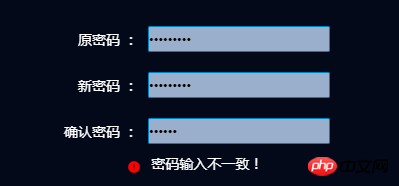
pour tester Jetons un coup d'œil à l'effet de la commande<p class="input-group"> <label class="group-label" for="psw-new"> 新密码 :</label> <input class="group-input" [(ngModel)]="inputpsw.new" #new="ngModel" type="password" name="psw" id="psw-new" required> </p> <p class="input-group input-error" *ngIf="new.touched&&new.invalid"> <p class="group-error-content" *ngIf="new.errors?.required">确认密码为必填项!</p> </p> <p class="input-group"> <label class="group-label" for="psw-confirm">确认密码 :</label> <input class="group-input" [(ngModel)]="inputpsw.confirm" #confirm="ngModel" type="password" name="confirm" id="psw-confirm" [appConfirmpsw] = "new.value" required> </p> <p class="input-group input-error" *ngIf="confirm.touched&&confirm.invalid"> <p class="group-error-content" *ngIf="confirm.errors?.required">新密码为必填项!</p> <p class="group-error-content" *ngIf="confirm.errors?.confirmpsw">密码输入不一致!</p> </p>
. La saisie du mot de passe est incohérente et peut être vérifiée correctement errors.confirmpsw

 .
.
Comment gérer l'erreur d'économie d'installation sur Mac due au bison
Comment utiliser Taobao Mirror Cnpm pour installer Vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Logiciel antivirus
Logiciel antivirus
 collection de codes d'arrière-plan CSS
collection de codes d'arrière-plan CSS
 Ordre d'apprentissage recommandé pour C++ et Python
Ordre d'apprentissage recommandé pour C++ et Python
 Quels sont les outils de vérification de code statique ?
Quels sont les outils de vérification de code statique ?
 Introduction à toutes les utilisations de python
Introduction à toutes les utilisations de python
 VPN
VPN
 Le bloc-notes est le meilleur
Le bloc-notes est le meilleur
 L'installation de l'imprimante a échoué
L'installation de l'imprimante a échoué
 Collection complète de balises HTML
Collection complète de balises HTML