Comment utiliser JS pour implémenter l'impression de pagination
Cette fois, je vais vous montrer comment utiliser JS pour implémenter l'impression de pagination. Quelles sont les précautions pour utiliser JS pour implémenter l'impression de pagination. Voici des cas pratiques, jetons un coup d'œil.
Lors de l'appel window.print(), l'effet d'impression peut être obtenu, mais lorsqu'il y a trop de contenu, l'impression de la page est requise.
Il existe plusieurs styles d'impression spécifiés dans les propriétés style
page-break-before et page-break-after qui ne modifieront pas l'affichage de la page web à l'écran. Ces deux propriétés servent à contrôler. Comment le fichier est imprimé.
Chaque attribut d'impression peut être défini sur 4 valeurs de réglage : automatique, toujours, gauche et droite. Parmi eux, Auto est la valeur par défaut. Les sauts de page doivent être définis uniquement lorsque cela est nécessaire.
Si page-break-before est défini sur toujours, l'imprimante redémarrera une nouvelle page d'impression lorsqu'elle rencontrera un composant spécifique.
Si page-break-before est défini sur gauche, les symboles de saut de page seront insérés jusqu'à ce que le composant spécifié apparaisse sur une page vierge laissée.
Si page-break-before est défini sur la droite, les symboles de saut de page seront insérés jusqu'à ce que le composant spécifié apparaisse sur une page vierge à droite.
L'attribut page-break-after ajoutera le symbole de saut de page après le composant spécifié, pas avant.
Vous pourrez voir le paramétrage de ces propriétés dans le programme suivant,
<HTML> <HEAD> <TITLE>Listing 14-4</TITLE> </HEAD> <BODY> <p>This is the first p.</p> <p STYLE="page-break-before:always">This is the second p.</p> <p STYLE="page-break-after:always">This is the third p.</p> <p>This is the fourth p.</p> <p STYLE="page-break-before:right">This is the fifth p.</p> <p STYLE="page-break-after:right">This is the sixth p.</p> <p>This is the last p.</p> </BODY> </HTML>
| 值 | 描述 |
| auto | 默认值。如果必要则在元素前插入分页符 |
| always | 在元素前插入分页符 |
| avoid | 避免在元素前插入分页符 |
| left | 在元素之前足够的分页符,一直到一张空白的左页为止 |
| right | 在元素之前足够的分页符,一直到一张空白的右页为止 |
| inherit | 规定应该从父元素继承 page-break-before 属性的设置 |
Dans l'objet Dom , l'attribut pageBreakBefore
Grammaire :
Object.style.pageBreakBefore=auto|always|avoid|left|right
<html>
<head>
<script type="text/javascript">
function setPageBreak()
{
document.getElementById("p2").style.pageBreakBefore="always";
}
</script>
</head>
<body>
<p>This is a test paragraph.</p>
<input type="button" onclick="setPageBreak()" value="Set page-break" />
<p id="p2">This is also a test paragraph.</p>
</body>
</html>Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres. articles sur le site PHP chinois !
Lecture recommandée :
Comment gérer l'erreur d'économie d'installation sur Mac due au bison
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si la ligne du cadre disparaît lors de l'impression dans Excel ?
Mar 21, 2024 am 09:50 AM
Que dois-je faire si la ligne du cadre disparaît lors de l'impression dans Excel ?
Mar 21, 2024 am 09:50 AM
Si lors de l'ouverture d'un fichier qui doit être imprimé, nous constatons que la ligne du cadre du tableau a disparu pour une raison quelconque dans l'aperçu avant impression. Lorsque nous rencontrons une telle situation, nous devons la traiter à temps si cela apparaît également dans votre impression. file Si vous avez des questions comme celle-ci, alors rejoignez l'éditeur pour apprendre le cours suivant : Que dois-je faire si la ligne du cadre disparaît lors de l'impression d'un tableau dans Excel ? 1. Ouvrez un fichier à imprimer, comme indiqué dans la figure ci-dessous. 2. Sélectionnez toutes les zones de contenu requises, comme indiqué dans la figure ci-dessous. 3. Cliquez avec le bouton droit de la souris et sélectionnez l'option "Formater les cellules", comme indiqué dans la figure ci-dessous. 4. Cliquez sur l'option « Bordure » en haut de la fenêtre, comme indiqué dans la figure ci-dessous. 5. Sélectionnez le motif de ligne continue fine dans le style de ligne de gauche, comme indiqué dans la figure ci-dessous. 6. Sélectionnez « Bordure extérieure »
 Mémoire ou espace disque insuffisant pour repaginer ou imprimer ce document Erreur Word
Feb 19, 2024 pm 07:15 PM
Mémoire ou espace disque insuffisant pour repaginer ou imprimer ce document Erreur Word
Feb 19, 2024 pm 07:15 PM
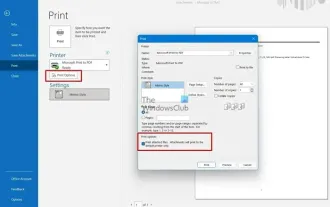
Cet article explique comment résoudre le problème de mémoire ou d'espace disque insuffisant pour repagener ou imprimer le document dans Microsoft Word. Cette erreur se produit généralement lorsque les utilisateurs tentent d'imprimer un document Word. Si vous rencontrez une erreur similaire, veuillez vous référer aux suggestions fournies dans cet article pour la résoudre. Mémoire ou espace disque insuffisant pour repagener ou imprimer ce document. Erreur Word Comment résoudre l'erreur d'impression Microsoft Word « Il n'y a pas assez de mémoire ou d'espace disque pour repagener ou imprimer le document. » Mettre à jour Microsoft Office Fermer les applications gourmandes en mémoire Changer votre imprimante par défaut Démarrer Word en mode sans échec Renommer le fichier NorMal.dotm Enregistrer le fichier Word sous un autre
 4 façons d'imprimer depuis un iPhone
Feb 02, 2024 pm 04:10 PM
4 façons d'imprimer depuis un iPhone
Feb 02, 2024 pm 04:10 PM
Dans ce monde numérique, le besoin de pages imprimées n’a pas disparu. Même si vous pensez peut-être qu'il est plus pratique d'enregistrer le contenu sur votre ordinateur et de l'envoyer directement à l'imprimante, vous pouvez faire la même chose sur votre iPhone. Avec l'appareil photo de votre iPhone, vous pouvez prendre une photo ou un document, et vous pouvez également stocker le fichier directement pour l'imprimer à tout moment. Vous pourrez ainsi matérialiser rapidement et facilement les informations dont vous avez besoin et les enregistrer dans un document papier. Que ce soit au travail ou dans la vie quotidienne, iPhone vous offre une solution d'impression portable. L'article suivant vous aidera à comprendre tout ce que vous devez savoir si vous souhaitez utiliser votre iPhone pour imprimer des pages sur une imprimante. Imprimer depuis un iPhone : demandez à Apple
 Impossible d'imprimer à partir de l'outil de capture sous Windows 11/10
Feb 19, 2024 am 11:39 AM
Impossible d'imprimer à partir de l'outil de capture sous Windows 11/10
Feb 19, 2024 am 11:39 AM
Si vous ne parvenez pas à imprimer à l'aide de l'outil Capture sous Windows 11/10, cela peut être dû à des fichiers système corrompus ou à des problèmes de pilote. Cet article vous fournira des solutions à ce problème. Impossible d'imprimer à partir de l'outil Snipping sous Windows 11/10 Si vous ne pouvez pas imprimer à partir de l'outil Snipping dans Windows 11/10, utilisez ces correctifs : Redémarrez l'imprimante PC Effacez la file d'attente d'impression Mettez à jour l'imprimante et le pilote graphique Réparez ou réinitialisez l'outil Snipping Exécutez SFC et DISM Scan utilise les commandes PowerShell pour désinstaller et réinstaller Snipping Tool. Commençons. 1] Redémarrez votre PC et votre imprimante Le redémarrage de votre PC et de votre imprimante permet d'éliminer les problèmes temporaires
 Comment suspendre l'impression sous Windows 11
Feb 19, 2024 am 11:50 AM
Comment suspendre l'impression sous Windows 11
Feb 19, 2024 am 11:50 AM
Vous avez imprimé un gros fichier par erreur ? Besoin d'arrêter ou de suspendre l'impression pour économiser de l'encre et du papier ? Il existe de nombreuses situations dans lesquelles vous devrez peut-être suspendre une tâche d'impression en cours sur votre appareil Windows 11. Comment suspendre l’impression sous Windows 11 ? Sous Windows 11, la suspension de l’impression mettra en pause la tâche d’impression, mais n’annulera pas la tâche d’impression. Cela offre aux utilisateurs un contrôle plus flexible. Il existe trois manières de procéder : Suspendre l'impression à l'aide de la barre des tâches Suspendre l'impression à l'aide des paramètres Windows Imprimer à l'aide du panneau de commande Examinons-les maintenant en détail. 1] Imprimer à l'aide de la barre des tâches Cliquez avec le bouton droit sur la notification de la file d'attente d'impression dans la barre des tâches. Cliquez pour ouvrir toutes les options d'imprimante actives. Ici, faites un clic droit sur le travail d'impression et sélectionnez Suspendre tout
 Le publipostage Word imprime une page blanche
Feb 19, 2024 pm 04:51 PM
Le publipostage Word imprime une page blanche
Feb 19, 2024 pm 04:51 PM
Si vous constatez que des pages vierges apparaissent lors de l'impression d'un document de publipostage à l'aide de Word, cet article vous aidera. Le publipostage est une fonctionnalité pratique qui vous permet de créer facilement des documents personnalisés et de les envoyer à plusieurs destinataires. Dans Microsoft Word, la fonctionnalité de fusion et publipostage est très appréciée car elle permet aux utilisateurs de gagner du temps en copiant manuellement le même contenu pour chaque destinataire. Afin d'imprimer le document de publipostage, vous pouvez accéder à l'onglet Mailings. Mais certains utilisateurs de Word ont signalé que lorsqu'ils essayaient d'imprimer un document de publipostage, l'imprimante imprimait une page vierge ou n'imprimait pas du tout. Cela peut être dû à un formatage ou à des paramètres d'imprimante incorrects. Essayez de vérifier les paramètres du document et de l'imprimante et assurez-vous de prévisualiser le document avant de l'imprimer pour vous assurer que le contenu est correct. si
 Comment imprimer toutes les pièces jointes dans Outlook
Feb 20, 2024 am 10:30 AM
Comment imprimer toutes les pièces jointes dans Outlook
Feb 20, 2024 am 10:30 AM
Outlook est l'un des clients de messagerie les plus riches en fonctionnalités et est devenu un outil indispensable pour la communication professionnelle. L'un des défis consiste à imprimer toutes les pièces jointes en même temps dans Outlook. Habituellement, vous devez télécharger les pièces jointes une par une avant de pouvoir les imprimer, mais si vous souhaitez tout imprimer en même temps, c'est le problème que la plupart des gens rencontrent. Comment imprimer toutes les pièces jointes dans Outlook Bien que la plupart des informations soient conservées en ligne dans l'application Outlook, il peut arriver que vous deviez imprimer les informations à des fins de sauvegarde. Doit signer des documents en personne pour satisfaire aux exigences légales telles que des contrats, des formulaires gouvernementaux ou des devoirs. Il existe plusieurs méthodes qui vous permettent d'imprimer toutes les pièces jointes dans Outlook en un seul clic au lieu de les imprimer une par une. Examinons chacun en détail. Perspectives
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket






