Explication détaillée de Build and Serve à l'aide d'Angular CLI
Cet article présente principalement l'explication détaillée de Build and Serve à l'aide d'Angular CLI. Maintenant, je le partage avec vous et le donne comme référence.
Build.
Build effectue principalement les actions suivantes :
Compile le fichier projet et sortez-le Allez dans un répertoire
Les cibles de construction déterminent le résultat de sortie
empaquetage de regroupement
production La construction de l'environnement effectuera également des uglify et des arborescences (suppression du code inutile)
ng build.
Vous pouvez lire le aidez d'abord :
ng build --help
Pour l'environnement de développement, utilisez la commande ng build.
Par défaut, son répertoire de sortie est dans . angulaire- L'attribut ourDir dans le fichier cli.json est configuré et la valeur par défaut est le répertoire /dist
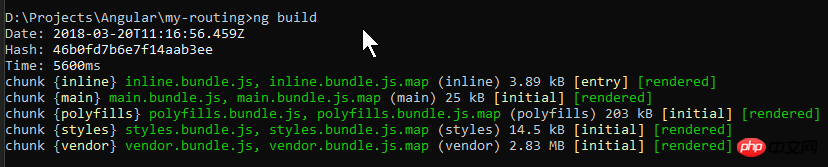
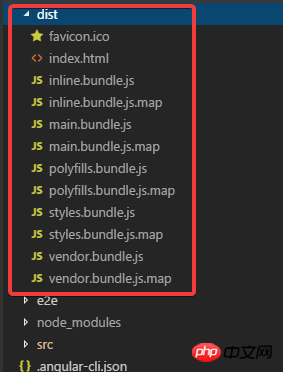
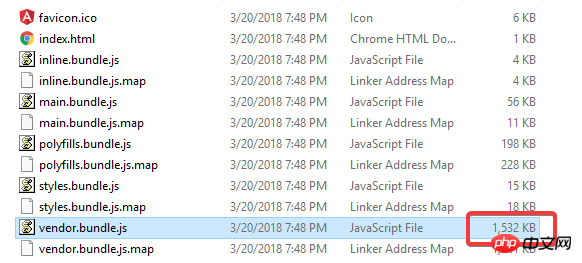
Après la construction, vous verrez ces fichiers dans dist :
- <. 🎜>inline.bundle.js C'est le moteur d'exécution de webpack
- main.bundle.js est le code du programme
- pollyfills. .bundle.js est le Pollyfills du navigateur
- styles.bundle.js Styles
- vendor.bundle.js est angulaire et tiers. library




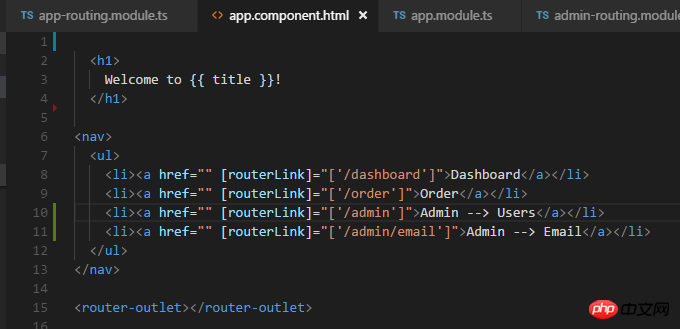
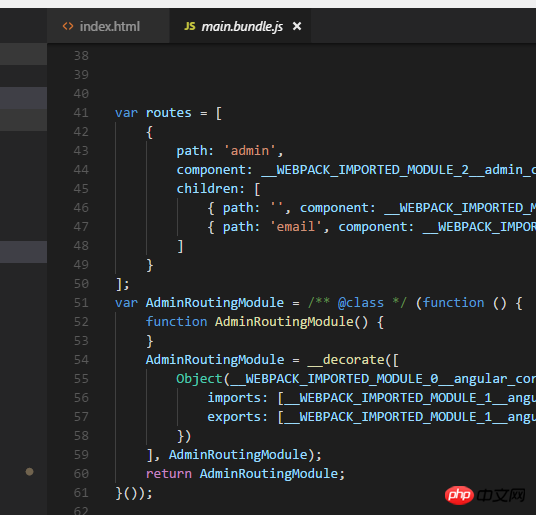
Ouvrez main.bundle.js Voir le code que j'ai écrit :

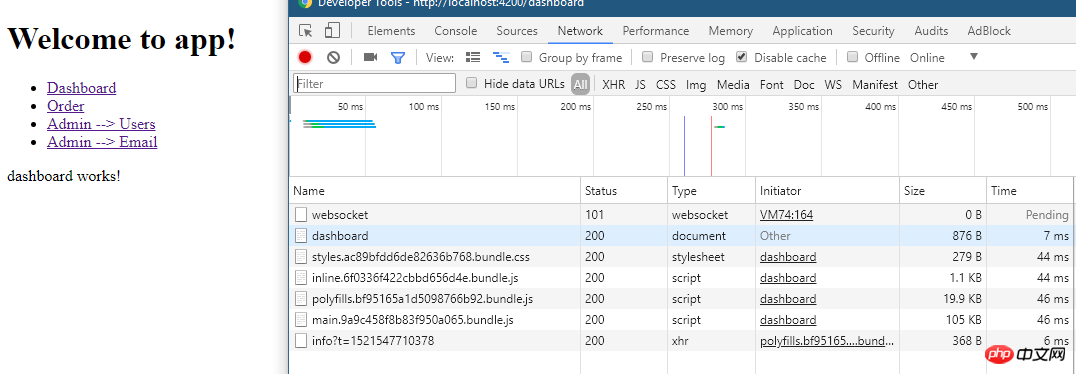
Exécutez le programme ci-dessous : ng serve -o :

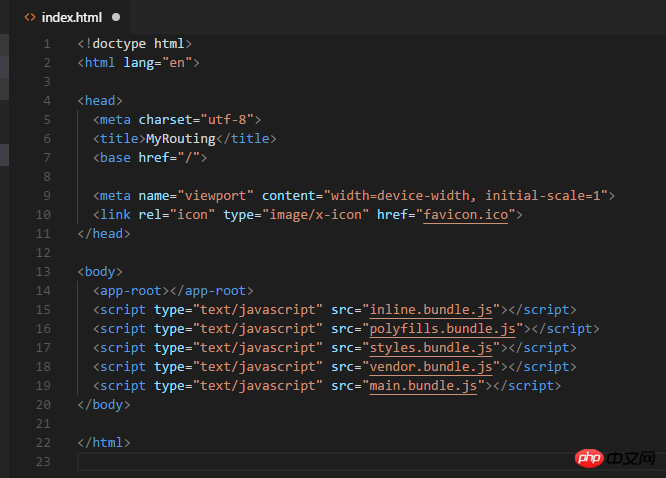
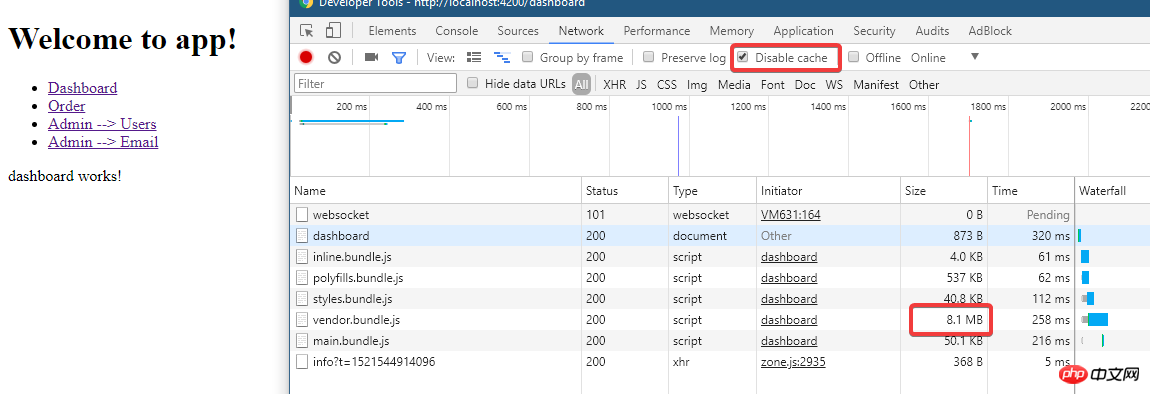
Vous pouvez le voir dans Lorsque ng est servi, les fichiers ci-dessus sont chargés
Parce que ng build est une version de développement, aucune optimisation n'a été effectuée et le fichier est assez volumineux <. 🎜>
Regardez maintenant le répertoire des fichiers, il n'y a pas de répertoire dist :
npm install --save-dev source-map-explorer
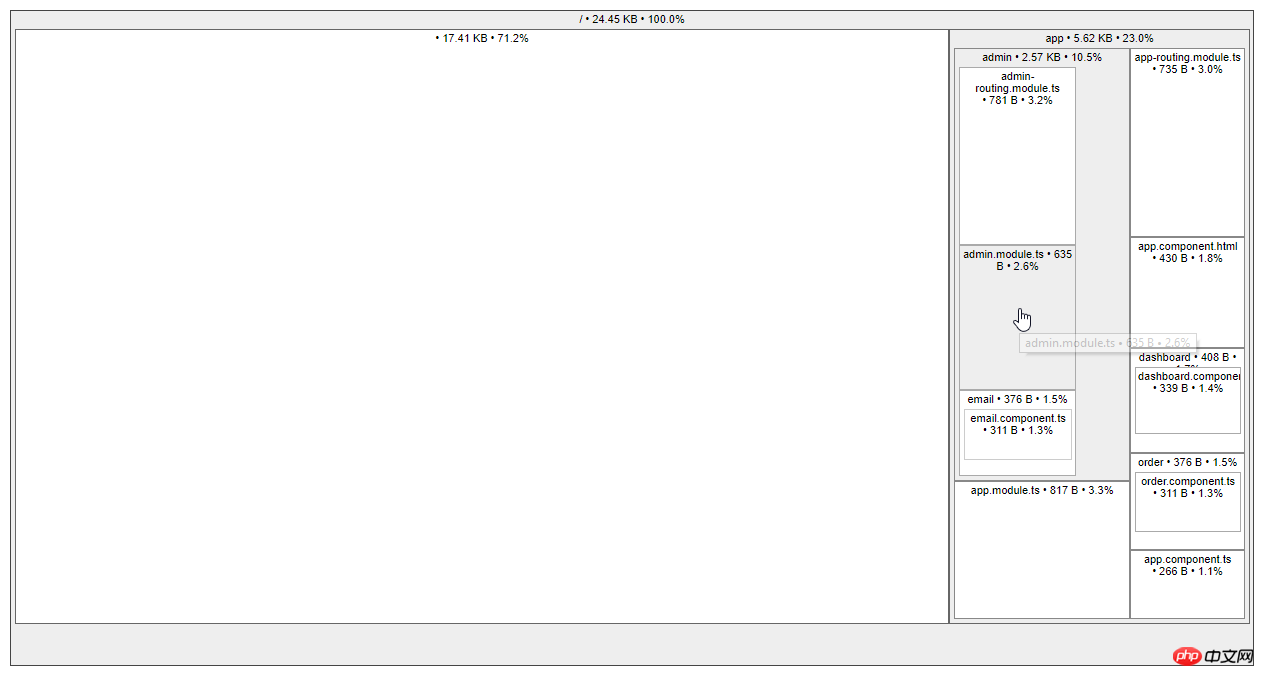
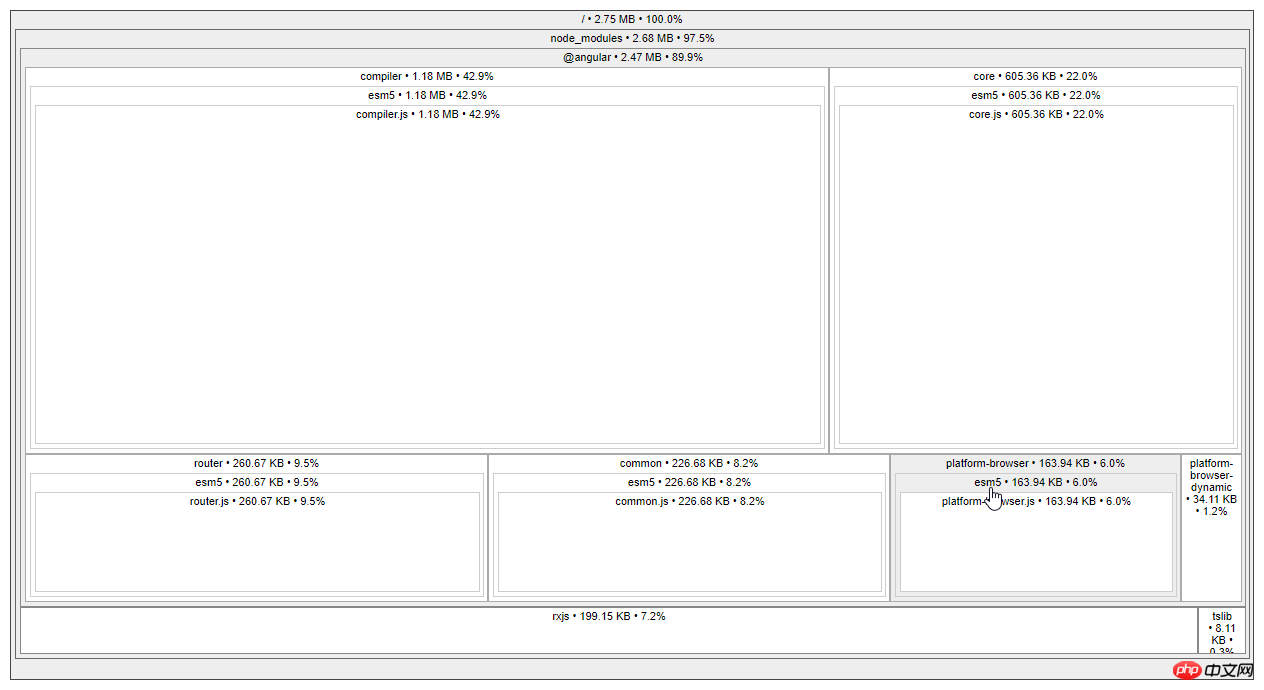
.\node_modules\.bin\source-map-explorer dist\main.bundle.js

.\node_modules\.bin\source-map-explorer dist\vendor.bundle.js

Construire des cibles et un environnement.
L'environnement fait référence au fichier d'environnement utilisé :
ng build | ng build --prod | |
Environment | environment.ts | environment..prod.ts |
缓存 | 只缓存css里引用的图片 | 所有build的文件 |
source maps | 生成 | 不生成 |
如何处理css | 全局css输出到js文件 | 生成的是css文件 |
uglify | 不 | 是 |
Tree-Shaking | 不去掉无用代码 | 去掉无用代码 |
AOT | 不 | 是 |
Bundling打包 | 是 | 是 |
--build-optimizer | 否 | 是(和AOT以及Angular5) |
--named-chunks | 是 | 否 |
--output-hashing | media | 所有 |
下面命令都是针对开发时的build, 它们的作用是一样的:
ng build ng build --dev ng build --dev -e=dev ng build --target=development --environment=dev
下面则是生产build:
ng build --prod ng build --prod -e=prod ng build --target=production --environment=prod
其它常用的参数还有:
--sourcemap -sm 生成source map
--aot Ahead of Time编译
--watch -w Watch并rebuild
--environment -e Build环境
--target -t Build target
--dev 表示dev env和target
--prod 表示prod env和target
Production Build.
先使用--aot:
ng build --aot

使用aot之后可以看到 vendor.bundle的大小降了很多, 只有1.5m左右了.
执行aot会去掉一些程序执行不需要的代码, 例如angular的compiler这时就不在build输出的文件里了(可以使用source-map-explorer查看).
试试生产环境:
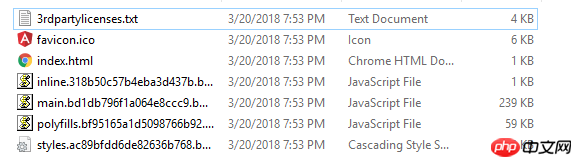
ng build --prod

可以看到所有的文件都非常小了, 并且没有vendor了(因为prod下--build-optimizer起作用所以vendor没有了, 但可以使用--vendor-chunk true给弄出来).
Serve.
ng serve. 已经一直在用了, 下面看看它常用的参数:
--open -o 打开默认浏览器
--port -p 端口
--live-reload -lr 发生变化时重新加载网页(默认开启的)
--ssl 使用https
--proxy-config -pc 代理配置
--prod 在内存中serve 生产模式build的文件
试试 --prod:
ng serve --prod

通过文件大小可以看出确实是prod build的.
ng eject.
为项目生成webpack配置和脚本.
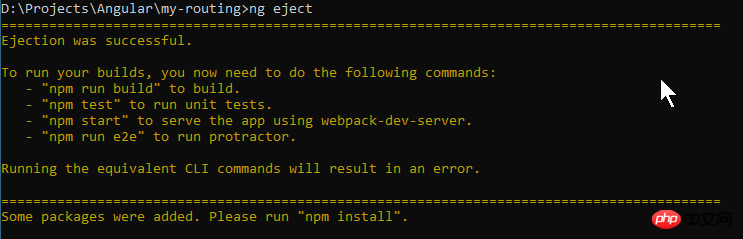
执行该命令试试:

看看有哪些变化:
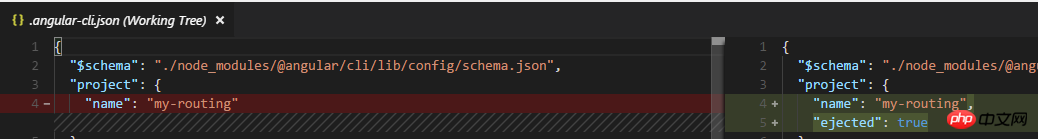
.angular-cli.json:

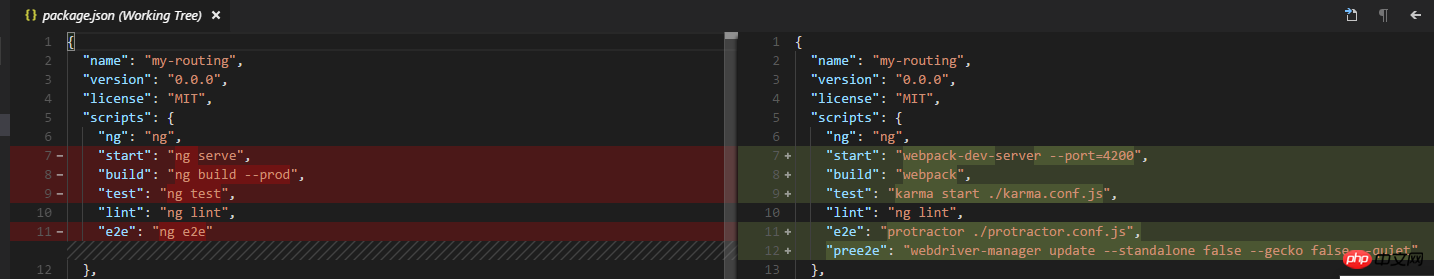
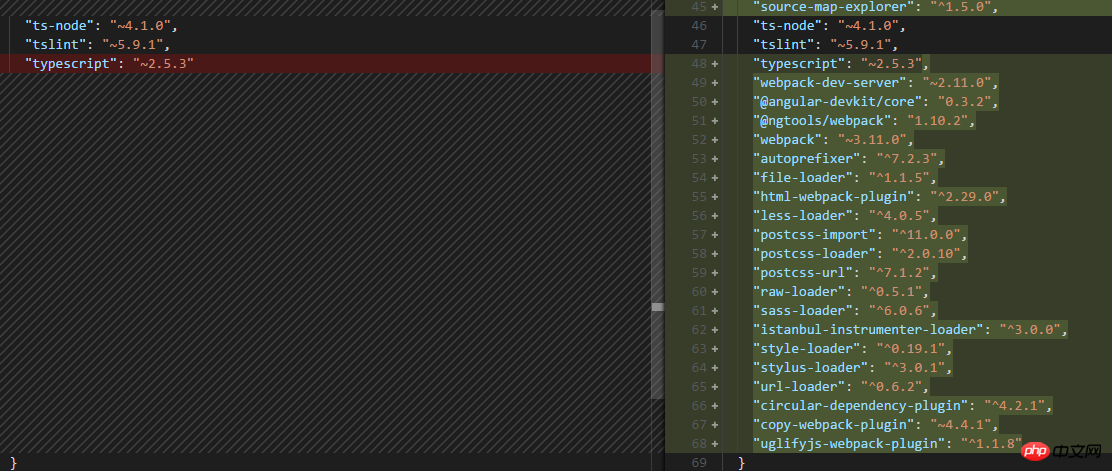
package.json:

命令脚本都变了

还多出来一个webpack.config.js文件:

为什么要这么做呢?
可以对项目更深入的配置....
这时运行程序就是 npm start了.
我还是把reject恢复回去吧, 使用git来恢复吧.
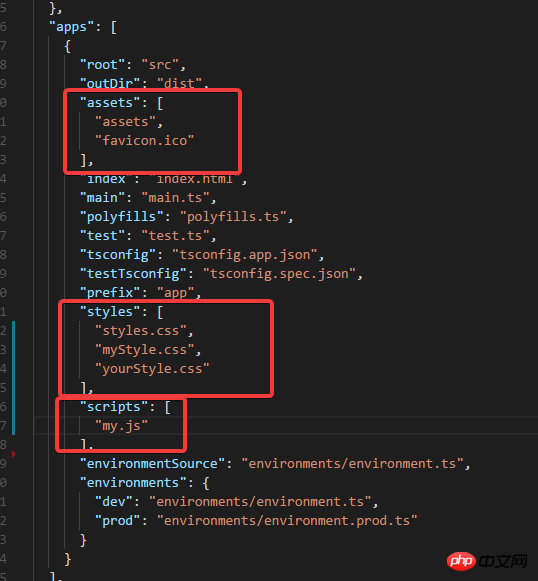
如果需要Serve 其他js/css/assets文件:

放在.angular-cli.json就行, 例如jquery就应该放在scripts里面.
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Création d'un flux d'utilisateurs WordPress personnalisé, troisième partie : réinitialisation du mot de passe
Sep 03, 2023 pm 11:05 PM
Création d'un flux d'utilisateurs WordPress personnalisé, troisième partie : réinitialisation du mot de passe
Sep 03, 2023 pm 11:05 PM
Dans les deux premiers didacticiels de cette série, nous avons créé des pages personnalisées pour vous connecter et enregistrer de nouveaux utilisateurs. Désormais, il ne reste plus qu'une partie du flux de connexion à explorer et à remplacer : que se passe-t-il si un utilisateur oublie son mot de passe et souhaite réinitialiser son mot de passe WordPress ? Dans ce didacticiel, nous aborderons la dernière étape et compléterons le plugin de connexion personnalisé que nous avons construit tout au long de la série. La fonctionnalité de réinitialisation du mot de passe dans WordPress suit plus ou moins l'approche standard des sites Web actuels : l'utilisateur lance une réinitialisation en saisissant son nom d'utilisateur ou son adresse e-mail et en demandant à WordPress de réinitialiser son mot de passe. Créez un jeton de réinitialisation de mot de passe temporaire et stockez-le dans les données utilisateur. Un lien contenant ce token sera envoyé à l'adresse email de l'utilisateur. L'utilisateur clique sur le lien. Dans le lourd
 Microsoft Win11 24H2 Build 26100 a trouvé plusieurs bugs et l'installation n'est pas recommandée
Apr 07, 2024 pm 09:22 PM
Microsoft Win11 24H2 Build 26100 a trouvé plusieurs bugs et l'installation n'est pas recommandée
Apr 07, 2024 pm 09:22 PM
Les dernières nouvelles de ce site le 7 avril sont que plusieurs bugs ont été découverts dans Microsoft Win1124H2Build26100, et il est temporairement déconseillé de l'installer sur les appareils couramment utilisés. Windows 1124H2 est encore dans une phase très instable. Bien que Microsoft résolve progressivement le problème grâce à des mises à jour cumulatives mensuelles, cela peut prendre un certain temps avant que cette version soit officiellement publiée et apporte une expérience stable à tout le monde. Si un utilisateur a installé l'image de la version 24H2 et rencontre des problèmes, il est recommandé à l'utilisateur de la réinstaller. Elle est désormais relativement stable. ZacBowden, a rencontré un écran bleu de la mort en essayant de réinitialiser la version Windows 1124H2Build26100, et la fonction "Réinitialiser ce PC" était censée résoudre les problèmes du système, mais à la place
 Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Le comportement d'affichage par défaut des composants du framework Angular ne concerne pas les éléments au niveau du bloc. Ce choix de conception favorise l'encapsulation des styles de composants et encourage les développeurs à définir consciemment la manière dont chaque composant est affiché. En définissant explicitement l'affichage des propriétés CSS, l'affichage des composants angulaires peut être entièrement contrôlé pour obtenir la mise en page et la réactivité souhaitées.
 Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
L'authentification est l'une des parties les plus importantes de toute application Web. Ce didacticiel traite des systèmes d'authentification basés sur des jetons et de leurs différences par rapport aux systèmes de connexion traditionnels. À la fin de ce didacticiel, vous verrez une démo entièrement fonctionnelle écrite en Angular et Node.js. Systèmes d'authentification traditionnels Avant de passer aux systèmes d'authentification basés sur des jetons, examinons les systèmes d'authentification traditionnels. L'utilisateur fournit son nom d'utilisateur et son mot de passe dans le formulaire de connexion et clique sur Connexion. Après avoir effectué la demande, authentifiez l'utilisateur sur le backend en interrogeant la base de données. Si la demande est valide, une session est créée à l'aide des informations utilisateur obtenues à partir de la base de données et les informations de session sont renvoyées dans l'en-tête de réponse afin que l'ID de session soit stocké dans le navigateur. Donne accès aux applications soumises à
 ChatGPT Java : Comment créer un système intelligent de recommandation musicale
Oct 27, 2023 pm 01:55 PM
ChatGPT Java : Comment créer un système intelligent de recommandation musicale
Oct 27, 2023 pm 01:55 PM
ChatGPTJava : Comment créer un système intelligent de recommandation musicale, des exemples de code spécifiques sont nécessaires Introduction : Avec le développement rapide d'Internet, la musique est devenue un élément essentiel de la vie quotidienne des gens. Alors que les plateformes musicales continuent d’émerger, les utilisateurs sont souvent confrontés à un problème commun : comment trouver la musique qui correspond à leurs goûts ? Afin de résoudre ce problème, le système intelligent de recommandation musicale a vu le jour. Cet article explique comment utiliser ChatGPTJava pour créer un système intelligent de recommandation musicale et fournit des exemples de code spécifiques. Non.
 Construction fluide : Comment configurer correctement l'adresse de l'image Maven
Feb 20, 2024 pm 08:48 PM
Construction fluide : Comment configurer correctement l'adresse de l'image Maven
Feb 20, 2024 pm 08:48 PM
Construction fluide : comment configurer correctement l'adresse de l'image Maven Lorsque vous utilisez Maven pour créer un projet, il est très important de configurer l'adresse de l'image correcte. Une configuration correcte de l'adresse miroir peut accélérer la construction du projet et éviter des problèmes tels que les retards du réseau. Cet article explique comment configurer correctement l'adresse du miroir Maven et donne des exemples de code spécifiques. Pourquoi avez-vous besoin de configurer l'adresse de l'image Maven ? Maven est un outil de gestion de projet qui peut automatiquement créer des projets, gérer les dépendances, générer des rapports, etc. Lors de la construction d'un projet dans Maven, généralement
 Optimiser le processus de packaging des projets Maven et améliorer l'efficacité du développement
Feb 24, 2024 pm 02:15 PM
Optimiser le processus de packaging des projets Maven et améliorer l'efficacité du développement
Feb 24, 2024 pm 02:15 PM
Guide des étapes de packaging du projet Maven : optimiser le processus de construction et améliorer l'efficacité du développement. À mesure que les projets de développement de logiciels deviennent de plus en plus complexes, l'efficacité et la rapidité de la construction du projet sont devenues des maillons importants du processus de développement qui ne peuvent être ignorés. En tant qu'outil de gestion de projet populaire, Maven joue un rôle clé dans la construction de projets. Ce guide explorera comment améliorer l'efficacité du développement en optimisant les étapes de packaging des projets Maven et fournira des exemples de code spécifiques. 1. Confirmez la structure du projet Avant de commencer à optimiser l'étape de packaging du projet Maven, vous devez d'abord confirmer.




