 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de l'utilisation d'Angular CLI pour générer du code à partir de plans
Explication détaillée de l'utilisation d'Angular CLI pour générer du code à partir de plans
Explication détaillée de l'utilisation d'Angular CLI pour générer du code à partir de plans
Cet article présente principalement l'explication détaillée de l'utilisation d'Angular CLI pour générer du code à partir de plans. Maintenant, je le partage avec vous et le donne comme référence.
Le premier article est : "Utiliser Angular cli pour générer des projets Angular5" : http://www.jb51.net/article/136621.htm
Cet article parle principalement de la génération de composants, Directive, service, classe, interface, énumération, etc.
Commande ng generate
Le format de cette commande est ng generate < name>
Vous pouvez également utiliser le paramètre --dry-run pour lister les fichiers à générer au lieu de les générer réellement.
Par exemple :
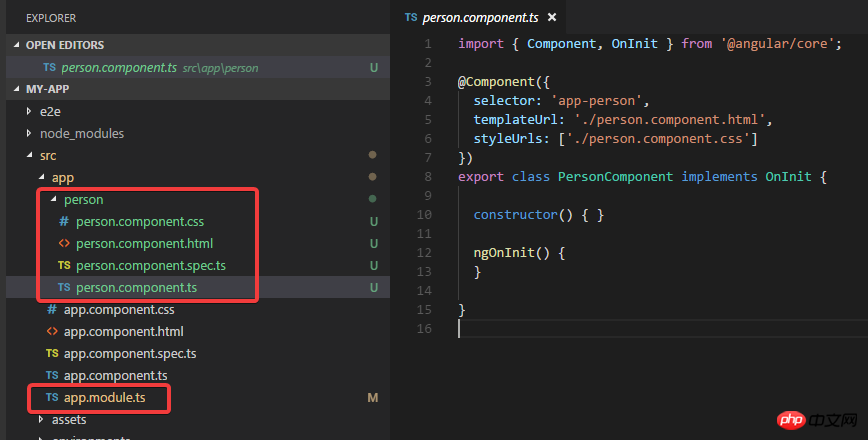
ng générer une personne de composant, générera un person.component.ts
ng générera des données de vente de service, générera un sales-data.service.ts.
ng générera un utilisateur de classe. -model générera un user-model.ts qui contient la classe UserModel.
Components.
ng La commande pour générer xxx xxx est encore un peu longue, ici angulaire cli a des alias intégrés pour les commandes, par exemple :
ng generate composant personne Pour cette commande, générer dans
peut être remplacé par la lettre g, et composant dans
.peut être remplacé par la lettre c. Remplacer.
Donc ces deux commandes sont égales :
ng generate component person ng g c person
Vous pouvez y aller ici pour afficher les commandes et les alias liés aux composants :
https://github.com/angular/angular-cli/wiki/generate-component
Les paramètres de commande éventuellement couramment utilisés sont :
- -flat indique s'il n'est pas nécessaire de créer un dossier
--inline-template (-it) si le modèle doit être placé dans le fichier ts
--inline-style (-is) Indique si le style doit être placé dans le fichier ts.
-- spec S'il est nécessaire de créer un fichier de spécifications (fichier de test)
--view-encapsulation (-ve) Voir la stratégie d'encapsulation (simplement comprise comme la stratégie de portée des fichiers de style).
--change-detection (-cd) change Vérifiez la stratégie.
--prefix Définissez le préfixe de ce composant
--dry-run (-d), imprimer la liste de fichiers générée n'est pas générée directement
Regardez les deux paires suivantes de. commandes avec la même fonction. Il est plus pratique d'utiliser des alias :
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
Essayez ces commandes ci-dessous :
Créez le projet : ng new my-app Attendez la fin de l'installation de npm avant de continuer
Après avoir créé le projet, entrez dans le répertoire, exécutez la commande :
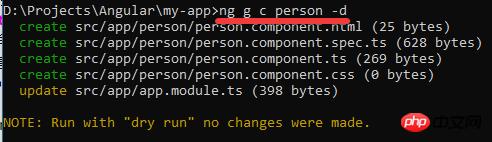
ng g c person -d
<🎜. >



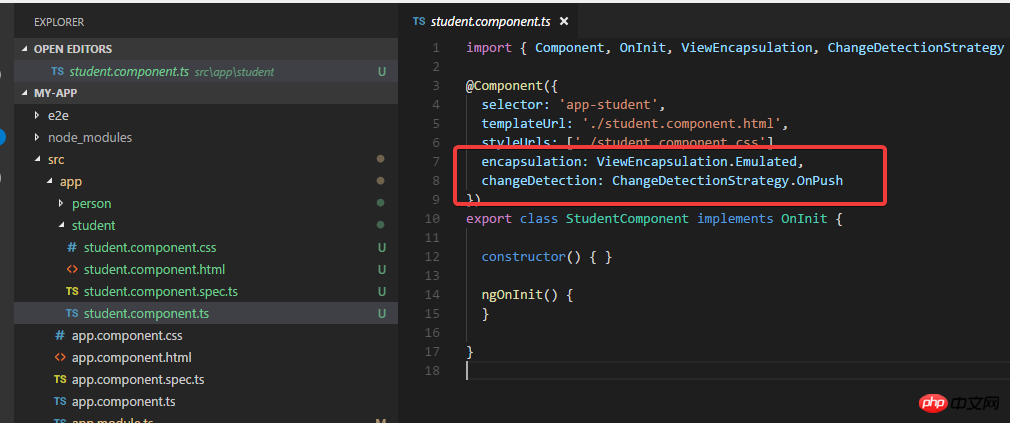
Essayez de générer un autre composant, en utilisant certains paramètres. Voir la stratégie d'encapsulation et de détection des changements :
ng g c student -ve Emulated -cd OnPush
 Vous pouvez voir que les paramètres fonctionnent.
Vous pouvez voir que les paramètres fonctionnent.
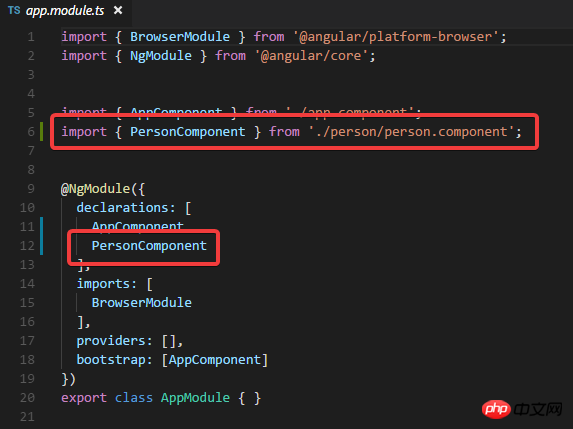
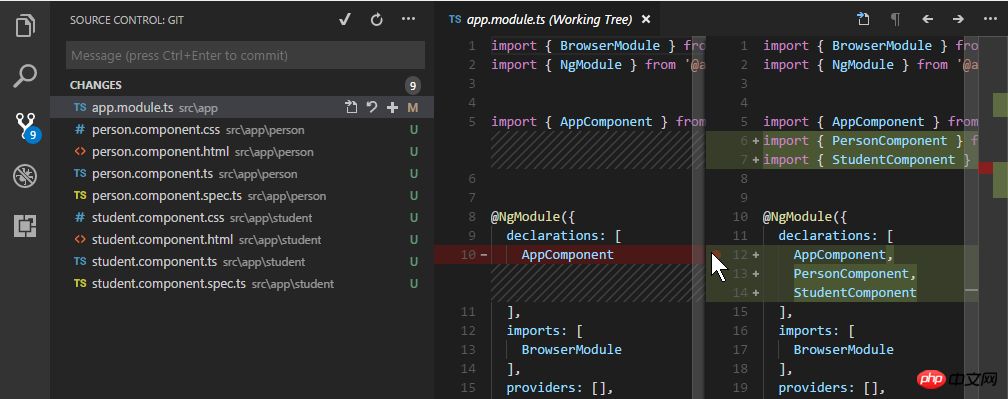
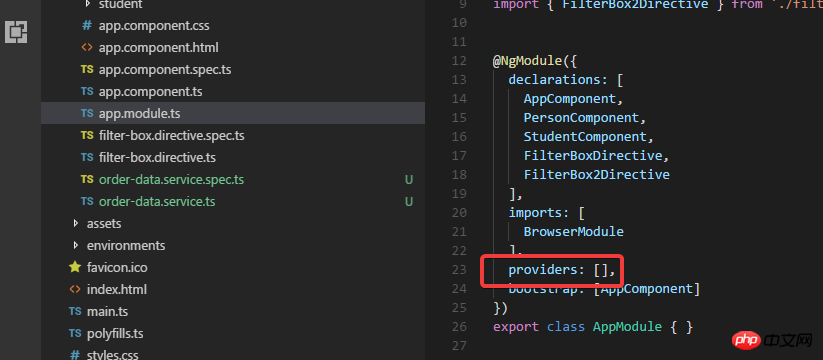
Grâce à la page de gestion du code source, vous pouvez voir que ces deux commandes ont un effet sur l'application. Quelles mises à jour ont été apportées à .module :
 déclare respectivement les deux composants générés
déclare respectivement les deux composants générés
Ensuite je m'engage...
Directive.
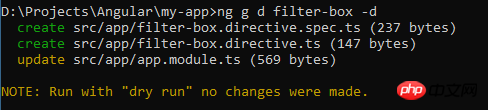
ng g d filter-box -d
 Voici le rapport du fichier, ce qui suit est la génération réelle :
Voici le rapport du fichier, ce qui suit est la génération réelle :
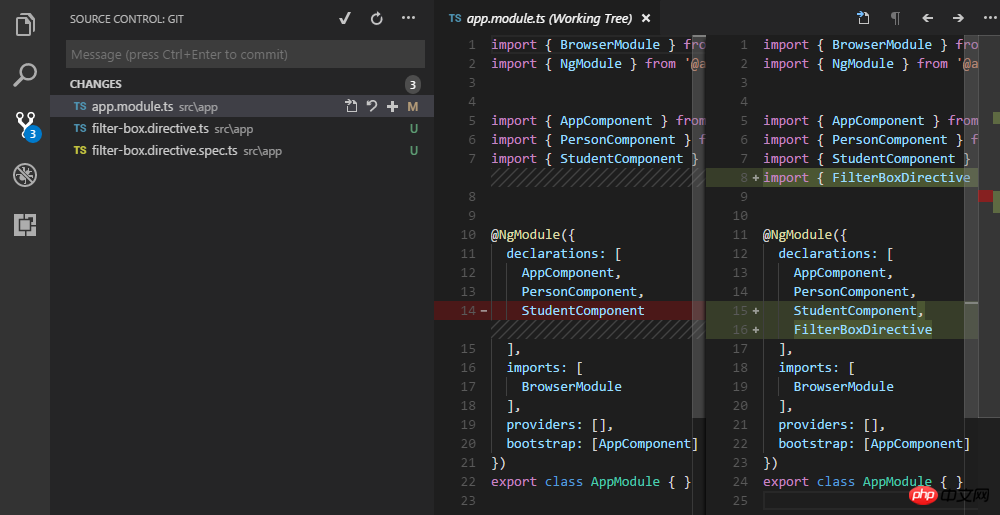
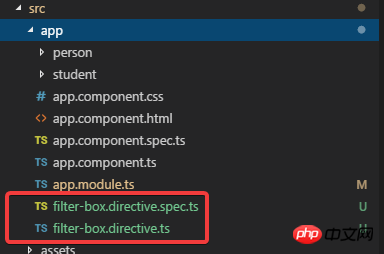
ng g d filter-box
Par la gestion du code source de vscode, vous pouvez voir les changements :
 la directive génère deux fichiers identiques au composant, elle est également déclarée dans app.module. >
la directive génère deux fichiers identiques au composant, elle est également déclarée dans app.module. >
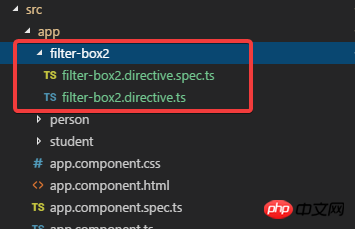
La structure de la directive générée n'a pas de répertoire, ce qui est plat.
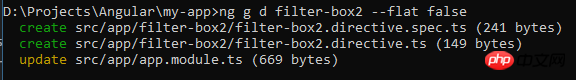
ng g d filter-box2 --flat false

Vous avez maintenant votre propre dossier.
Service.

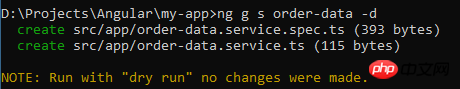
可以看到 这个命令会生成flat结构的service.
然后把-d去掉, 真实生成文件:
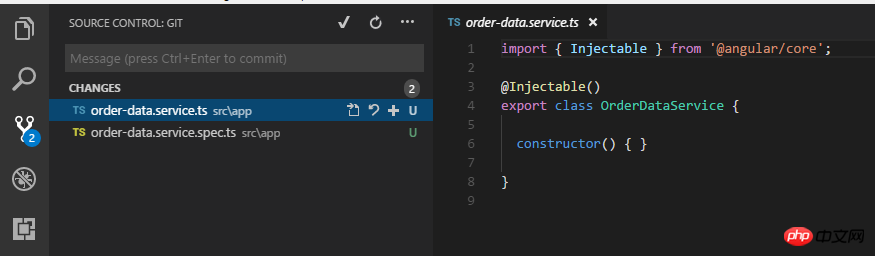
ng g s order-data

可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
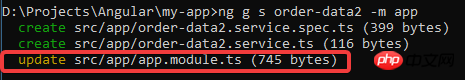
但是正确的做法是使用 -m 参数来指定需要注册的module:
ng g s order-data2 -m app


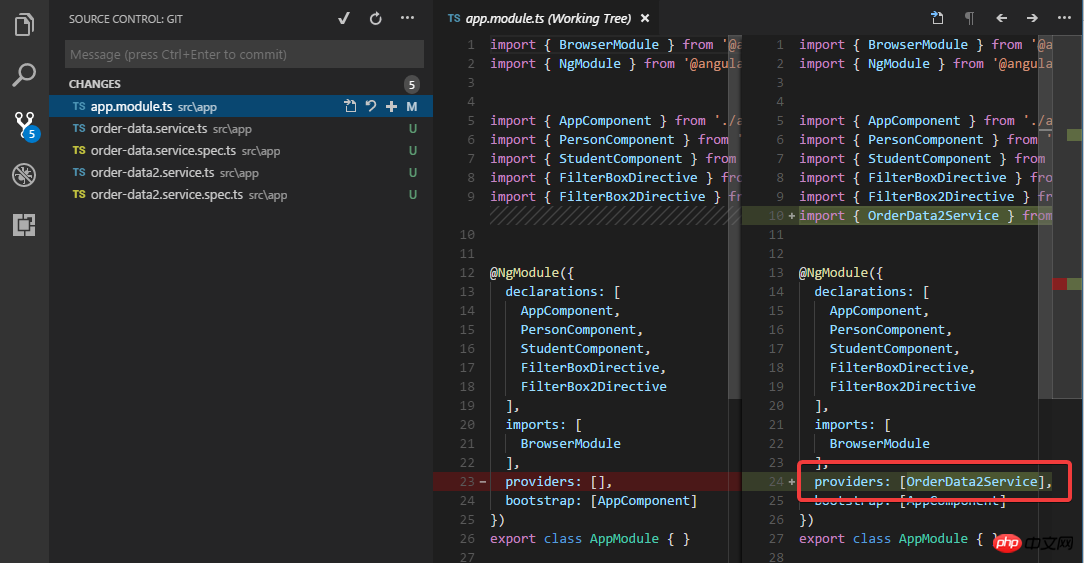
这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
model:
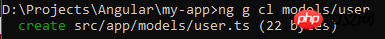
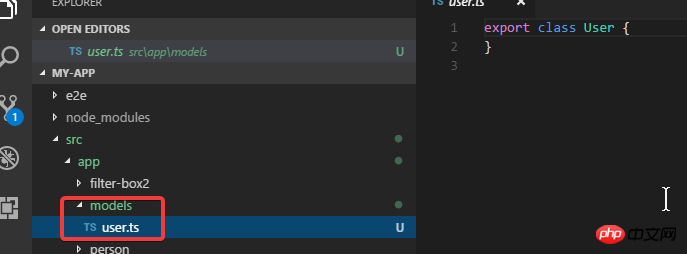
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


interface:
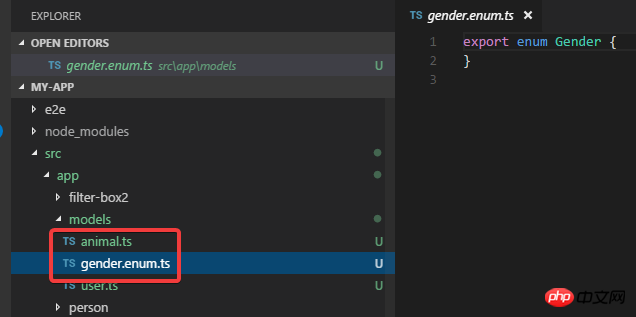
ng g i models/animal
enum:
ng g e models/gender

commit一下.
Pipe.
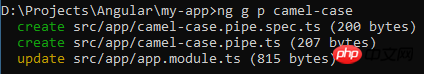
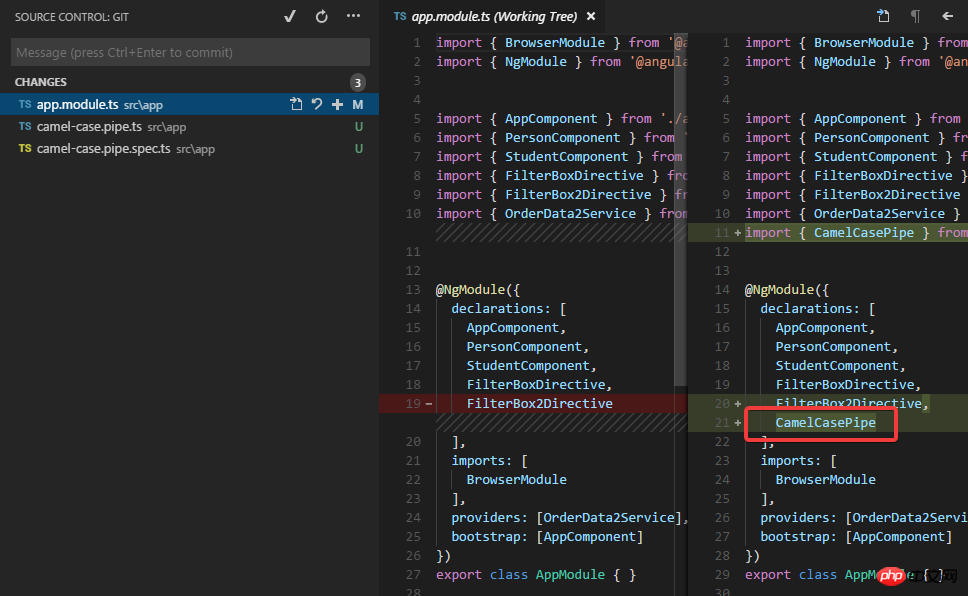
ng g p camel-case

除了生成两个文件之外, 这个命令默认也会更新app.module.

Module.
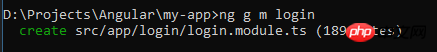
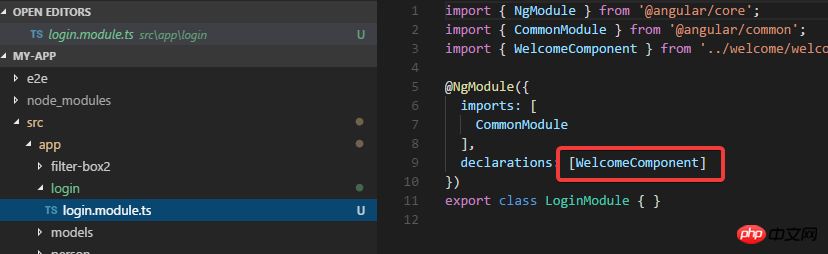
ng g m login


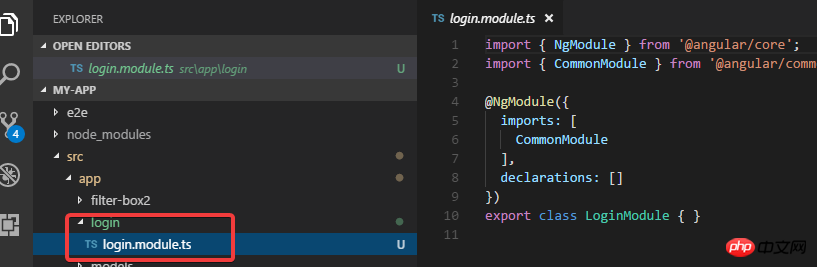
可以看到module默认是自带文件夹的.
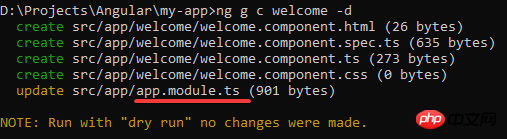
然后我试试添加一个component, 目的是要在login module进行声明:

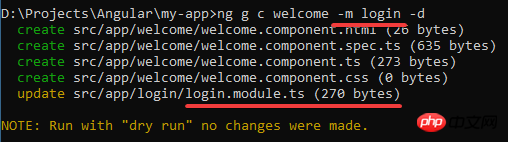
可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

去掉-d执行生成命令后:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用Angular CLI进行Build(构建)和Serve详解
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le code 28 du pilote Win7
Dec 30, 2023 pm 11:55 PM
Comment résoudre le code 28 du pilote Win7
Dec 30, 2023 pm 11:55 PM
Certains utilisateurs ont rencontré des erreurs lors de l'installation du périphérique, provoquant le code d'erreur 28. En fait, cela est principalement dû au pilote. Il nous suffit de résoudre le problème du code de pilote Win7 28. Voyons ce qu'il faut faire. . Que faire avec le code 28 du pilote Win7 : Tout d'abord, nous devons cliquer sur le menu Démarrer dans le coin inférieur gauche de l'écran. Ensuite, recherchez et cliquez sur l'option "Panneau de configuration" dans le menu contextuel. Cette option est généralement située en bas ou près du bas du menu. Après avoir cliqué, le système ouvrira automatiquement l'interface du panneau de configuration. Dans le panneau de configuration, nous pouvons effectuer divers paramètres système et opérations de gestion. C'est la première étape du niveau de nettoyage nostalgique, j'espère que cela aidera. Ensuite, nous devons continuer et entrer dans le système et
 Que faire si le code d'écran bleu 0x0000001 apparaît
Feb 23, 2024 am 08:09 AM
Que faire si le code d'écran bleu 0x0000001 apparaît
Feb 23, 2024 am 08:09 AM
Que faire avec le code d'écran bleu 0x0000001. L'erreur d'écran bleu est un mécanisme d'avertissement en cas de problème avec le système informatique ou le matériel. Le code 0x0000001 indique généralement une panne de matériel ou de pilote. Lorsque les utilisateurs rencontrent soudainement une erreur d’écran bleu lors de l’utilisation de leur ordinateur, ils peuvent se sentir paniqués et perdus. Heureusement, la plupart des erreurs d’écran bleu peuvent être dépannées et traitées en quelques étapes simples. Cet article présentera aux lecteurs certaines méthodes pour résoudre le code d'erreur d'écran bleu 0x0000001. Tout d'abord, lorsque nous rencontrons une erreur d'écran bleu, nous pouvons essayer de redémarrer
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 L'ordinateur affiche fréquemment des écrans bleus et le code est différent à chaque fois
Jan 06, 2024 pm 10:53 PM
L'ordinateur affiche fréquemment des écrans bleus et le code est différent à chaque fois
Jan 06, 2024 pm 10:53 PM
Le système Win10 est un très excellent système à haute intelligence. Sa puissante intelligence peut apporter la meilleure expérience utilisateur aux utilisateurs. Dans des circonstances normales, les ordinateurs du système Win10 des utilisateurs n'auront aucun problème ! Cependant, il est inévitable que divers défauts se produisent sur d'excellents ordinateurs. Récemment, des amis ont signalé que leurs systèmes Win10 rencontraient fréquemment des écrans bleus ! Aujourd'hui, l'éditeur vous proposera des solutions aux différents codes qui provoquent des écrans bleus fréquents sur les ordinateurs Windows 10. Jetons un coup d'œil. Solutions aux écrans bleus fréquents de l'ordinateur avec des codes différents à chaque fois : causes des différents codes d'erreur et suggestions de solutions 1. Cause de l'erreur 0×000000116 : Il se peut que le pilote de la carte graphique soit incompatible. Solution : Il est recommandé de remplacer le pilote d'origine du fabricant. 2,
 Résoudre l'erreur du code 0xc000007b
Feb 18, 2024 pm 07:34 PM
Résoudre l'erreur du code 0xc000007b
Feb 18, 2024 pm 07:34 PM
Code de terminaison 0xc000007b Lors de l'utilisation de votre ordinateur, vous rencontrez parfois divers problèmes et codes d'erreur. Parmi eux, le code de terminaison est le plus inquiétant, notamment le code de terminaison 0xc000007b. Ce code indique qu'une application ne peut pas démarrer correctement, provoquant des désagréments pour l'utilisateur. Tout d’abord, comprenons la signification du code de terminaison 0xc000007b. Ce code est un code d'erreur du système d'exploitation Windows qui se produit généralement lorsqu'une application 32 bits tente de s'exécuter sur un système d'exploitation 64 bits. Cela signifie que ça devrait
 Programme de codes à distance universels GE sur n'importe quel appareil
Mar 02, 2024 pm 01:58 PM
Programme de codes à distance universels GE sur n'importe quel appareil
Mar 02, 2024 pm 01:58 PM
Si vous devez programmer un appareil à distance, cet article vous aidera. Nous partagerons les meilleurs codes de télécommande universelle GE pour programmer n’importe quel appareil. Qu'est-ce qu'une télécommande GE ? GEUniversalRemote est une télécommande qui peut être utilisée pour contrôler plusieurs appareils tels que les téléviseurs intelligents, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, lecteurs multimédias en streaming et plus encore. Les télécommandes GEUniversal sont disponibles en différents modèles avec différentes caractéristiques et fonctions. GEUniversalRemote peut contrôler jusqu'à quatre appareils. Les meilleurs codes de télécommande universels à programmer sur n'importe quel appareil. Les télécommandes GE sont livrées avec un ensemble de codes qui leur permettent de fonctionner avec différents appareils. vous pouvez
 Que représente le code écran bleu 0x000000d1 ?
Feb 18, 2024 pm 01:35 PM
Que représente le code écran bleu 0x000000d1 ?
Feb 18, 2024 pm 01:35 PM
Que signifie le code d'écran bleu 0x000000d1 ? Ces dernières années, avec la popularisation des ordinateurs et le développement rapide d'Internet, les problèmes de stabilité et de sécurité du système d'exploitation sont devenus de plus en plus importants. Les erreurs d’écran bleu sont un problème courant, le code 0x000000d1 en fait partie. Une erreur d'écran bleu, ou « Écran bleu de la mort », est une condition qui se produit lorsqu'un ordinateur subit une panne système grave. Lorsque le système ne parvient pas à récupérer de l'erreur, le système d'exploitation Windows affiche un écran bleu avec le code d'erreur à l'écran. Ces codes d'erreur
 Comment générer un code de vérification d'image actualisable à l'aide de PHP
Sep 13, 2023 am 11:54 AM
Comment générer un code de vérification d'image actualisable à l'aide de PHP
Sep 13, 2023 am 11:54 AM
Comment utiliser PHP pour générer des codes de vérification d'image actualisables. Avec le développement d'Internet, afin de prévenir les attaques malveillantes et les opérations automatiques des machines, de nombreux sites Web utilisent des codes de vérification pour la vérification des utilisateurs. Un type courant de code de vérification est le code de vérification d'image, qui génère une image contenant des caractères aléatoires et oblige l'utilisateur à saisir les caractères corrects avant de continuer. Cet article explique comment utiliser PHP pour générer des codes de vérification d'image actualisables et fournit des exemples de code spécifiques. Étape 1 : Créer une image de code de vérification Tout d'abord, nous devons créer une image de code de vérification





