
Cet article présente principalement la méthode simple d'utilisation de Baidu Map sous Vue. Je vais maintenant le partager avec vous et vous donner une référence.
Je voudrais partager avec vous une méthode simple d'utilisation de Baidu Maps sous Vue. Les détails sont les suivants :
Dans un projet récent, il est nécessaire de convertir une adresse spécifique en adresse. longitude et latitude du système de coordonnées Baidu Les exigences sont relativement simples, donc le plug-in Baidu Vue dans GitHub n'est pas utilisé.
Ne dites pas de bêtises, postez simplement le code :
Introduction : introduisez directement
export default {
methods: {
loadBMapScript () {
let script = document.createElement('script');
script.src = 'http://api.map.baidu.com/api?v=3.0&ak=你的akKey&callback=bMapInit';
document.body.appendChild(script);
},
qeuryLocation () {
let myGeo = new BMap.Geocoder();
// 地址转换成坐标系
myGeo.getPoint('北京市海淀区上地10街10号', function (point) {
if (point) {
console.log(point);
}
},
'北京市');
}
},
mouted () {
this.loadBMapScript();
window['bMapInit'] = () => {
this.qeuryLocation();
};
}
}< dans les composants qui doivent être utilisés Baidu Maps 🎜>
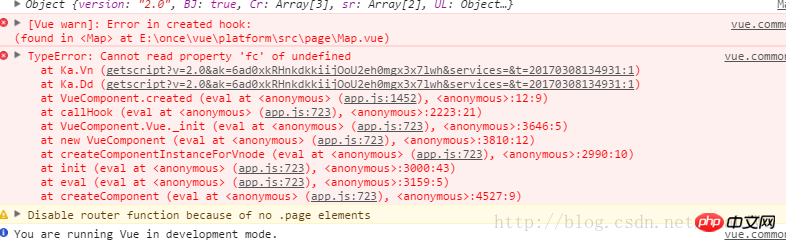
À ce stade, vous pouvez commencer à utiliser Baidu Maps normalement. Selon le code écrit dans la documentation officielle, l'erreur suivante a été signalée :
var map = new BMap.Map("container"); //创建地图实例,注意在调用此构造函数时应确保容器元素已经添加到地图上
var point = new BMap.Point(116.404, 39.915); //创建点坐标, 地图必须经过初始化才可以执行其他操作js+canvas implémente la fonction de code de vérification de puzzle coulissant
JS convertit un objet non-tableau en array Résumé de la méthode
Compréhension approfondie du module Node
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les moteurs de recherche d'annuaire ?
Quels sont les moteurs de recherche d'annuaire ?
 Méthode d'optimisation du classement des mots clés Baidu SEO
Méthode d'optimisation du classement des mots clés Baidu SEO
 Quels sont les avantages de la base de données MongoDB
Quels sont les avantages de la base de données MongoDB
 Temps d'affichage des photos
Temps d'affichage des photos
 csv en vcf
csv en vcf
 Solution 0x80070002
Solution 0x80070002
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat
 Comment vérifier les liens morts sur votre site Web
Comment vérifier les liens morts sur votre site Web