 Applet WeChat
Applet WeChat
 Développement WeChat
Développement WeChat
 Comment utiliser Koa2 pour développer le paiement par numérisation de code QR WeChat
Comment utiliser Koa2 pour développer le paiement par numérisation de code QR WeChat
Comment utiliser Koa2 pour développer le paiement par numérisation de code QR WeChat
Cette fois, je vais vous montrer comment utiliser Koa2 pour développer le paiement par numérisation de code QR WeChat. Quelles sont les précautions concernant l'utilisation de Koa2 pour développer le paiement par numérisation de code QR WeChat. réunissez-vous Jetez un oeil.
Nous développions il y a quelque temps une fonction qui nécessitait de scanner le paiement via le code QR WeChat. Ce scénario n'est pas rare pour nous. Divers centres commerciaux électroniques, distributeurs automatiques hors ligne, etc. ont tous cette fonction. Habituellement, je ne suis qu'un utilisateur, mais maintenant je suis un développeur, ce qui n'est pas un petit écueil. Alors, écrivez un blog pour l'enregistrer.
Remarque : Pour développer le paiement par code QR WeChat, vous devez avoir l'autorisation du compte marchand correspondant, sinon vous ne pourrez pas le développer. Si vous ne disposez pas des autorisations correspondantes, il n'est pas recommandé de lire cet article.
Deux modes
En ouvrant le document de paiement WeChat, nous pouvons voir deux modes de paiement : le mode un et le mode deux. Les organigrammes des deux sont donnés dans la documentation WeChat (mais pour être honnête, les dessins sont vraiment moches).
La différence entre les deux est soulignée dans le document :
Avant le développement du premier modèle, les commerçants doivent définir l'URL de rappel de paiement dans le backend de la plateforme publique. Fonction implémentée par URL : Recevez le productid et l'openid rappelés par le système de paiement WeChat après que l'utilisateur ait scanné le code QR.
Par rapport au mode un, le processus du mode deux est plus simple et ne repose pas sur l'URL de paiement de rappel définie. Le système backend du commerçant appelle d'abord l'interface de commande unifiée du paiement WeChat. Le système backend WeChat renvoie le paramètre de lien code_url. Le système backend du commerçant génère une image de code QR à partir de la valeur code_url. L'utilisateur utilise le client WeChat pour scanner le code et lancer. paiement. Remarque : code_url est valable 2 heures. Après l'expiration, la numérisation du code ne peut pas lancer le paiement.
Le premier mode est plus courant lorsque nous achetons en ligne. Une page spéciale apparaîtra pour scanner le code QR pour payer. Ensuite, une fois le paiement réussi, la page reviendra à la page de rappel pour vous en informer. que le paiement a réussi. La seconde est moins susceptible d’être correcte, mais la seconde est relativement simple à développer. Cet article présente principalement le développement du Mode 2.
Créez un environnement de développement simple pour Koa2
Je recommande d'utiliser koa-generator pour créer rapidement un environnement de développement pour Koa2. L'échafaudage peut nous aider à sauvegarder certaines étapes de base d'écriture de middleware au début du projet Koa. (Si vous voulez apprendre le Koa, il est préférable d'en construire un vous-même. Si vous connaissez déjà le Koa, vous pouvez utiliser un échafaudage rapide.)
Installez-le d'abord globalementkoa-generator :
npm install -g koa-generator #or yarn global add koa-generator
Ensuite, recherchez un répertoire pour stocker le projet Koa. Nous prévoyons de nommer ce projet koa-wechatpay, puis de saisir koa2 koa-wechatpay. Ensuite, l'échafaudage créera automatiquement le dossier correspondant koa-wechatpay et générera le squelette de base. Allez dans ce dossier et installez le plug-in correspondant. Saisissez :
npm install #or yarn
Ensuite, vous pouvez saisir npm start ou yarn start pour exécuter le projet (l'écoute par défaut se fait sur le port 3000).
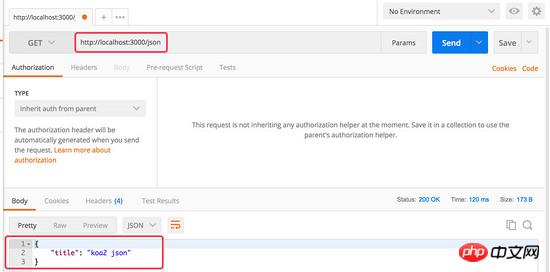
Si rien d'autre ne se passe mal, votre projet est en cours d'exécution, puis nous utilisons Postman pour le tester :
Cet itinéraire est en routes/index.js.

Si vous voyez
{
"title": "koa2 json"
}cela signifie qu'il n'y a pas de problème. (S'il y a un problème, vérifiez si le port est occupé, etc.)
Ensuite, nous créons un nouveau fichier routes dans le dossier wechatpay.js pour écrire notre processus.
Signature
Un élément clé de la communication avec le serveur WeChat est que la signature doit être correcte. Si la signature est incorrecte, alors tout est correct. en vain.
Nous devons d’abord accéder au backend du compte officiel pour obtenir l’identifiant correspondant ou les informations clés suivantes dont nous avons besoin. Parmi eux, notify_url et server_ip sont utilisés lorsque notre paiement réussit, WeChat enverra activement les informations de réussite du paiement à cette URL post.
L'algorithme de signature est le suivant : https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=4_3
Pour que la signature soit correcte , nous devons l'installermd5.
npm install md5 --save #or yarn add md5
const md5 = require('md5')
const appid = 'xxx'
const mch_id = 'yyy'
const mch_api_key = 'zzz'
const notify_url = 'http://xxx/api/notify' // 服务端可访问的域名和接口
const server_ip = 'xx.xx.xx.xx' // 服务端的ip地址
const trade_type = 'NATIVE' // NATIVE对应的是二维码扫码支付
let body = 'XXX的充值支付' // 用于显示在支付界面的提示词Puis commencez à écrire la fonction de signature :
const signString = (fee, ip, nonce) => {
let tempString = `appid=${appid}&body=${body}&mch_id=${mch_id}&nonce_str=${nonce}¬ify_url=${notify_url}&out_trade_no=${nonce}&spbill_create_ip=${ip}&total_fee=${fee}&trade_type=${trade_type}&key=${mch_api_key}`
return md5(tempString).toUpperCase()
}其中 fee 是要充值的费用,以分为单位。比如要充值1块钱, fee 就是100。ip是个比较随意的选项,只要符合规则的ip经过测试都是可以的,下文里我用的是 server_ip 。 nonce 就是微信要求的不重复的32位以内的字符串,通常可以使用订单号等唯一标识的字符串。
由于跟微信的服务器交流都是用xml来交流,所以现在我们要手动组装一下post请求的 xml :
const xmlBody = (fee, nonce_str) => {
const xml = `
<xml>
<appid>${appid}</appid>
<body>${body}</body>
<mch_id>${mch_id}</mch_id>
<nonce_str>${nonce_str}</nonce_str>
<notify_url>${notify_url}</notify_url>
<out_trade_no>${nonce_str}</out_trade_no>
<total_fee>${fee}</total_fee>
<spbill_create_ip>${server_ip}</spbill_create_ip>
<trade_type>NATIVE</trade_type>
<sign>${signString(fee, server_ip, nonce_str)}</sign>
</xml>
`
return {
xml,
out_trade_no: nonce_str
}
}如果你怕自己的签名的 xml 串有问题,可以提前在微信提供的签名校验工具里先校验一遍,看看是否能通过。
发送请求
因为需要跟微信服务端发请求,所以我选择了 axios 这个在浏览器端和node端都能发起ajax请求的库。
安装过程不再赘述。继续在 wechatpay.js 写发请求的逻辑。
由于微信给我们返回的也将是一个xml格式的字符串。所以我们需要预先写好解析函数,将xml解析成js对象。为此你可以安装一个 xml2js 。安装过程跟上面的类似,不再赘述。
微信会给我们返回一个诸如下面格式的 xml 字符串:
<xml><return_code><![CDATA[SUCCESS]]></return_code> <return_msg><![CDATA[OK]]></return_msg> <appid><![CDATA[wx742xxxxxxxxxxxxx]]></appid> <mch_id><![CDATA[14899xxxxx]]></mch_id> <nonce_str><![CDATA[R69QXXXXXXXX6O]]></nonce_str> <sign><![CDATA[79F0891XXXXXX189507A184XXXXXXXXX]]></sign> <result_code><![CDATA[SUCCESS]]></result_code> <prepay_id><![CDATA[wx152316xxxxxxxxxxxxxxxxxxxxxxxxxxx]]></prepay_id> <trade_type><![CDATA[NATIVE]]></trade_type> <code_url><![CDATA[weixin://wxpay/xxxurl?pr=dQNakHH]]></code_url> </xml>
我们的目标是转为如下的js对象,好让我们用js来操作数据:
{
return_code: 'SUCCESS', // SUCCESS 或者 FAIL
return_msg: 'OK',
appid: 'wx742xxxxxxxxxxxxx',
mch_id: '14899xxxxx',
nonce_str: 'R69QXXXXXXXX6O',
sign: '79F0891XXXXXX189507A184XXXXXXXXX',
result_code: 'SUCCESS',
prepay_id: 'wx152316xxxxxxxxxxxxxxxxxxxxxxxxxxx',
trade_type: 'NATIVE',
code_url: 'weixin://wxpay/xxxurl?pr=dQNakHH' // 用于生成支付二维码的链接
}于是我们写一个函数,调用 xml2js 来解析xml:
// 将XML转为JS对象
const parseXML = (xml) => {
return new Promise((res, rej) => {
xml2js.parseString(xml, {trim: true, explicitArray: false}, (err, json) => {
if (err) {
rej(err)
} else {
res(json.xml)
}
})
})
}上面的代码返回了一个 Promise 对象,因为 xml2js 的操作是在回调函数里返回的结果,所以为了配合Koa2的 async 、 await ,我们可以将其封装成一个 Promise 对象,将解析完的结果通过 resolve 返回回去。这样就能用 await 来取数据了:
const axios = require('axios')
const url = 'https://api.mch.weixin.qq.com/pay/unifiedorder' // 微信服务端地址
const pay = async (ctx) => {
const form = ctx.request.body // 通过前端传来的数据
const orderNo = 'XXXXXXXXXXXXXXXX' // 不重复的订单号
const fee = form.fee // 通过前端传来的费用值
const data = xmlBody(fee, orderNo) // fee是费用,orderNo是订单号(唯一)
const res = await axios.post(url, {
data: data.xml
}).then(async res => {
const resJson = await parseXML(res.data)
return resJson // 拿到返回的数据
}).catch(err => {
console.log(err)
})
if (res.return_code === 'SUCCESS') { // 如果返回的
return ctx.body = {
success: true,
message: '请求成功',
code_url: res.code_url, // code_url就是用于生成支付二维码的链接
order_no: orderNo // 订单号
}
}
ctx.body = {
success: false,
message: '请求失败'
}
}
router.post('/api/pay', pay)
module.exports = router然后我们要将这个router挂载到根目录的 app.js 里去。
找到之前默认的两个路由,一个 index ,一个 user :
const index = require('./routes/index')
const users = require('./routes/users')
const wechatpay = require('./routes/wechatpay') // 加在这里然后到页面底下挂载这个路由:
// routes app.use(index.routes(), index.allowedMethods()) app.use(users.routes(), users.allowedMethods()) app.use(wechatpay.routes(), users.allowedMethods()) // 加在这里
于是你就可以通过发送 /api/pay 来请求二维码数据啦。(如果有跨域需要自己考虑解决跨域方案,可以跟Koa放在同域里,也可以开一层proxy来转发,也可以开CORS头等等)
注意, 本例里是用前端来生成二维码,其实也可以通过后端生成二维码,然后再返回给前端。不过为了简易演示,本例采用前端通过获取 code_url 后,在前端生成二维码。
展示支付二维码
前端我用的是 Vue ,当然你可以选择你喜欢的前端框架。这里关注点在于通过拿到刚才后端传过来的 code_url 来生成二维码。
在前端,我使用的是 @xkeshi/vue-qrcode 这个库来生成二维码。它调用特别简单:
import VueQrcode from '@xkeshi/vue-qrcode'
export default {
components: {
VueQrcode
},
// ...其他代码
}然后就可以在前端里用 <vue-qrcode> 的组件来生成二维码了:
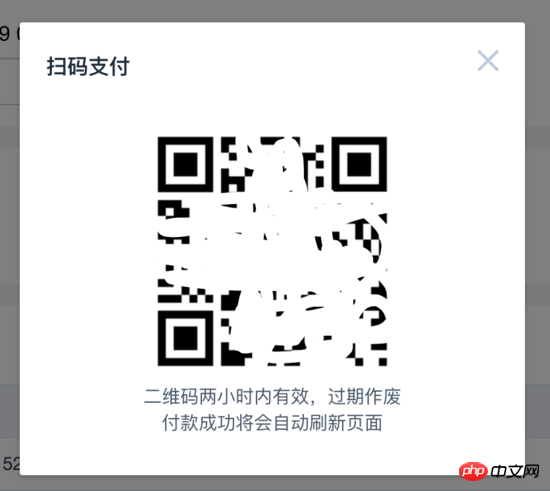
<vue-qrcode :value="codeUrl" :options="{ size: 200 }">放到Dialog里就是这样的效果:
文本是我自己添加的

付款成功自动刷新页面
有两种将支付成功写入数据库的办法。
一种是在打开了扫码对话框后,不停向微信服务端轮询支付结果,如果支付成功,那么就向后端发起请求,告诉后端支付成功,让后端写入数据库。
一种是后端一直开着接口,等微信主动给后端的 notify_url 发起post请求,告诉后端支付结果,让后端写入数据库。然后此时前端向后端轮询的时候应该是去数据库取轮询该订单的支付结果,如果支付成功就关闭Dialog。
第一种比较简单但是不安全:试想万一用户支付成功的同时关闭了页面,或者用户支付成功了,但是网络有问题导致前端没法往后端发支付成功的结果,那么后端就一直没办法写入支付成功的数据。
第二种虽然麻烦,但是保证了安全。所有的支付结果都必须等微信主动向后端通知,后端存完数据库后再返回给前端消息。这样哪怕用户支付成功的同时关闭了页面,下次再打开的时候,由于数据库已经写入了,所以拿到的也是支付成功的结果。
所以 付款成功自动刷新页面 这个部分我们分为两个部分来说:
前端部分
Vue的data部分
data: {
payStatus: false, // 未支付成功
retryCount: 0, // 轮询次数,从0-200
orderNo: 'xxx', // 从后端传来的order_no
codeUrl: 'xxx' // 从后端传来的code_url
}在methods里写一个查询订单信息的方法:
// ...
handleCheckBill () {
return setTimeout(() => {
if (!this.payStatus && this.retryCount < 120) {
this.retryCount += 1
axios.post('/api/check-bill', { // 向后端请求订单支付信息
orderNo: this.orderNo
})
.then(res => {
if (res.data.success) {
this.payStatus = true
location.reload() // 偷懒就用reload重新刷新页面
} else {
this.handleCheckBill()
}
}).catch(err => {
console.log(err)
})
} else {
location.reload()
}
}, 1000)
}在打开二维码Dialog的时候,这个方法就启用了。然后就开始轮询。我订了一个时间,200s后如果还是没有付款信息也自动刷新页面。实际上你可以自己根据项目的需要来定义这个时间。
后端部分
前端到后端只有一个接口,但是后端有两个接口。一个是用来接收微信的推送,一个是用来接收前端的查询请求。
先来写最关键的微信的推送请求处理。由于我们接收微信的请求是在Koa的路由里,并且是以流的形式传输的。需要让Koa支持解析xml格式的body,所以需要安装一个rawbody 来获取xml格式的body。
// 处理微信支付回传notify
// 如果收到消息要跟微信回传是否接收到
const handleNotify = async (ctx) => {
const xml = await rawbody(ctx.req, {
length: ctx.request.length,
limit: '1mb',
encoding: ctx.request.charset || 'utf-8'
})
const res = await parseXML(xml) // 解析xml
if (res.return_code === 'SUCCESS') {
if (res.result_code === 'SUCCESS') { // 如果都为SUCCESS代表支付成功
// ... 这里是写入数据库的相关操作
// 开始回传微信
ctx.type = 'application/xml' // 指定发送的请求类型是xml
// 回传微信,告诉已经收到
return ctx.body = `<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
</xml>
`
}
}
// 如果支付失败,也回传微信
ctx.status = 400
ctx.type = 'application/xml'
ctx.body = `<xml>
<return_code><![CDATA[FAIL]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
</xml>
`
}
router.post('/api/notify', handleNotify)这里的坑就是Koa处理微信回传的xml。如果不知道是以 raw-body 的形式回传的,会调试半天。。
接下来这个就是比较简单的给前端回传的了。
const checkBill = async (ctx) => {
const form = ctx.request.body
const orderNo = form.orderNo
const result = await 数据库操作
if (result) { // 如果订单支付成功
return ctx.body = {
success: true
}
}
ctx.status = 400
ctx.body = {
success: false
}
}
router.post('/api/check-bill', checkBill)相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quatre outils de programmation assistés par IA recommandés
Apr 22, 2024 pm 05:34 PM
Quatre outils de programmation assistés par IA recommandés
Apr 22, 2024 pm 05:34 PM
Cet outil de programmation assistée par l'IA a mis au jour un grand nombre d'outils de programmation assistée par l'IA utiles à cette étape de développement rapide de l'IA. Les outils de programmation assistés par l'IA peuvent améliorer l'efficacité du développement, améliorer la qualité du code et réduire les taux de bogues. Ils constituent des assistants importants dans le processus de développement logiciel moderne. Aujourd'hui, Dayao partagera avec vous 4 outils de programmation assistés par l'IA (et tous prennent en charge le langage C#). J'espère que cela sera utile à tout le monde. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot est un assistant de codage IA qui vous aide à écrire du code plus rapidement et avec moins d'effort, afin que vous puissiez vous concentrer davantage sur la résolution de problèmes et la collaboration. Git
 Apprenez à développer des applications mobiles en utilisant le langage Go
Mar 28, 2024 pm 10:00 PM
Apprenez à développer des applications mobiles en utilisant le langage Go
Mar 28, 2024 pm 10:00 PM
Didacticiel d'application mobile de développement du langage Go Alors que le marché des applications mobiles continue de croître, de plus en plus de développeurs commencent à explorer comment utiliser le langage Go pour développer des applications mobiles. En tant que langage de programmation simple et efficace, le langage Go a également montré un fort potentiel dans le développement d'applications mobiles. Cet article présentera en détail comment utiliser le langage Go pour développer des applications mobiles et joindra des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement et à commencer à développer leurs propres applications mobiles. 1. Préparation Avant de commencer, nous devons préparer l'environnement et les outils de développement. tête
 Quel programmeur IA est le meilleur ? Explorez le potentiel de Devin, Tongyi Lingma et de l'agent SWE
Apr 07, 2024 am 09:10 AM
Quel programmeur IA est le meilleur ? Explorez le potentiel de Devin, Tongyi Lingma et de l'agent SWE
Apr 07, 2024 am 09:10 AM
Le 3 mars 2022, moins d'un mois après la naissance de Devin, le premier programmeur d'IA au monde, l'équipe NLP de l'Université de Princeton a développé un agent SWE pour programmeur d'IA open source. Il exploite le modèle GPT-4 pour résoudre automatiquement les problèmes dans les référentiels GitHub. Les performances de l'agent SWE sur l'ensemble de tests du banc SWE sont similaires à celles de Devin, prenant en moyenne 93 secondes et résolvant 12,29 % des problèmes. En interagissant avec un terminal dédié, SWE-agent peut ouvrir et rechercher le contenu des fichiers, utiliser la vérification automatique de la syntaxe, modifier des lignes spécifiques et écrire et exécuter des tests. (Remarque : le contenu ci-dessus est un léger ajustement du contenu original, mais les informations clés du texte original sont conservées et ne dépassent pas la limite de mots spécifiée.) SWE-A
 Résumé des cinq bibliothèques du langage Go les plus populaires : outils essentiels au développement
Feb 22, 2024 pm 02:33 PM
Résumé des cinq bibliothèques du langage Go les plus populaires : outils essentiels au développement
Feb 22, 2024 pm 02:33 PM
Résumé des cinq bibliothèques du langage Go les plus populaires : des outils essentiels au développement, nécessitant des exemples de code spécifiques. Depuis sa naissance, le langage Go a fait l'objet d'une attention et d'une application généralisées. En tant que langage de programmation émergent, efficace et concis, le développement rapide de Go est indissociable du support de riches bibliothèques open source. Cet article présentera les cinq bibliothèques de langage Go les plus populaires. Ces bibliothèques jouent un rôle essentiel dans le développement Go et offrent aux développeurs des fonctions puissantes et une expérience de développement pratique. Parallèlement, afin de mieux comprendre les usages et les fonctions de ces bibliothèques, nous les expliquerons avec des exemples de codes précis.
 Comprendre VSCode : à quoi sert cet outil ?
Mar 25, 2024 pm 03:06 PM
Comprendre VSCode : à quoi sert cet outil ?
Mar 25, 2024 pm 03:06 PM
« Comprendre VSCode : à quoi sert cet outil ? » 》En tant que programmeur, que vous soyez débutant ou développeur expérimenté, vous ne pouvez pas vous passer de l'utilisation d'outils d'édition de code. Parmi les nombreux outils d'édition, Visual Studio Code (VSCode en abrégé) est très populaire parmi les développeurs en tant qu'éditeur de code open source, léger et puissant. Alors, à quoi sert exactement VSCode ? Cet article approfondira les fonctions et les utilisations de VSCode et fournira des exemples de code spécifiques pour aider les lecteurs.
 PHP est-il front-end ou back-end dans le développement Web ?
Mar 24, 2024 pm 02:18 PM
PHP est-il front-end ou back-end dans le développement Web ?
Mar 24, 2024 pm 02:18 PM
PHP appartient au backend du développement Web. PHP est un langage de script côté serveur, principalement utilisé pour traiter la logique côté serveur et générer du contenu Web dynamique. Par rapport à la technologie front-end, PHP est davantage utilisé pour les opérations back-end telles que l'interaction avec les bases de données, le traitement des demandes des utilisateurs et la génération du contenu des pages. Ensuite, des exemples de code spécifiques seront utilisés pour illustrer l'application de PHP dans le développement back-end. Tout d'abord, regardons un exemple de code PHP simple pour se connecter à une base de données et interroger des données :
 Quelle distribution Linux est la meilleure pour le développement Android ?
Mar 14, 2024 pm 12:30 PM
Quelle distribution Linux est la meilleure pour le développement Android ?
Mar 14, 2024 pm 12:30 PM
Le développement d'Android est un travail chargé et passionnant, et le choix d'une distribution Linux adaptée au développement est particulièrement important. Parmi les nombreuses distributions Linux, laquelle est la plus adaptée au développement Android ? Cet article explorera ce problème sous plusieurs aspects et donnera des exemples de code spécifiques. Tout d’abord, jetons un coup d’œil à plusieurs distributions Linux actuellement populaires : Ubuntu, Fedora, Debian, CentOS, etc. Elles ont toutes leurs propres avantages et caractéristiques.
 Guide complet : processus détaillé d'installation de la machine virtuelle Java
Jan 24, 2024 am 09:02 AM
Guide complet : processus détaillé d'installation de la machine virtuelle Java
Jan 24, 2024 am 09:02 AM
Éléments essentiels du développement Java : explication détaillée des étapes d'installation de la machine virtuelle Java, exemples de code spécifiques requis Avec le développement de l'informatique et de la technologie, le langage Java est devenu l'un des langages de programmation les plus utilisés. Il présente les avantages du multiplateforme et de l'orientation objet, et est progressivement devenu le langage préféré des développeurs. Avant d'utiliser Java pour le développement, vous devez d'abord installer la machine virtuelle Java (JavaVirtualMachine, JVM). Cet article expliquera en détail les étapes d'installation de la machine virtuelle Java et fournira des exemples de code spécifiques.





