
Cette fois, je vais vous montrer comment utiliser la fonction VueSliderShow du plug-in de composant de carrousel adaptatif réactif basé sur Vue2x_, et les précautions pour utiliser la fonction VueSliderShow du plug-in de composant de carrousel adaptatif réactif- en basé sur Vue2x Lesquels, les suivants sont des cas pratiques, jetons un coup d'œil.
VueSliderShow est un plug-in de composant carrousel pour vue. Le plug-in :
1. Prend en charge toute mise à l'échelle du navigateur et est compatible avec les terminaux mobiles. . Prise en charge de la commutation automatique, arrêtez la commutation lorsque la souris passe, cliquez pour activer la pagination/n'importe quelle page, basculez à gauche et à droite,
3. Prise en charge de l'introduction du texte (plus d'une ligne sera automatiquement omise)
.Cet article parle du développement de l'ensemble du processus d'un plug-in de composant de carrousel adaptatif réactif basé sur Vue2x, y compris la publication sur npm, la création de votre propre package npm et des conseils de téléchargement et d'installation. La lecture de cet article en nécessite. Sucre syntaxique Vue (balises personnalisées, attributs calculés, communication des composants parent-enfant, etc.), ainsi que des connaissances de base sur ES6, npm, etc. Jetons un coup d'œil à la démo
 Exemple d'adresse du code source
Exemple d'adresse du code source
npm i vueslideshow
<template>
//轮播组件的位置
<p>
<slider-show :slides="slides" :inv="invTime"></slider-show>
</p>
</template>
<script>
import sliderShow from 'vueslidershow'
export default {
components: {
sliderShow
},
data () {
return {
invTime: 2000,
slides: [
{
src: require('../assets/1.jpg'),
title: '测试测试测试1',
href: 'detail/analysis'
}
]
}
}
}Paramètre description : 1.invTime : Contrôler la vitesse du carrousel
2.slides : Formulaire de tableau de données spécifique au carrousel, comprenant trois paramètres : image, texte et lien
3. Remarque : Comme il est réactif et adaptatif, les images que vous poussez doivent être très cohérentes
ligne de démarcation, commençons par la route et entrons dans le thème ! !
Écrit devant : le site officiel de Vue fournit une introduction au développement de plug-ins. Les vétérans intéressés peuvent d'abord se rendre sur le site officiel pour développer des plug-ins
<.>Créer un projet0. Vous devez tous avoir de l'expérience avec vue et front-end ces environnements de projet de base et projets de construction, ainsi que la transformation et l'initialisation de. Les projets vue, sont tous réalisés les yeux ouverts. Des choses se sont passées, je vais donc les mentionner brièvement ici :
1. Configuration de l'environnement Vue, (node, vue-cli) 2.Projet d'initialisation
, Vue init webpack vueslideshow. L'installation dépend de npm install (vue-router est installé par défaut lors de l'installation) Projet d'initialisation de la transformation :(0) Avant transformation Analysons nos besoins : un composant carrousel adaptatif réactif. La raison pour laquelle il s'agit d'un composant est que nous espérons partager le segment de code. Il prend en charge la configuration dynamique
. Commutation automatique, commutateur en option.(1) Effacez app.vue avec le contenu suivant
(2) Dans le dossier des composants, créez index.vue et sliderShow.vue (car il s'agit d'un exemple de projet, Mauvaise spécification) Laissez la page de démarrage index.js dans le dossier du routeur pointer vers index.vue
<template>
<p id="app">
<router-view/>
</p>
</template>
<script>
export default {
name: 'App'
}
</script>import Vue from 'vue'
import Router from 'vue-router'
import Index from '@/components/index'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
component: Index
}
]
})( 1) En tant que composant parent, index.vue fait référence au composant carrousel via es6, déclare utiliser le composant carrousel sliderShow, puis transmet deux paramètres d'attribut invTime et slides au composant sliderShow, qui sont le temps de commutation du carrousel et le transfert de données. Le tableau de diapositives utilise ici des données de simulation statiques et l'environnement formel est constitué des données demandées via l'interface de requête.
(2) sliderShow.vue
<template>
<p>
<slider-show :slides="slides" :inv="invTime"></slider-show>
</p>
</template>
<script>
import sliderShow from './sliderShow'
export default {
components: {
sliderShow
},
data () {
return {
invTime: 2000,
slides: [
{
src: require('../assets/1.jpg'),
title: '测试测试测试1',
href: 'detail/analysis'
},
{
src: require('../assets/2.jpg'),
title: '测试测试测试2',
href: 'detail/count'
}
]
}
}
}Interprétation du code de segment logique ES6, sliderShow.vue accepte les données transmises par le composant parent via les accessoires
props: {
slides: {
type: Array,
default: []
},
inv: {
type: Number,
default: 1000
}
},计算属性,前一页,这里就控制nowIndex,在当前数据索引里减一,当是第一条数据的时候,我们要跳到最后一条,所以当第一条数据的时候我们这里判断它并让他赋值最后一条数据,后一页和前一页相似,判断最后一页数据,跳到第一页。
computed: {
prevIndex () {
if (this.nowIndex === 0) {
return this.slides.length - 1
}
else {
return this.nowIndex - 1
}
},
nextIndex () {
if (this.nowIndex === this.slides.length - 1) {
return 0
}
else {
return this.nowIndex + 1
}
}
},通过Index值,从而改变具体数据
goto (index) {
this.isShow = false
setTimeout(() => {
this.nowIndex = index
this.isShows = true
}, 10)
},当页面加载完后直接执行runInv()方法,然后自动切换,setInterval()/ clearInterval()是js内置的定时器,setInterval()里按照父组件里传的时间来调用函数的方法,clearInterval()是结束定时器的循环调用函数
runInv () {
this.invId = setInterval(() => {
this.goto(this.nextIndex)
}, this.inv)
},
clearInv () {
clearInterval(this.invId)
}
},
mounted () {
this.runInv();
}轮播组件插件就基本上ok了,下面讲解一下把这个轮播组件插件放到npm里,构建自己的npm包。
分割线 npm!!!!!
构建npm包:
0、在https://www.npmjs.com创建自己的账号
1、新建一个项目文件夹VueSliderShow,把上面的sliderShow.vue文件复制文件。打开cmd进入到VueSliderShow目录,然后命令行执行:npm init(按流程填写相关信息,都可以按照自己的实际情况写),然后会生成一个package.json,例如下面是我这个组件的基本信息
{
"name": "vueslideshow",
"version": "1.0.2",
"description": "a slider implement by vuejs",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "https://github.com/HongqingCao/My-Code/tree/master/VueSliderShow"
},
"author": "HongqingCao",
"license": "ISC"
}2、创建一个index.js
var sliderShow = require('./sliderShow')
module.exports = sliderShow3、创建一个README.md,描述一下这个组件,可以参考一下我写的
# vueslidershow
> a slider implement by vuejs
>一个vue的响应式自适应轮播图组件
[Demo](https://github.com/HongqingCao/My-Code/tree/master/VueSliderShow)
###### 
## Install
" bash
npm i vueslideshow
"
## 应用案例
#### in vue2.x:
"html
<template>
<p>
<slider-show :slides="slides" :inv="invTime"></slider-show>
</p>
</template>
<script>
import sliderShow from './sliderShow'
export default {
components: {
sliderShow
},
data () {
return {
invTime: 2000,
slides: [
{
src: require('../assets/1.jpg'),
title: '测试测试测试1',
href: 'detail/analysis'
}
]
}
}
}
"
<br>
### 参数说明:
1.invTime,控制轮播速度
2.slides,具体的轮播数据数组形式,包含图片,文字,链接三个参数
3.由于是响应式自适应所以推的图片必须高度一致,更友好
## License
[MIT](LICENSE)4、命令行npm login,登录自己的账号和密码

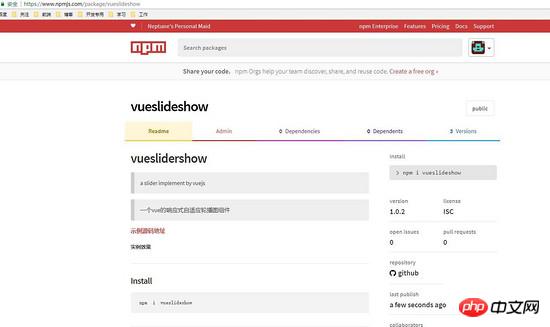
5、发布到npm执行命令行: npm publish,成功后你会发现你的npm里已经有一个包了

你可以点击进入详情看看

6、尝试下载安装在自己项目里:npm i vueslideshow,安装完后在node_modules就可以看到自己的插件啦

7、应用就如一开始的插件介绍一样,可以往上看
最后总结
从开发到发布一款基于Vue2x的响应式自适应轮播组件插件VueSliderShow,到这里就已经开发完毕,当然里面肯定也有一定的bug在里面,我用了transition去包裹两个img其实目前是没用到这个过渡属性,后期可以各位老铁自己补一些绚丽的切换动画,最后再次附上github示例源码
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!