
Cette fois, je vais vous apporter une introduction détaillée au développement et à l'utilisation des mini-programmes WeChat. Quelles sont les précautions à prendre pour démarrer le développement de mini-programmes WeChat. Voici des cas pratiques, jetons un coup d'œil.
Les mini-programmes WeChat sont populaires depuis un certain temps, et j'y ai déjà prêté attention. À en juger par le développement des six derniers mois, la plupart des entreprises ne sont toujours pas disposées à convertir leurs. activité principale aux applications natives. Mettez-le sur la plate-forme WeChat pour éviter d'être restreint par Tencent. Cependant, les scénarios d'application des mini-programmes (activation et désactivation et distribution de codes QR, etc.) valent toujours la peine d'être appris. techniquement, vous constaterez qu'ils se composent de composants. Il y a beaucoup de similitudes ci-dessus. Pour parler franchement, les mini-programmes sont des applications légères H5 basées sur la plateforme WeChat. WeChat encapsule les fonctions sous-jacentes du système (appareil, emplacement, média, fichiers, etc.) et les propres fonctions de WeChat (connexion, paiement, partage, etc.) en correspondant L'API est appelée par de petits programmes.
J'ai écrit un DOME basé sur des documents officiels, en utilisant l'interface API Zephyr Weather Open pour implémenter les prévisions météorologiques. C'est uniquement pour l'apprentissage et la communication, merci~
1. Concepts de base du mini programme
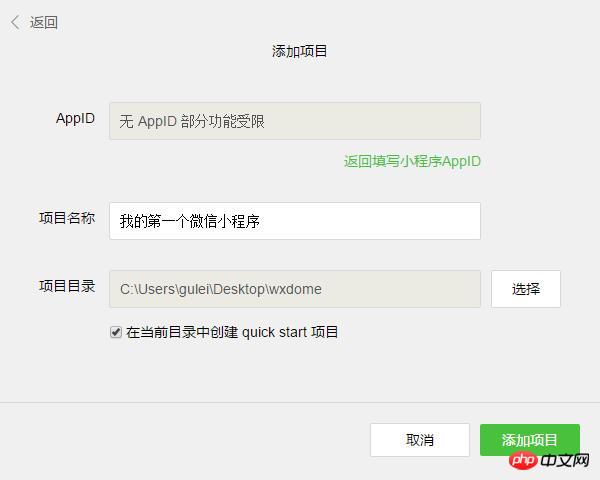
1. Outils de développement : Afin de coopérer au développement de mini programmes, WeChat est spécialement équipé de ses propres outils de développement, et vous pouvez choisir la version correspondante pour installer.

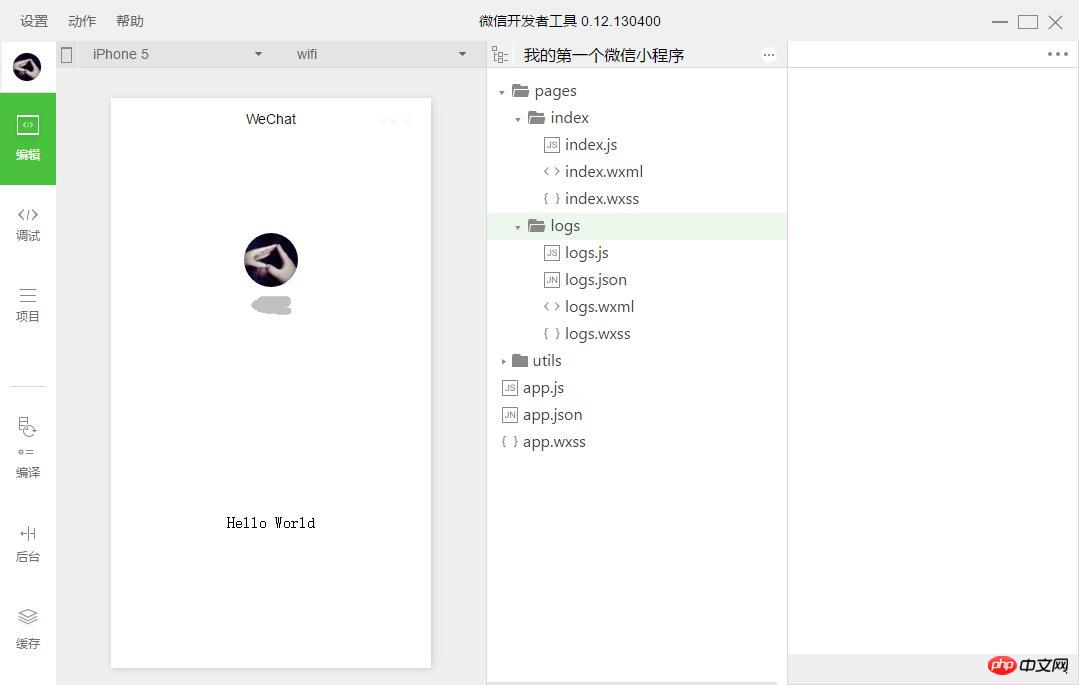
pages définit la composition du chemin de la page (le premier est la page d'accueil par défaut), window définit les performances de la fenêtre de la page par défaut, etc.
App.wxss est la feuille de style commune pour l'ensemble du mini-programme.Similaire à common.css dans le développement de sites Web

4. Créer une page : Dans le répertoire pages, elle est constituée de quatre fichiers de types différents portant le même nom dans un dossier. .js est un fichier script, .json est un fichier de configuration, .wxss est un fichier de feuille de style, .wxml est un fichier de structure de page , parmi lesquels les fichiers json et wxss sont facultatifs ( sera par défaut Hériter des paramètres par défaut json et wxss de l'application ).
2. Cadre du mini programme
1. Configuration du mini programme
app.json est principalement divisé en cinq parties : pages : groupe de pages, fenêtre. : style de cadre (barre d'état, barre de navigation, titre, couleur d'arrière-plan de la fenêtre), tabBar : menu du bas, networkTimeout : paramètre de délai d'expiration du réseau, debug : activer le mode débogage
page.json est défini individuellement pour la page, en cascade Supprimez les paramètres globaux de app.json

"pages""pages/index/index""pages/logs/logs""window""backgroundTextStyle":"light""navigationBarBackgroundColor": "#000""navigationBarTitleText": "WeChat""navigationBarTextStyle":"white"

2. Mini programme La logique de
Utiliser App() pour enregistrer un petit programme doit être enregistré dans app.js, et plusieurs

App({//如下为小程序的生命周期
onLaunch: function() { },//监听初始化
onShow: function() { },//监听显示(进入前台)
onHide: function() { },//监听隐藏(进入后台:按home离开微信)
onError: function(msg) { },//监听错误
//如下为自定义的全局方法和全局变量
globalFun:function(){},
globalData: 'I am global data'})

Page({
data: {text: "This is page data."},//页面数据,用来维护视图,json格式
onLoad: function(options) { },//监听加载
onReady: function() { },//监听初次渲染完成
onShow: function() { },//监听显示
onHide: function() { },//监听隐藏
onUnload: function() { },//监听卸载
onPullDownRefresh: function() { },//监听下拉
onReachBottom: function() { },//监听上拉触底
onShareAppMessage: function () { },//监听右上角分享
//如下为自定义的事件处理函数(视图中绑定的)
viewTap: function() {//setData设置data值,同时将更新视图
this.setData({text: 'Set some data for updating view.'})
}
})Dans le fichier wxml de chaque page, effectuez des données sur les données du fichier wxml. liaison page js et liaison d'événement personnalisée
<!--{{}}绑定data中的指定数据并渲染到视图--><view>{{text}}</view><!--wx:for获取数组数据进行循环渲染,item为数组的每项--><view> {{item}} </view><!--wx:if条件渲染--><view> WEBVIEW </view><view> APP </view><view> MINA </view><!--模板--><template>
<view>FirstName: {{firstName}}, LastName: {{lastName}}</view></template><template></template><template></template><!--bindtap指定tap事件处理函数为ViewTap--><view> 点我点我 </view>Page({
data: {//data数据主要用于视图绑定
text:"我是一条测试",
array:[0,1,2,3,4],
view:"APP",
template:{
staffA: {firstName: 'Hulk', lastName: 'Hu'},
staffB: {firstName: 'Shang', lastName: 'You'}
}
},
ViewTap:function(){console.log('额,点到我了了~')}//自定义事件,主要用于事件绑定})Dans le fichier wxss de chaque page, stylisez la structure dans les paramètres wxml, équivalent à css, étendre les unités rpx. Parmi eux, app.wxss utilise par défaut le style global et affecte toutes les pages.
三、小程序实战-天气预报(利用和风天气API)
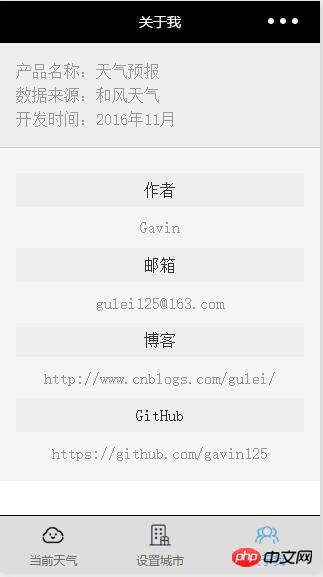
先看看完成后的效果,一共三个页面,测试demo不求美观,不喜勿喷~



1、设置底部菜单和页面
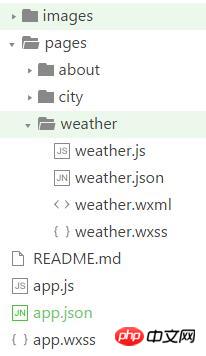
我们就在quick start生成的demo基础上进行修改即可,因为涉及图标icon,我们新建一个images文件夹来存放图片
在原先pages文件夹中,删除index和log页面文件夹,新建weather、city、about三个页面文件夹,及三个页面对应的四个文件类型,文件结构如下图

接下来配置app.json文件
/*app.json,该文件不能含有任何注释,所以正式应用需删除所有注释内容*/{ "pages":[//小程序的页面路径数组,第一条默认为首页,所有页面均需写在这里,否则不能加载
"pages/weather/weather", "pages/about/about", "pages/city/city"
], "window":{//小程序框架设置
"navigationBarBackgroundColor": "#000", "navigationBarTitleText": "天气预报", "navigationBarTextStyle":"#fff", "backgroundColor":"#666", "backgroundTextStyle":"light", "enablePullDownRefresh":true
}, "tabBar": {//小程序底部菜单设置
"color": "#666", "selectedColor": "#56abe4", "backgroundColor": "#ddd", "borderStyle":"black", "list": [{ "pagePath": "pages/weather/weather", "iconPath": "images/tabbar/weather1.png", "selectedIconPath": "images/tabbar/weather2.png", "text": "天气预报"
}, { "pagePath": "pages/city/city", "iconPath": "images/tabbar/city1.png", "selectedIconPath": "images/tabbar/city2.png", "text": "设置城市"
}, { "pagePath": "pages/about/about", "iconPath": "images/tabbar/about1.png", "selectedIconPath": "images/tabbar/about2.png", "text": "关于我"
}], "position":"bottom"
}
}2、注册小程序和整体样式
修改app.js和app.wxss两个文件如下
//app.jsApp({ //1、系统事件部分
onLaunch: function () {//小程序初始化时执行
var that=this;
that.curid = wx.getStorageSync('curid') || that.curid;//API:获取本地缓存,若不存在设置为全局属性
that.setlocal('curid', that.curid);//调用全局方法 }, //2、自定义全局方法部分
setlocal:function(id,val){
wx.setStorageSync(id, val);//API:设置本地缓存 }, //3、自定义全局属性部分
curid:"CN101010100",
version:"1.0"})/**app.wxss**/.container {margin: 0; padding: 0;}.title{font-size: 14px; font-weight: bold;}3、页面的结构(wxml)、样式(wxss)、逻辑(js)和配置(json)
小程序中的wxml摒弃了HTML标签, 改用view(类似p)、text(类似span)、icon等等,class同html指定样式,bindtap绑定事件(类似onclick),该页面无特殊配置,json文件内容为空(非必须文件)
当前城市:{{basic.city}}
{{basic.update.loc}}/**weather.wxss**/.city {padding: 3% 5%; background: #ddd;}.city text{font-size: 16px; color: #666;}.city .update{ font-size: 12px; float: right;} app = getApp();
data:{cur_id:app.curid,basic:"",now:""},
onShow: that = '加载中',icon: 'loading',duration: 10000})
that.getnow((d){="http://files.heweather.com/cond_icon/"+d.now.cond.code+".png"
getnow:
url: 'https://free-api.heweather.com/v5/now''01a7798b060b468abdad006ea3de4713''Content-Type': 'application/json'(res) {fn(res.data.HeWeather5[0]);}
bindViewTap:(){wx.switchTab({url: '../city/city'})}})相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Sinon, utilisation dans la structure de boucle Python
Sinon, utilisation dans la structure de boucle Python
 Une liste complète des touches de raccourci d'idées
Une liste complète des touches de raccourci d'idées
 Le taux de réussite du ticket de réserve du chemin de fer 12306 est-il élevé ?
Le taux de réussite du ticket de réserve du chemin de fer 12306 est-il élevé ?
 Comment masquer l'adresse IP sur TikTok
Comment masquer l'adresse IP sur TikTok
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 Comment installer le pilote d'imprimante sous Linux
Comment installer le pilote d'imprimante sous Linux
 Comment résoudre le code tronqué de securecrt
Comment résoudre le code tronqué de securecrt
 Que diriez-vous du processeur n5095
Que diriez-vous du processeur n5095
 Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé
Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé