
Cet article présente principalement le tutoriel détaillé sur l'utilisation d'Angular CLI pour générer des projets Angular 5. Les amis qui en ont besoin peuvent s'y référer
Si vous utilisez Angular mais n'avez pas fait bon usage de Angular cli, alors. vous pouvez jeter un œil à cet article.
Site officiel d'Angular CLI : https://github.com/angular/angular-cli
Installer Angular CLI :
npm install -g @angular/cli
Mais assurez-vous d'abord de l'installer. Une version relativement nouvelle de nodejs.
Aujourd'hui, nous présentons principalement Angular CLI à travers les aspects suivants :
Générer un projet
Introduction aux paramètres
Configurer et personnaliser la CLI
Vérifier et corriger le code
Générer un nouveau projet :
ng new my-app
Cette commande générera un nouveau projet appelé my-app et placera les fichiers du projet dans le dossier my-app.
N'oubliez pas de cd dans le répertoire my-app une fois le projet généré
Une autre option consiste à utiliser le paramètre --dry-run :
ng new my-app --dry-run
Utilisez ceci. paramètre, non Génère vraiment le projet, mais imprimera quels fichiers seront générés si le projet est créé

Un autre paramètre couramment utilisé est --skip-install :
ng new my-app --skip-install
Le but de cette commande est de ne pas exécuter l'action npm install après avoir généré le fichier projet.
Cependant, vous devrez toujours exécuter manuellement npm install à l'avenir.
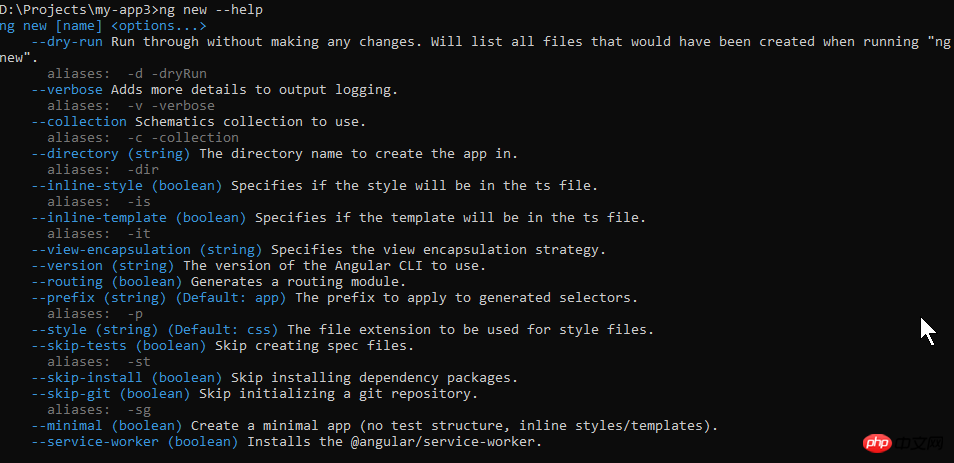
Utilisez --help Les paramètres peuvent être consultés dans l'aide :
ng new --help

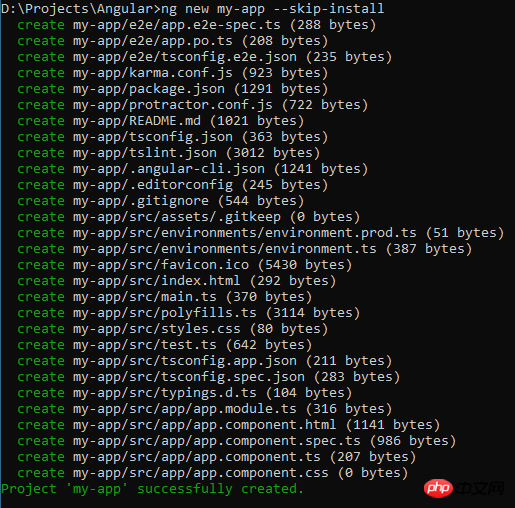
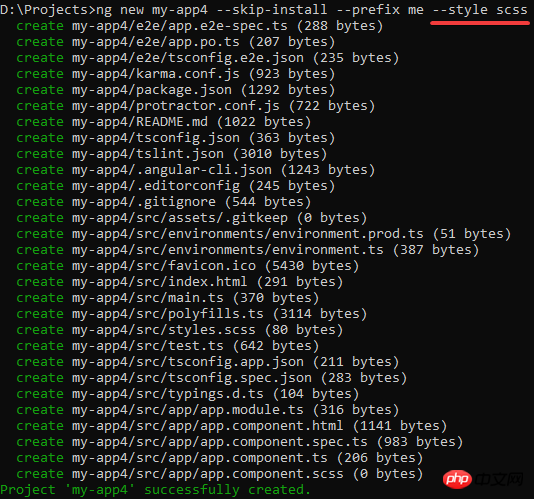
Ensuite, je souhaite générer un projet sans exécuter npm install :

C'est très rapide, puis ouvrez-le avec mon VSCode IDE préféré :
code .
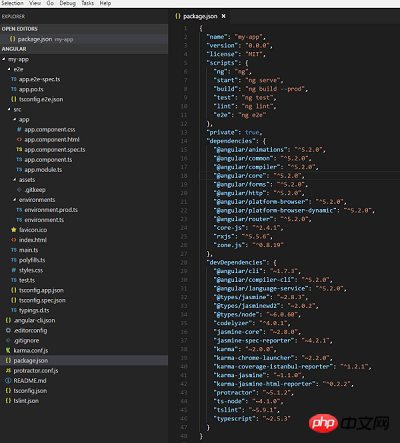
Regardez la structure entière du projet et package.json :

Scripts Vous trouverez ci-dessous quelques commandes de projet prédéfinies :
start signifie exécuter le projet, exécutez simplement npm start ou exécutez directement ng serve.
npm build / ng build consiste à exécuter le build...
Je ne les présenterai pas un par un.
Ensuite, regardez les dépendances :
Nous utilisons angulaire 5.2. 0, Le symbole ^ devant indique que le numéro de version que nous utilisons est supérieur ou égal à 5.2.0 mais sera certainement inférieur à 6.
En bas se trouvent les devDependencies, qui sont toutes des bibliothèques d'outils utilisées pour le développement. . Vous pouvez voir angulaire cli C'est à l'intérieur.
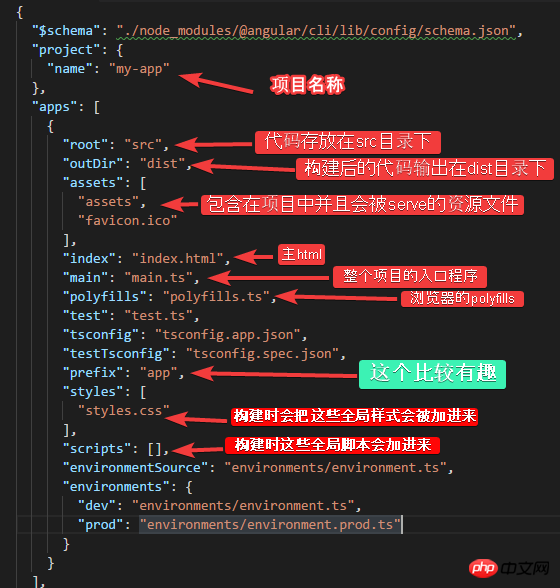
Regardez ensuite le fichier angulaire-cli.json :
angular-cli.json :
. Il s'agit du fichier de configuration cli angulaire pour ce projet. Le préfixe dans

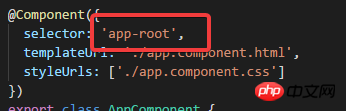
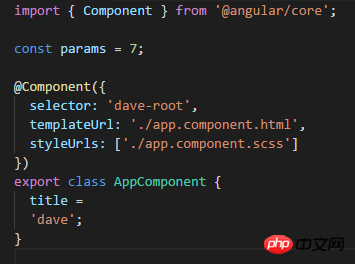
est plus intéressant. C'est le préfixe par défaut pour tous les composants et directives générés. Vous pouvez vérifier l'application .component.ts :
 Le préfixe est app.
Le préfixe est app.
Si vous souhaitez changer le préfixe par défaut, vous pouvez modifier le fichier angulaire-cli.json L'attribut prefix a une valeur. S'il est modifié en sales, alors le préfixe des composants et directives générés à l'avenir sera sales. Mais cela ne fonctionnera pas pour les composants/directives qui ont été. généré.
Alors, comment garantir les composants du projet généré ? Le préfixe /directives est-il ce que vous voulez
est d'utiliser un autre paramètre de ng new--prefix :
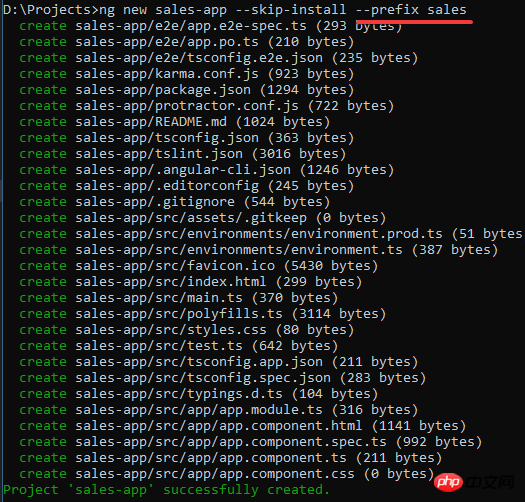
ng new sales-app --prefix sales
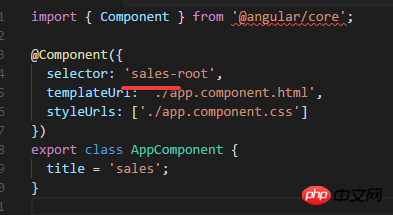
 qui est généré à ce moment Le sélecteur de composants est :
qui est généré à ce moment Le sélecteur de composants est :
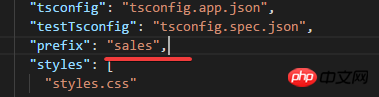
 Le préfixe dans le fichier angulaire-cli.json :
Le préfixe dans le fichier angulaire-cli.json :
 dans le projet généré Comme vous pouvez le voir, le fichier de spécification est également généré. Que faire si je ne veux pas que mon projet génère un fichier de spécification
dans le projet généré Comme vous pouvez le voir, le fichier de spécification est également généré. Que faire si je ne veux pas que mon projet génère un fichier de spécification
ng new a également ce paramètre --skip-tests :
ng new my-app2 --skip-tests
 Comme vous pouvez le voir, aucun fichier de spécifications n'est généré.
Comme vous pouvez le voir, aucun fichier de spécifications n'est généré.
ng new a ces paramètres :
 Oui Quelques-uns ont été introduits, d'autres tels que :
Oui Quelques-uns ont été introduits, d'autres tels que :
--skip-git : lors de la génération du projet, il ne sera pas initialisé dans le référentiel git. La valeur par défaut est de l'initialiser dans le référentiel git
--directory : Vous pouvez définir le répertoire généré, la valeur par défaut est le nom du projet utilisé
-. -style : Vous pouvez définir le type de style, la valeur par défaut est css, par exemple, il peut être modifié en scss.
也可以通过--inline-style把样式的写法设为行内样式, 这个默认是false的.
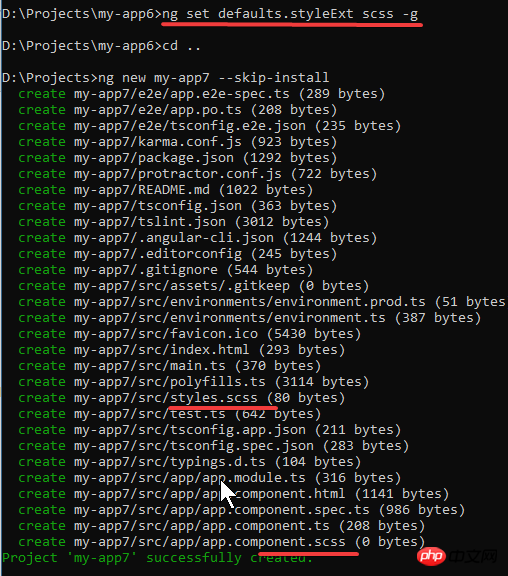
下面我来生成一个使用scss样式的项目:

可以看到生成的是styles.scss, app.component.scss文件, angular cli不仅会生成scss文件, 而且也会编译它们.
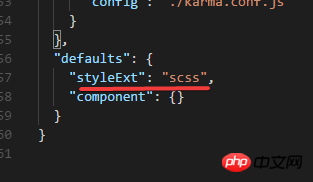
查看angular-cli.json, 可以在文件的下方看到采用的是scss样式文件:

这样, 以后生成的component的默认样式文件就是scss了.
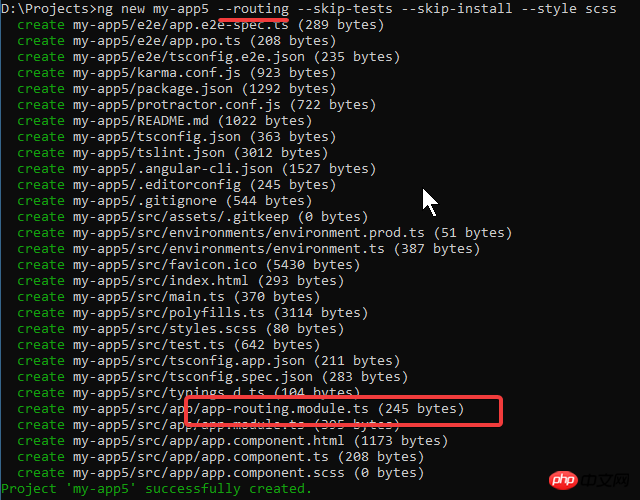
最后我想介绍一下这个参数, --routing:

如果想手动为项目配置路由的话, 还是需要一些步骤的, 所以可以使用这个参数直接生成带路由配置的项目.
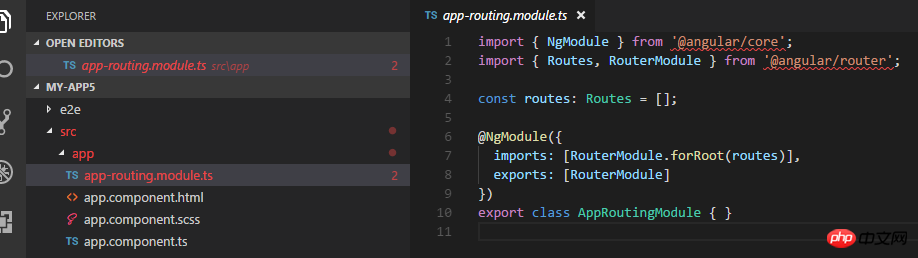
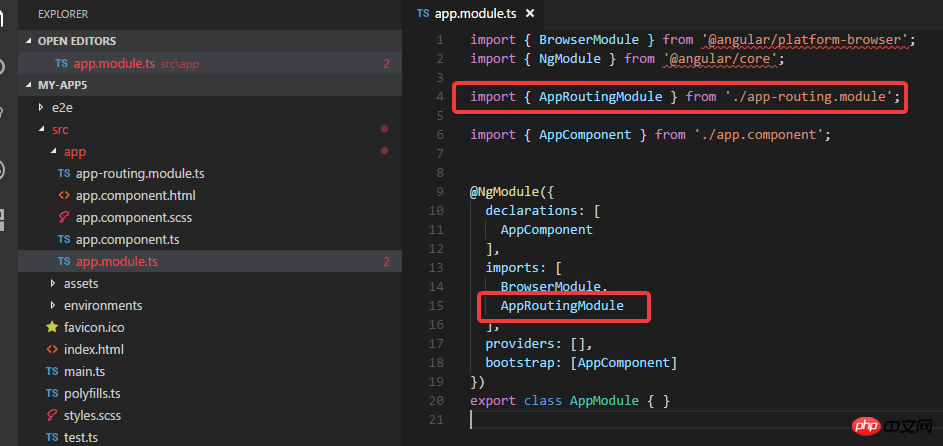
看一下项目路由文件:

再查看一下app.module:

可以看到import了AppRoutingModule.
综上, ng new 的这些参数可以在生成项目的时候作为命令的参数联合使用, 其中有一些参数也可以在项目生成以后通过修改angular-cli.json文件来做修改.
比较推荐的做法是:
在生成项目的时候使用: --routing, --prefix, --style, --dry-run参数. 首先通过--dry-run参数, 确保会生成哪些文件是否正确, 确认后把--dry-run参数去掉, 生成文件.
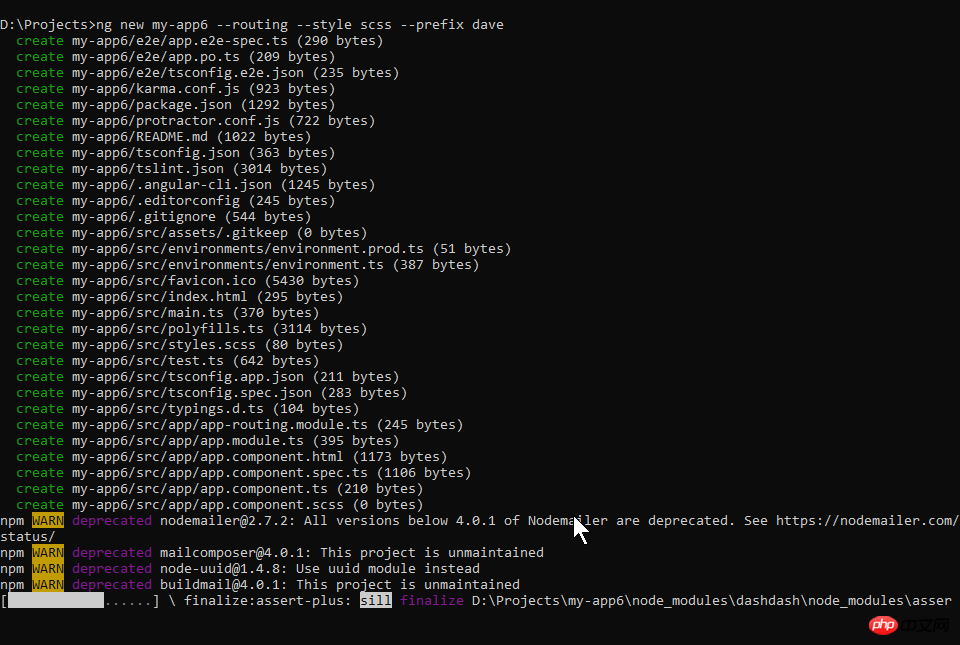
下面我生成一个项目, 并且执行npm install:

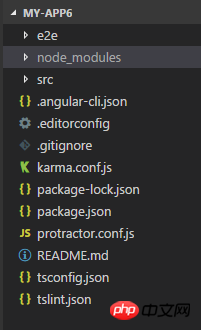
命令执行完, 可以看到如下的项目结构;

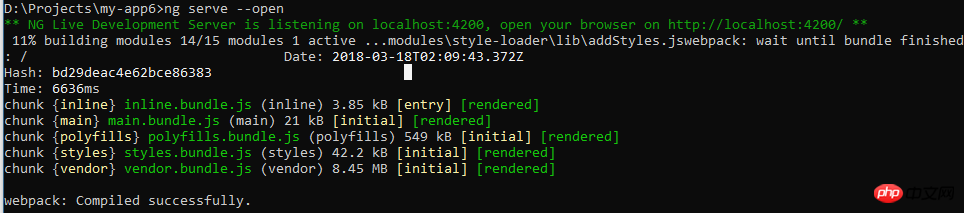
里面有node_modules目录了, 也就是所有的包都安装好了, 接下来我可以运行该项目了:
ng serve -o
其中的-o(--open)参数表示运行项目的时候打开默认浏览器.

查看浏览器http://localhost:4200:

ng serve的优点是, 当代码文件有变化的时候会自动重新构建并且刷新浏览器, 您可以试一下.
另外一种配置CLI的方法 ng set.
前面我介绍了使用ng new参数和修改angular-cli.json文件的方式来配置cli, 下面我介绍下通过ng set <属性> <值> 来配置cli.
就拿当前这个项目来说, 它的默认样式文件类型是scss:

如果我在该项目目录执行:
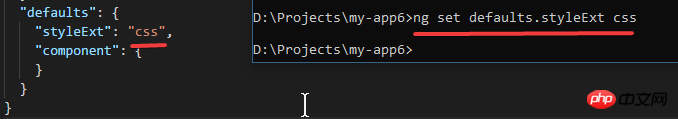
ng set defaults.styleExt css
那么该项目的设置就会改变:

如果使用参数 -g(--global), 那就会进行一个全局的配置, 这个配置会保存在一个文件里(如果还没有任何去安居配置的情况下这个文件并不存在), 这个文件应该在users/xxx目录下, mac的话应该在home目录下.
它不会影响到已经存在的项目. 但是如果新生成的项目不指定ng new的参数情况下, 默认就会采用全局的配置:

Lint:
使用命令ng lint.
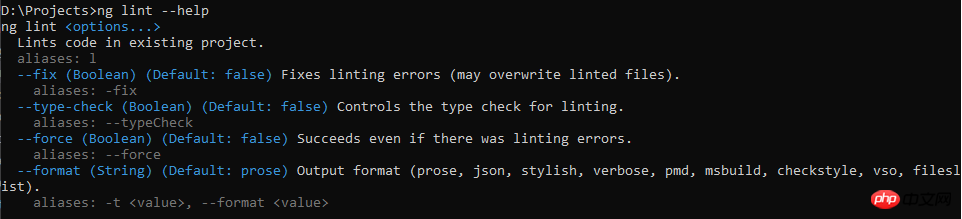
首先可以查看一下帮助:
ng lint --help

--fix: 尝试修复lint出现的错误.
--format: lint的输出格式.
首先我针对上面的my-app6执行ng lint:

没有问题.
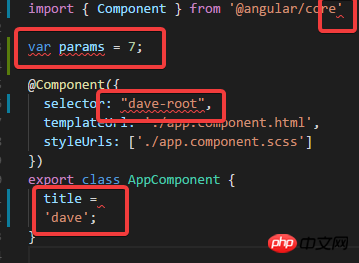
然后我故意弄出来几处错误/不规范的写法:

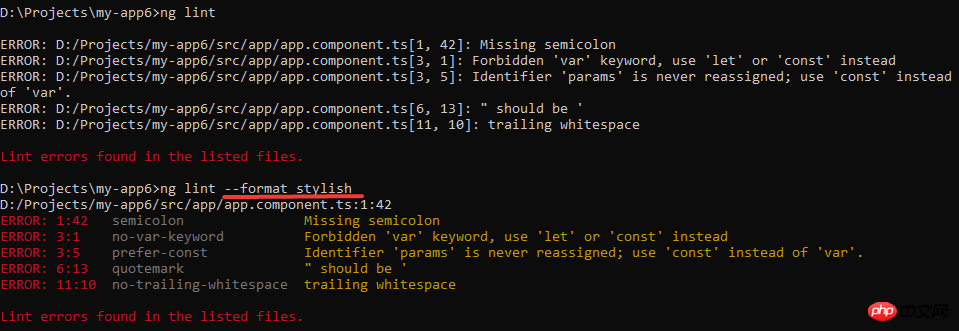
然后再执行ng lint:

Vous pouvez voir que ces erreurs sont répertoriées en détail.
Ajoutez les paramètres de formatage :

Vous peut voir que l'affichage des résultats de lint est désormais plus intuitif.
Execute ng lint --fix:

Après l'exécution de lint L'erreur a été réduite à un. Jetez un œil au code :

Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère qu'il sera utile à tout le monde à l'avenir.
Articles associés :
fichier de configuration d'échafaudage vue-cli sous bulid
jQuery+ajax lit les données json et selon le prix Tri exemple
exemple de code vue pour développer un composant de bouton
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Vérifier l'espace disque sous Linux
Vérifier l'espace disque sous Linux
 Comment trouver la somme des éléments pairs dans un tableau en php
Comment trouver la somme des éléments pairs dans un tableau en php
 Quel format est le pdf
Quel format est le pdf
 Introduction aux types d'interfaces
Introduction aux types d'interfaces
 geforce 940mx
geforce 940mx
 Comment résoudre l'erreur d'analyse syntaxique
Comment résoudre l'erreur d'analyse syntaxique
 méthode de recherche de fichier pycharm
méthode de recherche de fichier pycharm
 Comment déverrouiller le verrouillage par mot de passe sur votre téléphone Apple si vous l'oubliez
Comment déverrouiller le verrouillage par mot de passe sur votre téléphone Apple si vous l'oubliez
 Comment fermer le port 135 445
Comment fermer le port 135 445