
Ci-dessous, je partagerai avec vous un article qui résout le problème selon lequel l'opération DOM sur la page vue ne prend pas effet. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Phénomènes :
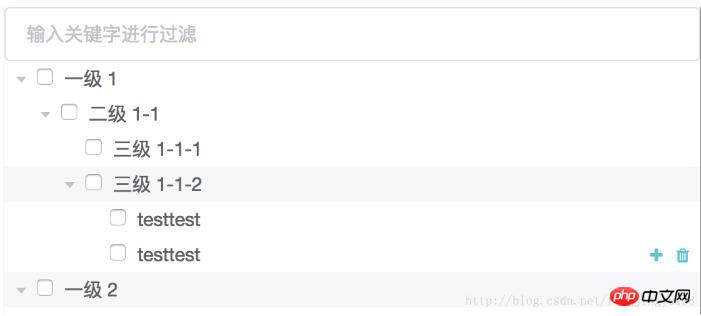
utilise Element UI pour afficher une structure arborescente et les boutons de commande s'affichent lorsque la souris se déplace dans chaque nœud. l'effet est le suivant :

Ce qui suit est la partie d'erreur :
Déplacer dans le nouveau nœud après avoir ajouté le nœud À proximité (sur l'image, il est déplacé au niveau 2), la position d'affichage du bouton de fonction est décalée

Trouver le raison :
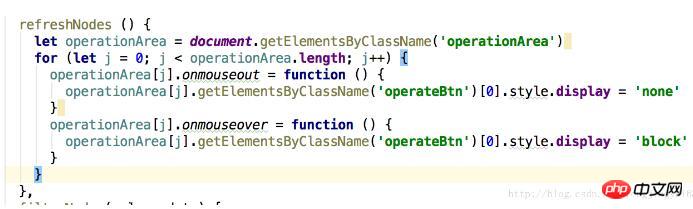
Après le débogage, il a été constaté qu'après l'ajout d'un nœud, lors de l'exécution d'une opération DOM pour obtenir le nœud, la structure précédente était toujours obtenue et le nœud nouvellement ajouté n'était pas obtenu.
Analyse des causes :
On suppose que le DOM virtuel utilisé par vue provoque le rendu de la page mais reste dans l'instance de Vue. Dans le DOM virtuel, il ne peut pas être obtenu.
Solution :
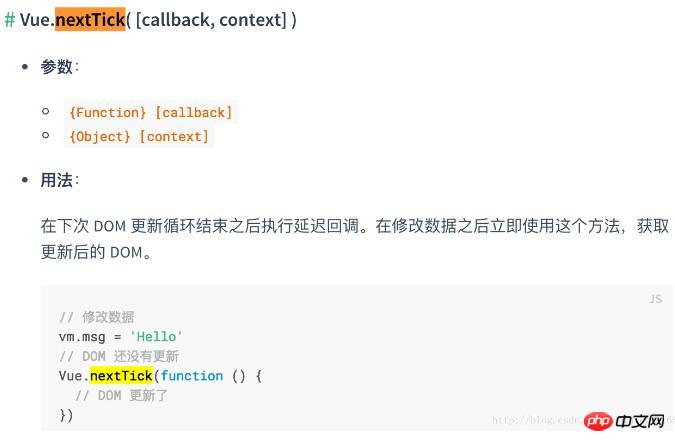
Utilisez Vue.nextTick, jetez un œil aux documents officiels :

'Exécuter un rappel différé après la fin du prochain cycle de mise à jour du DOM' Cette phrase n'est pas particulièrement compréhensible, mais on peut voir que la mise à jour du DOM est un processus cyclique et que le vrai DOM ne peut pas être obtenu. avant la fin du processus (la durée de ce cycle est encore en cours d'exploration). En plaçant l'opération DOM dans nextTick, vous pouvez obtenir le DOM mis à jour.
Résultat :
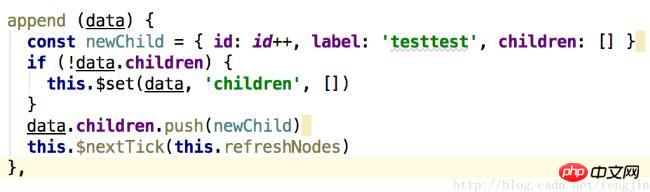
Sur la base du principe ci-dessus, la fonction d'opération DOM est appelée dans nextTick après la mise à jour des données, obtenant l'effet idéal.



J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile dans le avenir.
Articles connexes :
nodejs implémente une méthode super simple de génération de code QR
nodejs+mongodb requête en cascade globale Exemple d'opération
Méthode pour obtenir des éléments dom basés sur vue1 et vue2
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 A quoi sert Java
A quoi sert Java
 Plateforme nationale d'achat et de vente de Bitcoin
Plateforme nationale d'achat et de vente de Bitcoin
 psrpc.dll solution introuvable
psrpc.dll solution introuvable
 Trois frameworks grand public pour le front-end Web
Trois frameworks grand public pour le front-end Web
 La différence entre indexof et include
La différence entre indexof et include
 Comment calculer la factorielle d'un nombre en python
Comment calculer la factorielle d'un nombre en python
 Méthodes de réparation des vulnérabilités du système informatique
Méthodes de réparation des vulnérabilités du système informatique
 Comment résoudre le problème d'accès refusé lors du démarrage de Windows 10
Comment résoudre le problème d'accès refusé lors du démarrage de Windows 10
 Dernier classement des échanges de devises numériques
Dernier classement des échanges de devises numériques