
Maintenant, je vais partager avec vous un article sur la demande d'abord de données, puis le rendu de dom dans Vue. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
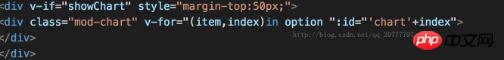
J'ai rencontré un problème dans le projet. Voici le code dans le modèle de vue :

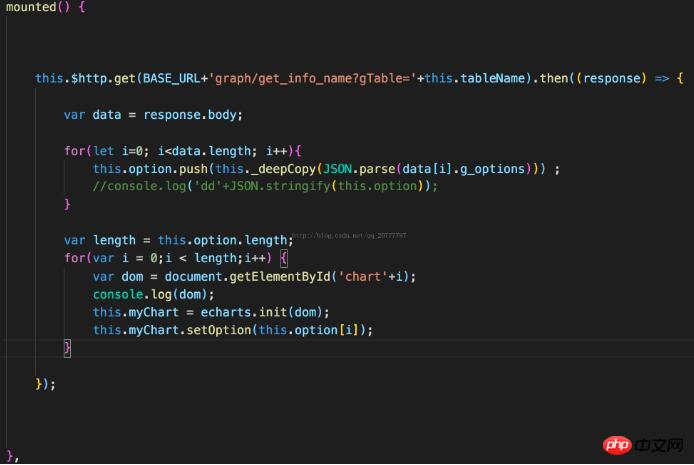
Mon écriture précédente était 🎜 >

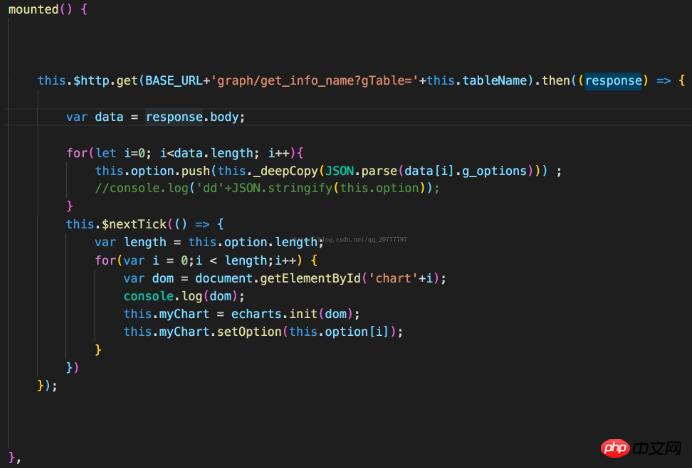
). Finalement j'ai trouvé une solution :

J'ai combiné ces deux méthodes, en fait, c'est principalement la première méthode, et je l'ai trouvée très utile !
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir. Articles connexes :Méthodes pour obtenir des éléments dom basés sur vue1 et vue2
Implémentation JS pour générer des liens vers QR codes Et convertissez-le en image
Vue implémente la méthode de création et de suppression dynamique de données
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment lier des données dans une liste déroulante
Comment lier des données dans une liste déroulante
 que signifie le titre
que signifie le titre
 Que signifie la liquidation ?
Que signifie la liquidation ?
 Solution de fin de code d'erreur 499
Solution de fin de code d'erreur 499
 qu'est-ce qu'Internet.exe
qu'est-ce qu'Internet.exe
 Comment intégrer des styles CSS dans HTML
Comment intégrer des styles CSS dans HTML
 Les dix meilleurs classements des échanges de devises numériques
Les dix meilleurs classements des échanges de devises numériques
 Introduction aux périphériques de sortie dans les ordinateurs
Introduction aux périphériques de sortie dans les ordinateurs
 css désactiver l'événement de clic
css désactiver l'événement de clic