 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de la superposition de souris echarts mettant en évidence les noms de nœuds et de relations
Explication détaillée de la superposition de souris echarts mettant en évidence les noms de nœuds et de relations
Explication détaillée de la superposition de souris echarts mettant en évidence les noms de nœuds et de relations
Ci-dessous, je partagerai avec vous une explication détaillée de la superposition de souris echarts mettant en évidence les nœuds et les noms de relations. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
Cet article est modifié sur l'attribut focusNodeAdjacency fourni avec echart.
1. Effet
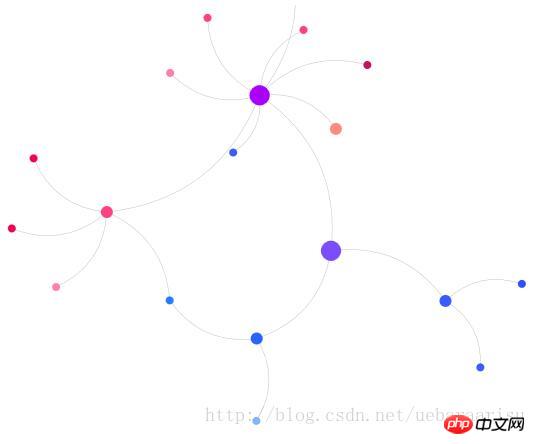
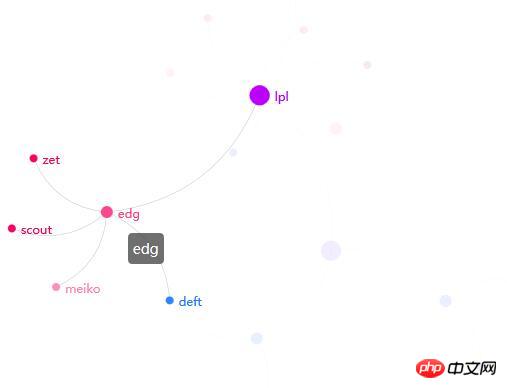
Tout d'abord, l'effet est affiché qu'après la superposition de la souris, seul le nom du nœud est affiché mais. pas le nom de la relation.


Après modification, les noms de nœuds et les noms de relations (personnalisés) peuvent être affichés.

2. Le code
La partie html est comme ça.
code js, en utilisant jquery et echarts.js, en utilisant la version du code source, car nous en aurons besoin plus tard. Entrez le code source et modifiez-le...
Adresse de téléchargement echarts.js
En fait, le code js est complètement le même que le code du site officiel d'echart démo...
Pour les paramètres de graphique ordinaires, ajoutez simplement focusNodeAdjacency: true.
$(function() {
showChart();
});
var myChart;
option = {
title : {
text : '示例'
},
animationDurationUpdate : 1500,
animationEasingUpdate : 'quinticInOut',
series : [ {
type : 'graph',
layout : 'force',
//data和edges里的内容在之后动态添加
data : [],
edges : [],
//这个label管的是data的label
label : {
emphasis : {
position : 'right',
show : true
}
},
force : {
repulsion : 1000
},
roam : true,
//将指定的节点以及其所有邻接节点高亮。
focusNodeAdjacency : true,
lineStyle : {
normal : {
width : 0.5,
curveness : 0.3,
opacity : 0.7
}
},
draggable : true
} ]
};
function showChart() {
myChart = echarts.init(document.getElementById('main'));
myChart.showLoading();
$.ajax({
//我用struts2做了个小后台,这个url就是里面的一个action
url : 'echartsDisplay',
type : 'POST',
data : "{}",
dataType : 'json',
success : function(data) {
myChart.hideLoading();
//data的结构在下面有截图,可以一一对应
option.series[0].data = data.nodes.map(function(node) {
return {
name : node.name,
itemStyle : {
normal : {
color : node.color
}
},
symbolSize : node.size,
};
});
option.series[0].edges = data.links.map(function(edge) {
return {
source : edge.source,
target : edge.target,
attribute : edge.value
//除了api中规定的参数,也可以使用一些自定义的参数,这里的attribute就是自定义的。这个参数在改源码时会用到。
};
});
myChart.setOption(option, true);
},
error : function(errorMsg) {
alert("请求数据失败!");
}
});
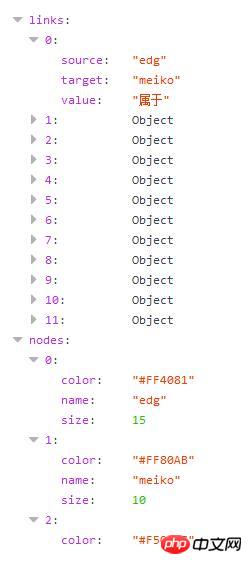
};La structure des données et le contenu renvoyés par l'interface appelante sont les suivants :

les nœuds représentent les nœuds, mettez-le dans option.series[0].data.
nodes a trois paramètres, color représente la couleur du nœud, name est le nom (étiquette) du nœud et size est la taille du nœud.
les liens représentent des relations et sont placés dans option.series[0].edges.
links a trois paramètres : source est le point de départ de la relation (barre), target est le point final de la relation (barre), value est le nom de la relation (label), qui est placé dans l'attribut paramètre dans les bords.
Il est à noter que pour obtenir cet effet, vous ne devez pas définir le paramètre label pour la relation dans les bords.
3. Modifier la méthode focusNodeAdjacency dans le code source
J'ai honte car je ne l'ai pas trouvée dans l'API d'echart qui peut obtenir directement cet effet. Le seul moyen est de le modifier dans le code source des graphiques.
Recherchez focusNodeAdjacency dans echarts.js et vous trouverez rapidement le contenu suivant. Ajoutez ensuite simplement les trois lignes de code avec les commentaires ci-dessous pour obtenir l'effet d'afficher les noms de nœuds et de relations dans cet article.
focusNodeAdjacency: function (seriesModel, ecModel, api, payload) {
var data = this._model.getData();
var dataIndex = payload.dataIndex;
var el = data.getItemGraphicEl(dataIndex);
if (!el) {
return;
}
var graph = data.graph;
var dataType = el.dataType;
function fadeOutItem(item, opacityPath) {
var opacity = getItemOpacity(item, opacityPath);
var el = item.getGraphicEl();
if (opacity == null) {
opacity = 1;
}
el.traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity * 0.1);
}
});
}
function fadeInItem(item, opacityPath) {
var opacity = getItemOpacity(item, opacityPath);
var el = item.getGraphicEl();
el.traverse(function (child) {
child.trigger('emphasis');
/**
* 如果当前child是关系,显示标签,标签内容自定。
* 使用item.getModel().get('xxx'),将xxx修改为对应的参数名称,
* 可获得自带及自定义的所有内容。
* 这里get('attribute')的attribute为edge中自定义的参数。
*/
if(child.type =='ec-line'){
child.setStyle('text',item.getModel().get('attribute'));
}
/**
* 结束,这里就增加上面两句。
*/
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
}
});
}
if (dataIndex !== null && dataType !== 'edge') {
graph.eachNode(function (node) {
fadeOutItem(node, nodeOpacityPath);
});
graph.eachEdge(function (edge) {
fadeOutItem(edge, lineOpacityPath);
});
var node = graph.getNodeByIndex(dataIndex);
fadeInItem(node, nodeOpacityPath);
zrUtil.each(node.edges, function (edge) {
if (edge.dataIndex < 0) {
return;
}
fadeInItem(edge, lineOpacityPath);
fadeInItem(edge.node1, nodeOpacityPath);
fadeInItem(edge.node2, nodeOpacityPath);
});
}
},
unfocusNodeAdjacency: function (seriesModel, ecModel, api, payload) {
var graph = this._model.getData().graph;
graph.eachNode(function (node) {
var opacity = getItemOpacity(node, nodeOpacityPath);
node.getGraphicEl().traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
}
});
});
graph.eachEdge(function (edge) {
var opacity = getItemOpacity(edge, lineOpacityPath);
edge.getGraphicEl().traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
/**
* 增加下面这一句话。
* 这个方法是鼠标从节点上移开时调用,取消高亮和标签显示的功能。
* 在这里会把关系的标签清空。
* 所以如果对关系直接设置了label的话,在这一步也会被清掉。
*/
child.setStyle('text','');
}
});
});
},Ce qui précède est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile à l'avenir.
Articles associés :
Exemple de code de plat en forme d'arbre implémenté par vue
Interaction clavier de p5.js introduction tutoriel
Résumé des questions clés de VUE
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Raisons et solutions pour le verrouillage de la disposition du bureau
Feb 19, 2024 pm 06:08 PM
Raisons et solutions pour le verrouillage de la disposition du bureau
Feb 19, 2024 pm 06:08 PM
Que se passe-t-il lorsque la disposition du bureau est verrouillée ? Lors de l'utilisation de l'ordinateur, nous pouvons parfois rencontrer une situation dans laquelle la disposition du bureau est verrouillée. Ce problème signifie que nous ne pouvons pas ajuster librement la position des icônes du bureau ou modifier l'arrière-plan du bureau. Alors, que se passe-t-il exactement lorsqu'il est indiqué que la disposition du bureau est verrouillée ? 1. Comprendre la disposition du bureau et les fonctions de verrouillage. Tout d’abord, nous devons comprendre les deux concepts de disposition du bureau et de verrouillage du bureau. La disposition du bureau fait référence à la disposition de divers éléments sur le bureau, notamment les raccourcis, les dossiers, les widgets, etc. nous pouvons être libres
 Comment utiliser la carte thermique pour afficher la chaleur de la ville dans ECharts
Dec 18, 2023 pm 04:00 PM
Comment utiliser la carte thermique pour afficher la chaleur de la ville dans ECharts
Dec 18, 2023 pm 04:00 PM
Comment utiliser une carte thermique pour afficher la chaleur de la ville dans ECharts ECharts est une puissante bibliothèque de graphiques visuels qui fournit différents types de graphiques que les développeurs peuvent utiliser, y compris des cartes thermiques. Les cartes thermiques peuvent être utilisées pour montrer la popularité des villes ou des régions, nous aidant ainsi à comprendre rapidement la popularité ou la densité de différents lieux. Cet article explique comment utiliser la carte thermique dans ECharts pour afficher la chaleur de la ville et fournit des exemples de code à titre de référence. Tout d'abord, nous avons besoin d'un fichier cartographique contenant des informations géographiques, EC
 Comment faire en sorte qu'une connexion de bureau à distance affiche la barre des tâches de l'autre partie
Jan 03, 2024 pm 12:49 PM
Comment faire en sorte qu'une connexion de bureau à distance affiche la barre des tâches de l'autre partie
Jan 03, 2024 pm 12:49 PM
De nombreux utilisateurs utilisent la connexion Bureau à distance. De nombreux utilisateurs rencontreront des problèmes mineurs lors de son utilisation, tels que le fait que la barre des tâches de l'autre partie ne s'affiche pas. En fait, il s'agit probablement d'un problème avec les paramètres de l'autre partie. solutions ci-dessous. Comment afficher la barre des tâches de l'autre partie lors d'une connexion Bureau à distance : 1. Tout d'abord, cliquez sur "Paramètres". 2. Ouvrez ensuite « Personnalisation ». 3. Sélectionnez ensuite « Barre des tâches » sur la gauche. 4. Désactivez l'option Masquer la barre des tâches dans l'image.
 Comment vérifier le répertoire actuel sous Linux ?
Feb 23, 2024 pm 05:54 PM
Comment vérifier le répertoire actuel sous Linux ?
Feb 23, 2024 pm 05:54 PM
Sur les systèmes Linux, vous pouvez utiliser la commande pwd pour afficher le chemin actuel. La commande pwd est l'abréviation de PrintWorkingDirectory et est utilisée pour afficher le chemin du répertoire de travail actuel. Entrez la commande suivante dans le terminal pour afficher le chemin actuel : pwd Après avoir exécuté cette commande, le terminal affichera le chemin complet du répertoire de travail actuel, tel que : /home/user/Documents. De plus, vous pouvez utiliser d'autres options pour améliorer les fonctionnalités de la commande pwd. Par exemple, l'option -P peut afficher.
 ECharts dépend-il de jQuery ? Analyse en profondeur
Feb 27, 2024 am 08:39 AM
ECharts dépend-il de jQuery ? Analyse en profondeur
Feb 27, 2024 am 08:39 AM
ECharts doit-il s'appuyer sur jQuery ? L'interprétation détaillée nécessite des exemples de code spécifiques. ECharts est une excellente bibliothèque de visualisation de données qui fournit une riche gamme de types de graphiques et de fonctions interactives et est largement utilisée dans le développement Web. Lors de l'utilisation d'ECharts, de nombreuses personnes se poseront une question : ECharts doit-il s'appuyer sur jQuery ? Cet article expliquera cela en détail et donnera des exemples de code spécifiques. Premièrement, pour être clair, ECharts lui-même ne s'appuie pas sur jQuery ;
 Comment utiliser ECharts et l'interface php pour générer des graphiques statistiques
Dec 18, 2023 pm 01:47 PM
Comment utiliser ECharts et l'interface php pour générer des graphiques statistiques
Dec 18, 2023 pm 01:47 PM
Comment utiliser les interfaces ECharts et PHP pour générer des graphiques statistiques Introduction : Dans le développement d'applications Web modernes, la visualisation des données est un lien très important, qui peut nous aider à afficher et analyser les données de manière intuitive. ECharts est une puissante bibliothèque de graphiques JavaScript open source. Elle fournit une variété de types de graphiques et de riches fonctions interactives, et peut facilement générer divers graphiques statistiques. Cet article expliquera comment utiliser les interfaces ECharts et PHP pour générer des graphiques statistiques et donnera des exemples de code spécifiques. 1. Présentation de l'ECha
 Comment utiliser l'histogramme pour afficher des données dans ECharts
Dec 18, 2023 pm 02:21 PM
Comment utiliser l'histogramme pour afficher des données dans ECharts
Dec 18, 2023 pm 02:21 PM
Comment utiliser des histogrammes pour afficher des données dans ECharts ECharts est une bibliothèque de visualisation de données basée sur JavaScript qui est très populaire et largement utilisée dans le domaine de la visualisation de données. Parmi eux, l'histogramme est le type de graphique le plus courant et le plus couramment utilisé, qui peut être utilisé pour afficher la taille, la comparaison et l'analyse des tendances de diverses données numériques. Cet article explique comment utiliser ECharts pour dessiner des histogrammes et fournit des exemples de code. Tout d'abord, nous devons introduire la bibliothèque ECharts dans le fichier HTML, qui peut être introduite de la manière suivante
 Comment afficher le code QR du mot de passe wifi ? Il est recommandé de scanner le mot de passe wifi sur WeChat en 3 secondes.
Feb 20, 2024 pm 01:42 PM
Comment afficher le code QR du mot de passe wifi ? Il est recommandé de scanner le mot de passe wifi sur WeChat en 3 secondes.
Feb 20, 2024 pm 01:42 PM
Vous n'avez pas besoin de saisir souvent le mot de passe WIFI, il est donc normal de l'oublier. Aujourd'hui, je vais vous apprendre la manière la plus simple de trouver le mot de passe de votre propre WIFI. Cela peut être fait en 3 secondes. Pour vérifier le mot de passe WIFI, utilisez WeChat pour le scanner. Le principe de cette méthode est le suivant : il doit y avoir un téléphone mobile pouvant se connecter au WIFI. Bon, commençons le didacticiel : Étape 1. Nous entrons dans le téléphone, descendons du haut du téléphone, faisons apparaître la barre d'état et l'icône WIFI. Étape 2. Appuyez longuement sur l'icône WIFI pour accéder aux paramètres WLAN ; appuyez sur l'icône WIFI. Étape 3. Cliquez sur Connecté. Entrez le nom WIFI de votre maison, cliquez sur Partager le mot de passe et un code QR apparaîtra ; Étape 4 du partage du mot de passe WIFI, nous prenons une capture d'écran et enregistrons ce code QR ; , appuyez longuement sur l'icône WeChat sur le bureau et cliquez sur Scan





