Exemple de post axios soumettant des données de formulaire
Ci-dessous, je vais partager avec vous un exemple de soumission de données de formulaire dans la publication axios. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Le framework Vue recommande d'utiliser axios pour envoyer des requêtes ajax. J'ai également écrit un blog avant pour expliquer comment utiliser axios dans les composants vue. Mais avant, j'utilisais uniquement les requêtes get pour m'amuser. Maintenant, j'utilise la méthode post lors de la configuration de mon blog. Il s'avère que le backend (node.js) ne peut pas du tout récupérer les paramètres transmis par le frontend. Après quelques recherches, j'ai finalement trouvé le problème.
Quatre méthodes de codage pour les données post-soumission
1.application/x-www-form-urlencoded
Cela devrait être la méthode de codage de publication la plus courante. Généralement, les soumissions de formulaires sont soumises de cette manière par défaut. La plupart des langages serveur prennent bien en charge cette méthode. En PHP, vous pouvez utiliser $_POST["key"] pour obtenir la valeur de la clé. Dans le nœud, nous pouvons utiliser un middleware de chaîne de requête pour séparer les paramètres
app.post("/server",function(req,res){
req.on("data",function(data){
let key=querystring.parse(decodeURIComponent(data)).key;
console.log("querystring:"+key)
});
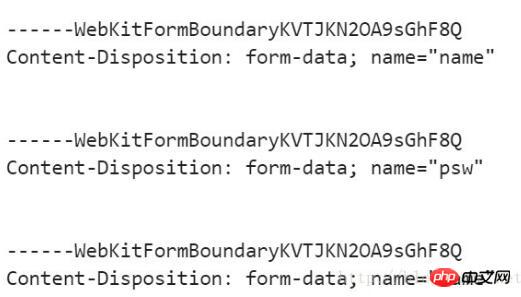
});2.multipart/form-data
Il s'agit également d'un format de données de publication courant lorsque nous téléchargeons des fichiers à l'aide d'un formulaire, nous devons utiliser l'attribut enctype. du formulaire ou le paramètre contentType d'ajax est égal à multipart/form-data. Les données envoyées en arrière-plan lors de l'utilisation de ce format d'encodage ressemblent à ceci
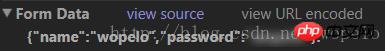
3.application/json
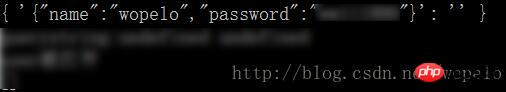
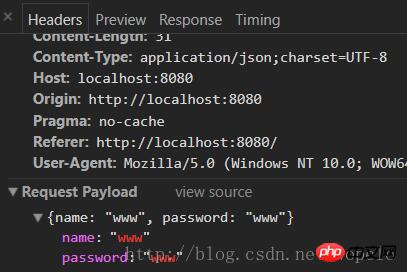
utilisations de soumission par défaut d'axios ce Format. Si cette méthode de codage est utilisée, la chaîne json sérialisée sera transmise en arrière-plan. On peut comparer application/json avec les données envoyées par application/x-www-form-urlencoded Première application/json :


4.text/xml
Le format d'encodage restant est text/xml, que je n'ai pas beaucoup utiliséSolution
Maintenant que nous savons que la méthode axios post utilise le format application/json pour encoder les données par défaut, il existe deux solutions L'une consiste à changer la méthode de réception des paramètres en arrière-plan, et l'autre consiste à modifier le format d'encodage. de la méthode axios post vers application/x-www-form-urlencoded, donc aucune modification en arrière-plan n'est requise.Regardons d'abord la première solution
Dans le composant vue, le code permettant à axios d'envoyer une demande de publication est le suivantthis.$axios({
method:"post",
url:"/api/haveUser",
data:{
name:this.name,
password:this.password
}
}).then((res)=>{
console.log(res.data);
})

app.post("/api/haveUser",bodyParser.json(),function(req,res){
console.log(req.body);
let haveUser=require("../api/server/user.js");
haveUser(req.body.name,req.body.password,res);
});
La deuxième solution, les opérations spécifiques sont les suivantes
Front end
this.$axios({
method:"post",
url:"/api/haveUser",
headers:{
'Content-type': 'application/x-www-form-urlencoded'
},
data:{
name:this.name,
password:this.password
},
transformRequest: [function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
}).then((res)=>{
console.log(res.data);
})其中发挥关键作用的是headers与transformRequest。其中 headers 是设置即将被发送的自定义请求头。 transformRequest 允许在向服务器发送前,修改请求数据。这样操作之后,后台querystring.parse(decodeURIComponent(data))获取到的就是类似于{ name: 'w', password: 'w' }的对象。
后台代码如下
app.post("/api/haveUser",function(req,res){
let haveUser=require("../api/server/user.js");
req.on("data",function(data){
let name=querystring.parse(decodeURIComponent(data)).name;
let password=querystring.parse(decodeURIComponent(data)).password;
console.log(name,password)
haveUser(name,password,res);
});
});这种方法明显就要比第一种麻烦一点,但不需要后台做过多处理。所以具体操作还是得根据实际情况决定。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si « Erreur non interceptée (promise) : échec de la demande avec le code d'état 500 » se produit lors de l'utilisation d'axios dans une application Vue ?
Jun 24, 2023 pm 05:33 PM
Que dois-je faire si « Erreur non interceptée (promise) : échec de la demande avec le code d'état 500 » se produit lors de l'utilisation d'axios dans une application Vue ?
Jun 24, 2023 pm 05:33 PM
Il est très courant d'utiliser axios dans les applications Vue. axios est un client HTTP basé sur Promise qui peut être utilisé dans les navigateurs et Node.js. Pendant le processus de développement, le message d'erreur « Uncaught(inpromise)Error : Requestfailedwithstatuscode500 » apparaît parfois pour les développeurs, ce message d'erreur peut être difficile à comprendre et à résoudre. Cet article explorera ceci
 Que dois-je faire si « TypeError : Failed to fetch » se produit lors de l'utilisation d'axios dans une application Vue ?
Jun 24, 2023 pm 11:03 PM
Que dois-je faire si « TypeError : Failed to fetch » se produit lors de l'utilisation d'axios dans une application Vue ?
Jun 24, 2023 pm 11:03 PM
Récemment, lors du développement d'applications Vue, j'ai rencontré un problème courant : le message d'erreur « TypeError : Failedtofetch ». Ce problème se produit lors de l'utilisation d'axios pour effectuer des requêtes HTTP et que le serveur backend ne répond pas correctement à la requête. Ce message d'erreur indique généralement que la demande ne peut pas atteindre le serveur, probablement pour des raisons de réseau ou parce que le serveur ne répond pas. Que devons-nous faire après l'apparition de ce message d'erreur ? Voici quelques solutions de contournement : Vérifiez votre connexion réseau en raison de
 Choix de requête de données dans Vue : Axios ou Fetch ?
Jul 17, 2023 pm 06:30 PM
Choix de requête de données dans Vue : Axios ou Fetch ?
Jul 17, 2023 pm 06:30 PM
Choix de requête de données dans Vue : AxiosorFetch ? Dans le développement de Vue, la gestion des demandes de données est une tâche très courante. Choisir quel outil utiliser pour les demandes de données est une question à considérer. Dans Vue, les deux outils les plus courants sont Axios et Fetch. Cet article comparera les avantages et les inconvénients des deux outils et donnera un exemple de code pour vous aider à faire votre choix. Axios est un client HTTP basé sur Promise qui fonctionne dans les navigateurs et Node.
 Comment résoudre le problème « Erreur : erreur réseau » lors de l'utilisation d'axios dans l'application Vue ?
Jun 25, 2023 am 08:27 AM
Comment résoudre le problème « Erreur : erreur réseau » lors de l'utilisation d'axios dans l'application Vue ?
Jun 25, 2023 am 08:27 AM
Comment résoudre le problème « Erreur : NetworkError » lors de l'utilisation d'axios dans l'application Vue ? Dans le développement d'applications Vue, nous utilisons souvent axios pour faire des requêtes API ou obtenir des données, mais parfois nous rencontrons « Erreur : NetworkError » dans les requêtes axios. Que devons-nous faire dans ce cas ? Tout d'abord, vous devez comprendre ce que signifie « Erreur : NetworkError ». Cela signifie généralement la connexion réseau.
 Utiliser efficacement Vue et Axios pour mettre en œuvre le traitement par lots des données frontales
Jul 17, 2023 pm 10:43 PM
Utiliser efficacement Vue et Axios pour mettre en œuvre le traitement par lots des données frontales
Jul 17, 2023 pm 10:43 PM
Utilisez efficacement Vue et Axios pour implémenter le traitement par lots des données frontales. Dans le développement front-end, le traitement des données est une tâche courante. Lorsque nous devons traiter une grande quantité de données, le traitement des données deviendra très lourd et inefficace s’il n’existe pas de méthode efficace. Vue est un excellent framework frontal et Axios est une bibliothèque de requêtes réseau populaire. Ils peuvent travailler ensemble pour implémenter le traitement par lots des données frontales. Cet article présentera en détail comment utiliser efficacement Vue et Axios pour le traitement par lots de données et fournira des exemples de code pertinents.
 Comment utiliser vue3+ts+axios+pinia pour obtenir un rafraîchissement insensé
May 25, 2023 pm 03:37 PM
Comment utiliser vue3+ts+axios+pinia pour obtenir un rafraîchissement insensé
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia réalise un rafraîchissement insensé 1. Téléchargez d'abord aiXos et pinianpmipinia dans le projet--savenpminstallaxios--save2 Encapsuler la requête axios-----Télécharger js-cookienpmiJS-cookie-s//Introduire aixosimporttype{AxiosRequestConfig , AxiosResponse}de"axios";importaxiosfrom'axios';import{ElMess
 Que dois-je faire si « Erreur : délai d'attente de xxxms dépassé » se produit lors de l'utilisation d'axios dans une application Vue ?
Jun 24, 2023 pm 03:27 PM
Que dois-je faire si « Erreur : délai d'attente de xxxms dépassé » se produit lors de l'utilisation d'axios dans une application Vue ?
Jun 24, 2023 pm 03:27 PM
Que dois-je faire si « Erreur : timeoutofxxxmsexceeded » se produit lors de l'utilisation d'axios dans une application Vue ? Avec le développement rapide d'Internet, la technologie front-end est constamment mise à jour et itérée. En tant qu'excellent framework front-end, Vue a été bien accueillie par tout le monde ces dernières années. Dans les applications Vue, nous devons souvent utiliser axios pour effectuer des requêtes réseau, mais parfois l'erreur « Erreur : timeoutofxxxmsexceeded » se produit.
 Que dois-je faire si « TypeError : bind is not a function » se produit lors de l'utilisation d'axios dans une application Vue ?
Jun 25, 2023 am 08:31 AM
Que dois-je faire si « TypeError : bind is not a function » se produit lors de l'utilisation d'axios dans une application Vue ?
Jun 25, 2023 am 08:31 AM
Dans les applications Vue.js, il est très courant d'utiliser axios. Axios est une puissante bibliothèque de requêtes HTTP qui vous permet d'envoyer facilement des requêtes HTTP asynchrones. Cependant, lors de l'utilisation d'axios, vous rencontrerez des erreurs, dont "TypeError: bindisnotafunction". Cette erreur est généralement causée par l'incompatibilité de la version axios avec Vue.js. Jetons un coup d'œil aux solutions à cette erreur. Premièrement, nous avons besoin






