 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser Nodejs pour publier des packages npm et les transformer en outils de ligne de commande
Comment utiliser Nodejs pour publier des packages npm et les transformer en outils de ligne de commande
Comment utiliser Nodejs pour publier des packages npm et les transformer en outils de ligne de commande
Cette fois, je vais vous montrer comment utiliser Nodejs pour publier des packages npm et les transformer en outils de ligne de commande. Quelles sont les précautions pour utiliser Nodejs pour publier des packages npm et les transformer en outils de ligne de commande. Voici des cas pratiques.
<span style="font-family:Arial, Helvetica, sans-serif;background-color:rgb(255,255,255);">近日当我在使用npm上已经存在的一个包时,发现它有bug;于是决定自己实现这个功能,自己写一个npm包。</span>
J'enregistrerai mon processus de mise en œuvre ci-dessous.
1. npm init
Sélectionnez un dossier, puis utilisez la ligne de commande pour y accéder, puis exécutez npm init , une longue liste de formulaires sera générée, remplissez le contenu en fonction de votre situation réelle
name : remplissez le nom de votre package, la valeur par défaut est le nom de votre dossier. Mais je tiens à souligner ici qu'il est préférable d'aller sur npm pour savoir s'il existe un package du même nom. La meilleure façon de tester est de saisir npm install sur la ligne de commande avec le nom souhaité. Si une erreur est signalée, alors bon, il n'existe aucun package portant le même nom que le vôtre sur npm. Vous pouvez publier le package en toute confiance. Si le téléchargement a réussi. . . Alors malheureusement, changez le nom. . .
version : La version de votre package, la version par défaut est 1.0.0
description : En fait, je ne sais pas ce que c'est , appuyez sur Entrée. Très bien. . . , décrivez à quoi sert votre package en une phrase
point d'entrée : fichier d'entrée, la valeur par défaut est Index.js, vous pouvez également le remplir vous-même Votre propre nom de fichier
commande de test : Commande de test, appuyez simplement sur Entrée pour cela, car ce n'est pas encore nécessaire.
dépôt git : Il s'agit de l'adresse de l'entrepôt git. Si votre package est d'abord placé sur github ou un autre entrepôt git, il y en aura un caché dans votre dossier git, npm. lira ce répertoire comme valeur par défaut pour cet élément. Sinon, appuyez simplement sur Entrée pour continuer.
mot clé : C'est un point important, il est lié au nombre de personnes qui rechercheront votre package npm. Essayez d'utiliser des mots-clés appropriés comme index pour ce package. Mon package fonctionne d'abord sous express, puis c'est un plug-in, puis c'est une route enregistrée pour la route, et cette route est basée sur le répertoire de fichiers, donc je peux facilement comprendre la clé d'index de mon package.
auteur : Écrivez votre compte ou votre compte github
licence : Appuyez simplement sur Entrée ici, le fichier open source est ici. . .
Ensuite, il vous demandera : Est-ce que ça va ?
Appuyez sur Entrée, Ok !
Ensuite, nous retournons dans notre répertoire de fichiers et y jetons un œil, et constatons qu'il y a un fichier package.json supplémentaire
Ensuite, créons un nouveau fichier index.js dans le répertoire, ou vous venez de le modifier. Si la valeur de ce point d'entrée est déterminée, alors le nom de votre fichier sera également remplacé par cette valeur.

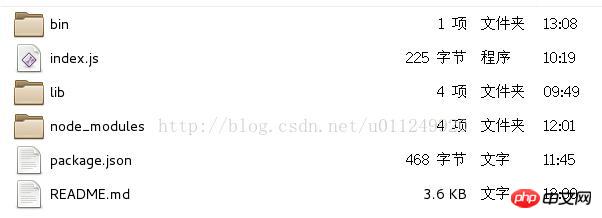
La structure de répertoires de mon projet npm est comme ceci. Notez que le dossier bin est généré par moi pour créer des outils de ligne de commande, qui seront discutés plus tard. . Parlant de la façon de générer des outils de ligne de commande ; bien sûr, si vous ne souhaitez pas générer d’outils de ligne de commande, ce dossier n’est pas nécessaire.
Parce que j'ai mis tout le code encapsulé dans la lib, il n'y a qu'une seule phrase dans index.js :
module.exports=require('./lib')Ensuite, le plus important est d'écrire README.md , un fichier markdown décrivant votre package à tout le monde. Si personne ne sait ce que fait votre code, est-ce que quelqu'un téléchargera votre code ? Oh, au fait, il vaut mieux écrire en anglais.
2. npm publier
Après avoir écrit votre propre package npm, vous pouvez le publier sur npm après l'exécution du test sans aucun problème
Vous devez d'abord créer un compte npm
Connectez-vous avec la commande npm
Ensuite, utilisez npm submit dans votre répertoire
Remarque :Dans des circonstances normales, une fois que vous souhaitez modifier le code que vous avez publié, puis effectuer l'opération de publication, assurez-vous d'aller sur package.json et de modifier la version, par exemple en la changeant de 1.0.0 à 1.0.1. Exécutez ensuite npm submit, afin qu'il puisse être publié avec succès.
3. Générer un outil de ligne de commande
在使用 Nodejs 过程中,有很多包都支持全局安装,提供一个命令,然后在命令行我们就可以完成一些任务。有时候我们也需要开发这样的命令工具。在Node.js 中发现弄个命令行工具特别轻松。我使用的是commander包来生成命令行工具
$ npm install commander
然后cd到bin目录下,新建一个.js文件(名字自取),编写代码,在js文件顶部加上#!/usr/bin/env node
例如我的geAsar.js:
#!/usr/bin/env node
var asar = require('../lib/geAsar')
var program = require('commander');
program.version('v' + require('../package.json').version)
.description('Manipulate asar archive files')
program.command('pack <dir> <output>')
.alias('p')
.description('create asar archive')
.action(function (dirpath, output) {
asar.geAsar(dirpath,output);
console.log(output+"文件成功生成");
})
program.parse(process.argv)
if (program.args.length === 0) {
program.help()
}然后还需在package.json中添加
"bin": {
"geAsar": "./bin/geAsar.js"
},运行 node bin/geAsar.js 会显示当前文件夹下的所以文件和文件夹名。这个玩意儿真的跑起来了.
全局运行命令调试
install
如果在项目目录下运行没有问题,可以将当前目录模块安装到全局,也可以采用此方法来更新你的命令行工具
sudo npm install . -g
link
或者目录输入 npm link 会自动添加全局的 symbolic link ,然后就可以使用自己的命令了。 (我用的是这个)
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
vue项目中type=”file“ change事件只执行一次怎样处理
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Node.js peut être utilisé comme framework backend car il offre des fonctionnalités telles que des performances élevées, l'évolutivité, la prise en charge multiplateforme, un écosystème riche et une facilité de développement.
 Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
MetaMask (également appelé Little Fox Wallet en chinois) est un logiciel de portefeuille de cryptage gratuit et bien accueilli. Actuellement, BTCC prend en charge la liaison au portefeuille MetaMask. Après la liaison, vous pouvez utiliser le portefeuille MetaMask pour vous connecter rapidement, stocker de la valeur, acheter des pièces, etc., et vous pouvez également obtenir un bonus d'essai de 20 USDT pour la première liaison. Dans le didacticiel du portefeuille BTCCMetaMask, nous présenterons en détail comment enregistrer et utiliser MetaMask, ainsi que comment lier et utiliser le portefeuille Little Fox dans BTCC. Qu'est-ce que le portefeuille MetaMask ? Avec plus de 30 millions d’utilisateurs, MetaMask Little Fox Wallet est aujourd’hui l’un des portefeuilles de crypto-monnaie les plus populaires. Son utilisation est gratuite et peut être installée sur le réseau en tant qu'extension
 Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Pour vous connecter à une base de données MySQL, vous devez suivre ces étapes : Installez le pilote mysql2. Utilisez mysql2.createConnection() pour créer un objet de connexion contenant l'adresse de l'hôte, le port, le nom d'utilisateur, le mot de passe et le nom de la base de données. Utilisez connection.query() pour effectuer des requêtes. Enfin, utilisez connection.end() pour mettre fin à la connexion.
 Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Il existe deux fichiers liés à npm dans le répertoire d'installation de Node.js : npm et npm.cmd. Les différences sont les suivantes : différentes extensions : npm est un fichier exécutable et npm.cmd est un raccourci de fenêtre de commande. Utilisateurs Windows : npm.cmd peut être utilisé à partir de l'invite de commande, npm ne peut être exécuté qu'à partir de la ligne de commande. Compatibilité : npm.cmd est spécifique aux systèmes Windows, npm est disponible multiplateforme. Recommandations d'utilisation : les utilisateurs Windows utilisent npm.cmd, les autres systèmes d'exploitation utilisent npm.
 Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Les variables globales suivantes existent dans Node.js : Objet global : global Module principal : processus, console, nécessiter Variables d'environnement d'exécution : __dirname, __filename, __line, __column Constantes : undefined, null, NaN, Infinity, -Infinity
 Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Les principales différences entre Node.js et Java résident dans la conception et les fonctionnalités : Piloté par les événements ou piloté par les threads : Node.js est piloté par les événements et Java est piloté par les threads. Monothread ou multithread : Node.js utilise une boucle d'événements monothread et Java utilise une architecture multithread. Environnement d'exécution : Node.js s'exécute sur le moteur JavaScript V8, tandis que Java s'exécute sur la JVM. Syntaxe : Node.js utilise la syntaxe JavaScript, tandis que Java utilise la syntaxe Java. Objectif : Node.js convient aux tâches gourmandes en E/S, tandis que Java convient aux applications de grande entreprise.
 Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Oui, Node.js est un langage de développement backend. Il est utilisé pour le développement back-end, notamment la gestion de la logique métier côté serveur, la gestion des connexions à la base de données et la fourniture d'API.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application





