Comment vue:src gère les erreurs de chemin de fichier
Cette fois, je vais vous expliquer comment traiter les fichiers avec vue:srcerreurs de chemin, quelles sont les précautions pour que vue:src gère les erreurs de chemin de fichier, jetons un coup d'oeil Jetez-y un œil ci-dessous.
Actifs : pendant le processus de compilation du projet, ils seront traités et analysés en dépendances de module par webpack. Seules les formes de chemin relatif sont prises en charge, telles que < img src=”./logo.png”> et <code><a href="http.%20://www%20.php.cn/wiki/892.html" target="_blank">background<code><a href="http://www.php.cn/wiki/892.html" target="_blank">background</a>:url(./logo.png):url(./logo.png), "./logo.png" est une ressource relative chemin, qui aura webpack Résolu comme dépendance de module
statique : les fichiers de ce répertoire ne seront pas traités par webpack. En termes simples, l'endroit où les fichiers tiers sont stockés ne sera pas analysé par webpack. Il sera copié directement dans le répertoire final de l'empaquetage (la valeur par défaut est dist/static). Ces fichiers doivent être référencés à l'aide de chemins absolus, qui sont déterminés via les liens build.assetsPublic et build.assertsSubDirectory dans le fichier config.js. Tout fichier placé dans static/ doit être référencé sous la forme d'un chemin absolu : /static[filename]
Selon les caractéristiques de webpack, en général, les fichiers statiques ne changeront pas. Les fichiers du troisième fichier peuvent être affirmés. . Fichiers modifiés
Un problème survient lors de l'utilisation de js pour charger dynamiquement des actifs ou des images de ce fichier, un code d'état 404 apparaît
Code. exemples
<li v-for="(item,index) in images" :key="index">
<img :src="item.src"></li>
//js部分
data(){
return {
images:[{src:'./1.png'},{./2.png}]
}
}Lorsque je l'ai exécuté, j'ai constaté que l'image n'était pas affichée et que le code d'erreur était 404.
Raison : Dans le webpack, les images sont utilisées en tant que modules car ils sont chargés dynamiquement. , donc url-loader ne pourra pas analyser l'adresse de l'image, et le chemin ne sera pas traité après npm run dev ou npm run build [Le chemin analysé par webpack sera analysé comme /static/img/[filename].png, et l'adresse complète est localhost:8080/static/img/[filename].png]
Solution :
①Charger l'image en tant que module, tel que images :[{src:<a href="http:%20//www.php.cn/wiki/136.html" target="_blank">require<code>images:[{src:<a href="http://www.php.cn/wiki/136.html" target="_blank">require</a>(‘./1.png')},{src:require(‘./2.png')}]('./1.png')},{src :require('./2.png')}] De cette façon, Webpack peut l'analyser.
②Mettez l'image dans le répertoire statique, mais elle doit être écrite comme un chemin absolu tel que images:[{src:”/static/1.png”},{src:”/static/2.png”}] pour que l'image soit affichée. Bien sûr, vous pouvez également raccourcir la longueur d'écriture du chemin en. le définissant dans webpack.base.config.js.
Bien sûr, vous avez dit que ce serait gênant d'écrire comme ça quand il y a trop d'images locales. Eh bien, en fait, nous simplifions l'opération comme ça.
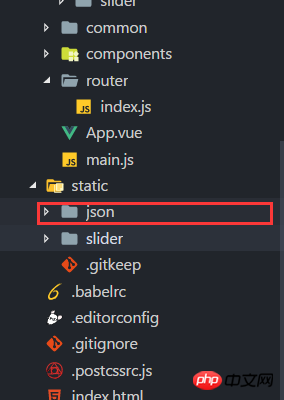
Étape 1 : Créez un nouveau dossier json en statique

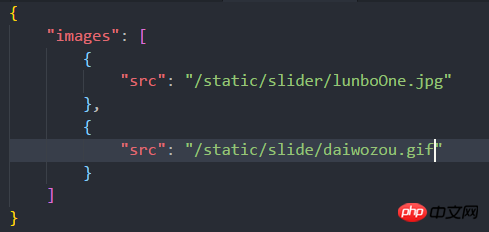
Partie 2 : Remplissez le fichier json, comme indiqué sur la figure

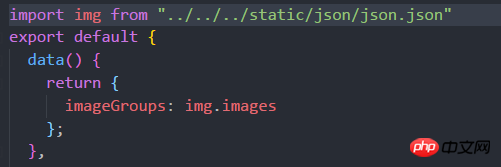
Partie 3 : Introduire json dans le fichier de réponse vue et analyser la référence

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article , pour un contenu plus passionnant, veuillez prêter attention aux autres articles connexes sur le site Web php chinois !
Lecture recommandée :
Comment utiliser le serveur http dans angulairejs
Explication détaillée de l'utilisation de keep-alive en vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Impossible de terminer l'opération (Erreur 0x0000771) Erreur d'imprimante
Mar 16, 2024 pm 03:50 PM
Impossible de terminer l'opération (Erreur 0x0000771) Erreur d'imprimante
Mar 16, 2024 pm 03:50 PM
Si vous rencontrez un message d'erreur lors de l'utilisation de votre imprimante, tel que l'opération n'a pas pu être terminée (erreur 0x00000771), cela peut être dû au fait que l'imprimante a été déconnectée. Dans ce cas, vous pouvez résoudre le problème grâce aux méthodes suivantes. Dans cet article, nous verrons comment résoudre ce problème sur un PC Windows 11/10. Le message d'erreur complet indique : L'opération n'a pas pu être terminée (erreur 0x0000771). L'imprimante spécifiée a été supprimée. Correction de l'erreur d'imprimante 0x00000771 sur un PC Windows Pour corriger l'erreur d'imprimante, l'opération n'a pas pu être terminée (erreur 0x0000771), l'imprimante spécifiée a été supprimée sur un PC Windows 11/10, suivez cette solution : Redémarrez le spool d'impression
 Solution à l'erreur d'invite de mise à jour Windows 0x8024401c
Jun 08, 2024 pm 12:18 PM
Solution à l'erreur d'invite de mise à jour Windows 0x8024401c
Jun 08, 2024 pm 12:18 PM
Table des matières Solution 1 Solution 21. Supprimez les fichiers temporaires de Windows Update 2. Réparez les fichiers système endommagés 3. Afficher et modifier les entrées de registre 4. Éteignez la carte réseau IPv6 5. Exécutez l'outil WindowsUpdateTroubleshooter pour réparer 6. Éteignez le pare-feu et autres logiciels antivirus associés. 7. Fermez le service WidowsUpdate. Solution 3 Solution 4 Une erreur « 0x8024401c » se produit lors de la mise à jour de Windows sur les ordinateurs Huawei Symptôme Problème Cause Solution Toujours pas résolu ? Récemment, le serveur Web a dû être mis à jour en raison de vulnérabilités du système. Après la connexion au serveur, la mise à jour affiche le code d'erreur 0x8024401c.
 Que faire si le code d'erreur 0x80004005 apparaît. L'éditeur vous apprendra comment résoudre le code d'erreur 0x80004005.
Mar 21, 2024 pm 09:17 PM
Que faire si le code d'erreur 0x80004005 apparaît. L'éditeur vous apprendra comment résoudre le code d'erreur 0x80004005.
Mar 21, 2024 pm 09:17 PM
Lors de la suppression ou de la décompression d'un dossier sur votre ordinateur, une boîte de dialogue d'invite « Erreur 0x80004005 : erreur non spécifiée » apparaît parfois. Comment devez-vous résoudre cette situation ? Il existe en fait de nombreuses raisons pour lesquelles le code d'erreur 0x80004005 est demandé, mais la plupart d'entre elles sont causées par des virus. Nous pouvons réenregistrer la DLL pour résoudre le problème. Ci-dessous, l'éditeur vous expliquera l'expérience de gestion du code d'erreur 0x80004005. . Certains utilisateurs reçoivent le code d'erreur 0X80004005 lors de l'utilisation de leur ordinateur. L'erreur 0x80004005 est principalement due au fait que l'ordinateur n'enregistre pas correctement certains fichiers de bibliothèque de liens dynamiques ou à un pare-feu qui n'autorise pas les connexions HTTPS entre l'ordinateur et Internet. Alors que diriez-vous
 Comment transférer des fichiers de Quark Cloud Disk vers Baidu Cloud Disk ?
Mar 14, 2024 pm 02:07 PM
Comment transférer des fichiers de Quark Cloud Disk vers Baidu Cloud Disk ?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk et Baidu Netdisk sont actuellement les logiciels Netdisk les plus couramment utilisés pour stocker des fichiers. Si vous souhaitez enregistrer les fichiers de Quark Netdisk sur Baidu Netdisk, comment procéder ? Dans ce numéro, l'éditeur a compilé les étapes du didacticiel pour transférer des fichiers d'un ordinateur Quark Network Disk vers Baidu Network Disk. Voyons comment le faire fonctionner. Comment enregistrer les fichiers du disque réseau Quark sur le disque réseau Baidu ? Pour transférer des fichiers de Quark Network Disk vers Baidu Network Disk, vous devez d'abord télécharger les fichiers requis depuis Quark Network Disk, puis sélectionner le dossier cible dans le client Baidu Network Disk et l'ouvrir. Ensuite, faites glisser et déposez les fichiers téléchargés depuis Quark Cloud Disk dans le dossier ouvert par le client Baidu Cloud Disk, ou utilisez la fonction de téléchargement pour ajouter les fichiers sur Baidu Cloud Disk. Assurez-vous de vérifier si le fichier a été transféré avec succès dans Baidu Cloud Disk une fois le téléchargement terminé. C'est ça
 Qu'est-ce que le fichier hiberfil.sys ? hiberfil.sys peut-il être supprimé ?
Mar 15, 2024 am 09:49 AM
Qu'est-ce que le fichier hiberfil.sys ? hiberfil.sys peut-il être supprimé ?
Mar 15, 2024 am 09:49 AM
Récemment, de nombreux internautes ont demandé à l'éditeur : quel est le fichier hiberfil.sys ? hiberfil.sys peut-il occuper beaucoup d’espace sur le disque C et être supprimé ? L'éditeur peut vous indiquer que le fichier hiberfil.sys peut être supprimé. Jetons un coup d'œil aux détails ci-dessous. hiberfil.sys est un fichier caché dans le système Windows et également un fichier d'hibernation du système. Il est généralement stocké dans le répertoire racine du lecteur C et sa taille est équivalente à la taille de la mémoire installée du système. Ce fichier est utilisé lorsque l'ordinateur est en veille prolongée et contient les données de mémoire du système actuel afin qu'il puisse être rapidement restauré à son état précédent lors de la récupération. Étant donné que sa taille est égale à la capacité de la mémoire, il peut occuper une plus grande quantité d’espace sur le disque dur. hiberner
 Interprétation de l'erreur Oracle 3114 : causes et solutions
Mar 08, 2024 pm 03:42 PM
Interprétation de l'erreur Oracle 3114 : causes et solutions
Mar 08, 2024 pm 03:42 PM
Titre : Analyse de l'erreur Oracle 3114 : causes et solutions Lorsque vous utilisez la base de données Oracle, vous rencontrez souvent divers codes d'erreur, parmi lesquels l'erreur 3114 est relativement courante. Cette erreur implique généralement des problèmes de liaison à la base de données, qui peuvent provoquer des exceptions lors de l'accès à la base de données. Cet article interprétera l'erreur Oracle 3114, discutera de ses causes et donnera des méthodes spécifiques pour résoudre l'erreur et des exemples de code associés. 1. Définition de l'erreur 3114 Erreur Oracle 3114 réussite
 Pourquoi l'application Xiangxiangfuzhai affiche-t-elle une erreur ?
Mar 19, 2024 am 08:04 AM
Pourquoi l'application Xiangxiangfuzhai affiche-t-elle une erreur ?
Mar 19, 2024 am 08:04 AM
L'erreur d'affichage est un problème qui peut survenir dans l'application Xiangxiang Fuzhai. Certains utilisateurs ne savent pas pourquoi l'application Xiangxiang Fuzhai affiche des erreurs. Cela peut être dû à des problèmes de connexion réseau, à un trop grand nombre de programmes en arrière-plan, à des informations d'enregistrement incorrectes, etc. Ceci est l'introduction de l'éditeur sur la façon de résoudre les erreurs d'affichage des applications pour les utilisateurs. Les utilisateurs intéressés devraient venir y jeter un œil ! Pourquoi l'application Xiangxiang Fuzhai affiche-t-elle une réponse d'erreur : problème de connexion réseau, trop de programmes en arrière-plan, informations d'enregistrement incorrectes, etc. Détails : 1. [Problème de réseau] Solution : Vérifiez l'état du réseau de connexion de l'appareil, reconnectez-vous ou choisissez une autre connexion réseau pour utiliser. 2. [Trop de programmes en arrière-plan] Solution : fermez les autres programmes en cours d'exécution et libérez le système, ce qui peut accélérer l'exécution du logiciel. 3. [Informations d'enregistrement incorrectes
 Linux Oups : explication détaillée de la signification de cette erreur
Mar 21, 2024 am 09:06 AM
Linux Oups : explication détaillée de la signification de cette erreur
Mar 21, 2024 am 09:06 AM
LinuxOops : explication détaillée de la signification de cette erreur, nécessite des exemples de code spécifiques. Qu'est-ce que LinuxOops ? Dans les systèmes Linux, « Oups » fait référence à une situation dans laquelle une erreur grave dans le noyau provoque le crash du système. Oups est en fait un mécanisme de crash du noyau qui arrête le système lorsqu'une erreur fatale se produit et imprime les informations d'erreur pertinentes afin que les développeurs puissent diagnostiquer et résoudre le problème. Les problèmes se produisent généralement dans l'espace du noyau et n'ont rien à voir avec les applications de l'espace utilisateur. Lorsque le noyau rencontre






