Comment utiliser une icône personnalisée dans vue
这次给大家带来如何在vue中使用自定义icon图标,在vue中使用自定义icon图标的注意事项有哪些,下面就是实战案例,一起来看一下。
首先因为elementUI提供的icon太少了,所有自己找找有没有矢量图可以补充的,尝试多种方法,觉得下面方法简单易懂,分享给大家
效果图:

推荐使用阿里爸爸矢量图标管理,iconfont


使用方法 登录账号,找到需要的图标加入购物车
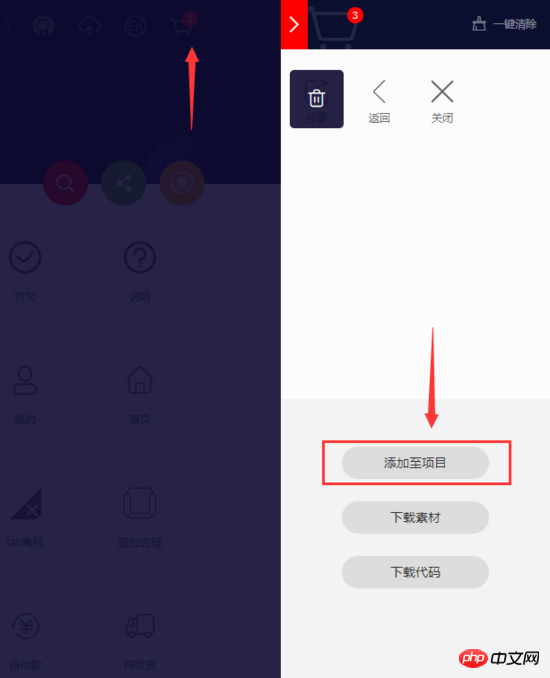
然后添加到项目

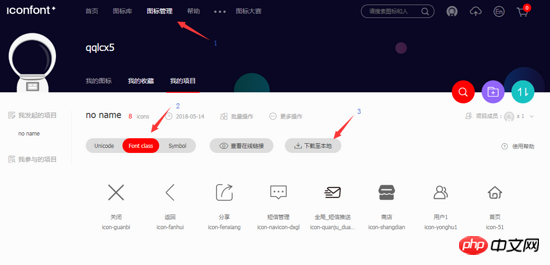
再然后下载代码到本地

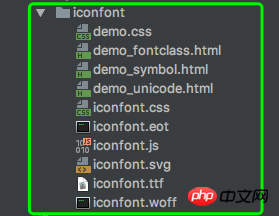
下载代码文件然后解压出现这列表

打开HTML文件,引用方法教程
补充我人的坑,之前想着在style标签里@import "",结果一直报错,试了很多方法还是没效果,把问题想复杂了
第一步:在index.html引入fontclass代码:
<link rel="stylesheet" type="text/css" href="./iconfont.css" rel="external nofollow" >
第二步:挑选相应图标并获取类名,应用于页面:
<i class="iconfont icon-xxx"></i>
特点:
兼容性良好,支持ie8+,及所有现代浏览器。
相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
不过因为本质上还是使用的字体,所以多色图标还是不支持的。
symbol引用 第一步:html引入symbol代码:
<script src="./iconfont.js"></script>
第二步:加入通用css代码(引入一次就行):
<style type="text/css">.icon
{
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;}</style>第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xxx" rel="external nofollow" > </use> </svg>
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个svg的集合,与另外两种相比具有如下特点:
支持多色图标了,不再受单色限制。
通过一些技巧,支持像字体那样,通过
<a href="http://www.php.cn/wiki/807.html" target="_blank">font-size</a>,color来调整样式。兼容性较差,支持 ie9+,及现代浏览器。
浏览器渲染svg的性能一般,还不如png。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment désactiver l'aperçu des vignettes de la barre des tâches dans Win11 ? Désactivez la technique d'affichage des vignettes de l'icône de la barre des tâches en déplaçant la souris
Feb 29, 2024 pm 03:20 PM
Comment désactiver l'aperçu des vignettes de la barre des tâches dans Win11 ? Désactivez la technique d'affichage des vignettes de l'icône de la barre des tâches en déplaçant la souris
Feb 29, 2024 pm 03:20 PM
Cet article explique comment désactiver la fonction de vignette affichée lorsque la souris déplace l'icône de la barre des tâches dans le système Win11. Cette fonctionnalité est activée par défaut et affiche une vignette de la fenêtre actuelle de l'application lorsque l'utilisateur passe le pointeur de la souris sur une icône d'application dans la barre des tâches. Cependant, certains utilisateurs peuvent trouver cette fonctionnalité moins utile ou perturber leur expérience et souhaiter la désactiver. Les miniatures de la barre des tâches peuvent être amusantes, mais elles peuvent aussi être distrayantes ou ennuyeuses. Compte tenu de la fréquence à laquelle vous survolez cette zone, vous avez peut-être fermé plusieurs fois des fenêtres importantes par inadvertance. Un autre inconvénient est qu'il utilise plus de ressources système, donc si vous cherchez un moyen d'être plus efficace en ressources, nous allons vous montrer comment le désactiver. mais
 Comment configurer rapidement un avatar personnalisé dans Netflix
Feb 19, 2024 pm 06:33 PM
Comment configurer rapidement un avatar personnalisé dans Netflix
Feb 19, 2024 pm 06:33 PM
Un avatar sur Netflix est une représentation visuelle de votre identité de streaming. Les utilisateurs peuvent aller au-delà de l'avatar par défaut pour exprimer leur personnalité. Continuez à lire cet article pour savoir comment définir une photo de profil personnalisée dans l'application Netflix. Comment définir rapidement un avatar personnalisé dans Netflix Dans Netflix, il n'y a pas de fonctionnalité intégrée pour définir une photo de profil. Cependant, vous pouvez le faire en installant l'extension Netflix sur votre navigateur. Tout d’abord, installez une photo de profil personnalisée pour l’extension Netflix sur votre navigateur. Vous pouvez l'acheter dans la boutique Chrome. Après avoir installé l'extension, ouvrez Netflix sur votre navigateur et connectez-vous à votre compte. Accédez à votre profil dans le coin supérieur droit et cliquez sur
 Comment supprimer les icônes dans le menu Démarrer d'Ubuntu ?
Jan 13, 2024 am 10:45 AM
Comment supprimer les icônes dans le menu Démarrer d'Ubuntu ?
Jan 13, 2024 am 10:45 AM
De nombreuses icônes de logiciels sont répertoriées dans le menu Démarrer du système Ubuntu. Il existe de nombreuses icônes inhabituelles. Si vous souhaitez les supprimer, comment devez-vous les supprimer ? Jetons un coup d'œil au didacticiel détaillé ci-dessous. 1. Entrez d’abord sur le bureau Ubuntu et cliquez sur le menu Démarrer sous le panneau de gauche. 2. Vous pouvez trouver une icône d’éditeur de texte à l’intérieur, nous devons la supprimer. 3. Revenons maintenant au bureau et cliquez avec le bouton droit de la souris pour ouvrir le terminal. 4. Utilisez la commande pour ouvrir le répertoire de la liste des applications. sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5 Recherchez l'icône de l'éditeur de texte correspondante à l'intérieur. 6. Ensuite, allez tout droit
 Téléchargez l'icône des paramètres du téléphone sur le bureau « Savoir en quelques secondes : étapes pour modifier les icônes des applications sur les téléphones Android »
Feb 06, 2024 pm 04:27 PM
Téléchargez l'icône des paramètres du téléphone sur le bureau « Savoir en quelques secondes : étapes pour modifier les icônes des applications sur les téléphones Android »
Feb 06, 2024 pm 04:27 PM
Afin d'embellir leur bureau, de nombreux utilisateurs aiment changer régulièrement les thèmes de leur bureau pour les garder à jour. Cependant, changer le thème ne changera pas l'icône de l'application tierce et l'embellissement personnalisé n'est pas assez approfondi. Si vous en avez assez des mêmes icônes d'application, remplacez-les. Théoriquement, si vous souhaitez modifier l'icône d'une application mobile, vous avez généralement besoin d'un système ROOT et de quelques outils pour décompresser et remplacer l'icône. Mais comme la grande majorité des téléphones mobiles ne supportent plus le système ROOT, il faut trouver d’autres méthodes pour y parvenir. Par exemple, certaines applications spécifiques peuvent offrir la possibilité de personnaliser l'icône ou de personnaliser l'icône via un lanceur tiers. En outre, certaines marques de téléphones mobiles ont également lancé des magasins de thèmes et d'icônes spéciaux permettant aux utilisateurs de choisir et de modifier des icônes. Dans les principaux magasins d'applications,
 Comment faire apparaître l'icône de la barre d'état système sur tous mes moniteurs Windows 11 ?
Sep 22, 2023 pm 03:21 PM
Comment faire apparaître l'icône de la barre d'état système sur tous mes moniteurs Windows 11 ?
Sep 22, 2023 pm 03:21 PM
Lors de l'utilisation d'une configuration multi-moniteurs, les utilisateurs souhaitent afficher l'icône de la barre d'état sur tous les moniteurs afin de suivre les dernières notifications ou d'accéder à certaines applications. Cela peut être très utile et dans le guide d'aujourd'hui, nous allons vous montrer comment activer correctement cette fonctionnalité. Comment afficher l’icône de la barre d’état sur tous les moniteurs sous Windows 11 ? 1. Utilisez le logiciel Display Fusion pour visiter le site Web DisplayFusion et télécharger le logiciel. Après avoir téléchargé le logiciel, exécutez le fichier d'installation et installez-le. Démarrez le logiciel et configurez-le selon vos besoins. Sur le deuxième écran, cliquez avec le bouton droit sur la barre des tâches, sélectionnez Barre des tâches multi-moniteurs, puis sélectionnez Barre d'état système. Enfin, cochez Afficher/Masquer les icônes. Une fois cela fait, vous devriez avoir votre système sur les deux moniteurs sous Windows 11.
 Que signifient les icônes 5G UC et 5G UW sur votre smartphone T-mobile ?
Feb 24, 2024 pm 06:10 PM
Que signifient les icônes 5G UC et 5G UW sur votre smartphone T-mobile ?
Feb 24, 2024 pm 06:10 PM
Les utilisateurs de T-Mobile ont commencé à remarquer que l'icône de réseau sur l'écran de leur téléphone indique parfois 5GUC, tandis que d'autres opérateurs lisent 5GUW. Ce n’est pas une faute de frappe, mais représente un type différent de réseau 5G. En fait, les opérateurs étendent constamment leur couverture réseau 5G. Dans cette rubrique, nous examinerons la signification des icônes 5GUC et 5GUW affichées sur les smartphones T-Mobile. Les deux logos représentent différentes technologies 5G, chacune avec ses propres caractéristiques et avantages. En comprenant la signification de ces signes, les utilisateurs peuvent mieux comprendre le type de réseau 5G auquel ils sont connectés afin de pouvoir choisir le service réseau qui correspond le mieux à leurs besoins. Icône 5GUCVS5GUW en T
 Comment insérer des icônes Excel dans les diapositives PPT
Mar 26, 2024 pm 05:40 PM
Comment insérer des icônes Excel dans les diapositives PPT
Mar 26, 2024 pm 05:40 PM
1. Ouvrez le PPT et tournez la page jusqu'à la page où vous devez insérer l'icône Excel. Cliquez sur l'onglet Insérer. 2. Cliquez sur [Objet]. 3. La boîte de dialogue suivante apparaîtra. 4. Cliquez sur [Créer à partir d'un fichier], puis cliquez sur [Parcourir]. 5. Sélectionnez le tableau Excel à insérer. 6. Cliquez sur OK et la page suivante apparaîtra. 7. Cochez [Afficher sous forme d'icône]. 8. Cliquez sur OK.
 Comment créer et personnaliser des diagrammes de Venn en Python ?
Sep 14, 2023 pm 02:37 PM
Comment créer et personnaliser des diagrammes de Venn en Python ?
Sep 14, 2023 pm 02:37 PM
Un diagramme de Venn est un diagramme utilisé pour représenter les relations entre des ensembles. Pour créer un diagramme de Venn, nous utiliserons matplotlib. Matplotlib est une bibliothèque de visualisation de données couramment utilisée en Python pour créer des tableaux et des graphiques interactifs. Il est également utilisé pour créer des images et des graphiques interactifs. Matplotlib fournit de nombreuses fonctions pour personnaliser les tableaux et graphiques. Dans ce didacticiel, nous illustrerons trois exemples pour personnaliser les diagrammes de Venn. La traduction chinoise de l'exemple est : Exemple Il s'agit d'un exemple simple de création de l'intersection de deux diagrammes de Venn. Nous avons d'abord importé les bibliothèques nécessaires et importé les Venns. Ensuite, nous créons l'ensemble de données en tant qu'ensemble Python, après quoi nous utilisons la fonction "venn2()" pour créer






