
Cet article présente principalement l'explication détaillée de l'API du projet Vue.js et de la pratique de fractionnement de la configuration du routeur. Je vais maintenant le partager avec vous et vous donner une référence.
Avec la méthode de développement de séparation front-end et back-end, le front-end a un contrôle plus élevé
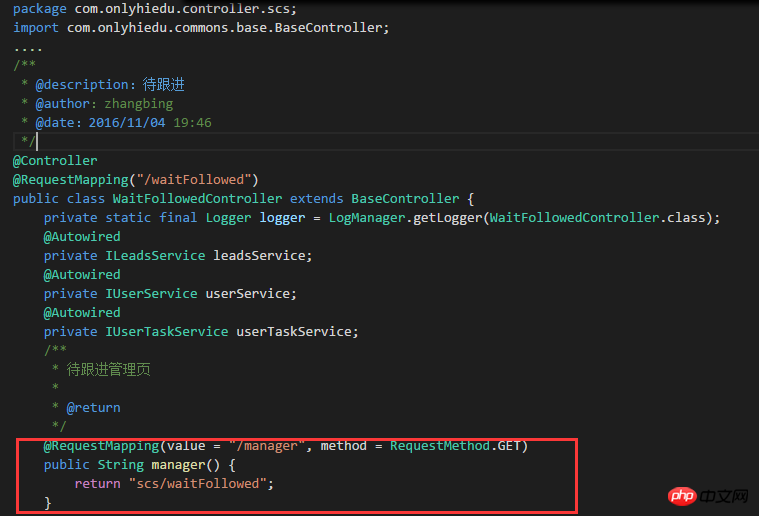
Avec le développement rapide de la technologie du framework front-end, le Le concept de routeur a également été rapidement popularisé dans les projets front-end. Au début, lorsqu'il n'y avait pas de séparation, il n'y avait pas de concept clair de routage. La plupart des sauts de page front-end étaient transmis via le back-end. dans le projet Spring MVC, un saut de page est le suivant (partie ligne rouge) :

Le front-end a besoin d'un lien hypertexte, le href=/ gestionnaire du lien, afin que le lien hypertexte soit redirigé vers la page spécifiée par le chemin scs/waitFollowed.
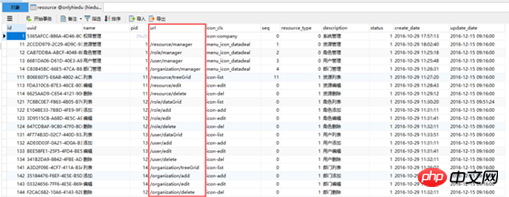
Après la séparation du recto et du verso, la manière de sauter des pages du front-end a changé. Le traitement back-end n'est plus nécessaire, et la méthode d'échange de données a également changé. doit définir les fichiers de configuration du routeur et les fichiers de configuration de l'API. Dans la gestion de la configuration des autorisations du projet, aucun back-end n'est nécessaire. On peut dire que le tableau de configuration des autorisations peut être extrait séparément et géré par le front-end.

Par exemple, ce champ d'url, lorsque les front et back end ne sont pas séparés, dépend fortement du back end. L'url est l'interface back end. Si elle doit être modifiée, elle doit être modifiée. Le backend modifie le code pour modifier l'adresse de l'interface, et maintenant le frontend peut contrôler librement la valeur de l'url.
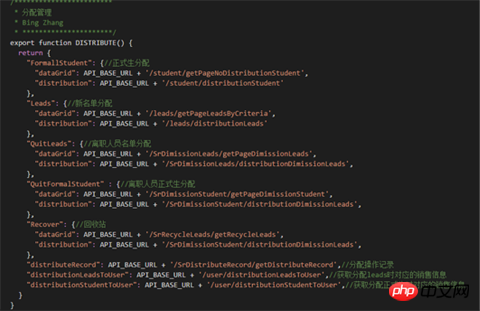
Au niveau de l'interface, le front end aura également son propre fichier de configuration, et les interfaces fournies par le back end pourront être renommées, combinées, etc. Par exemple,

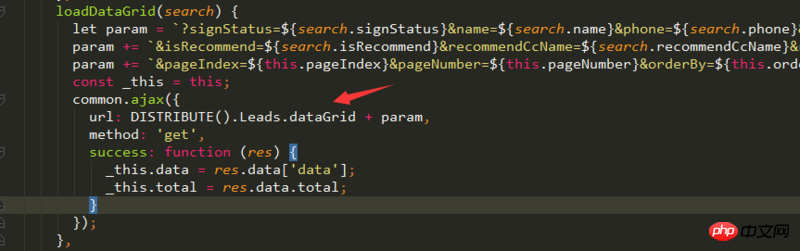
Le front-end est géré de manière uniforme à l'aide de la méthode 模块名+接口名 Peu importe l'interface fournie par le back-end. appelé. Il est plus facile à entretenir visuellement et à entretenir. Lorsqu'elle est utilisée sur la page, la requête est également très intuitive :

Quand vous voyez l'interface DISTRBUTE().Leads.dataGrid, vous savez qu'il s'agit de la fonction DISTRBUTE sous le module Leasd L'interface de requête de liste suivante
Configuration de l'API et du routeur dans Vue.js
Sous le projet Vue.js, nous n'en utilisons qu'un seul api.config.js fichier de configuration au début, toutes les interfaces sont définies ici, et le routeur est le même, tous configurés dans un router.config.js Ce qui suit est le fichier de configuration API dans notre projet
 .
.
On peut constater que de nombreux modules métiers et de nombreuses interfaces ont atteint plus de 570 lignes. À mesure que l'entreprise progresse, les interfaces se développent rapidement et les fichiers deviennent de plus en plus volumineux.
À l’heure actuelle, il existe un besoin urgent de diviser les différents modules métier en fichiers de configuration API individuels. De même, jetons un coup d'œil au fichier de configuration du routeur avant de le diviser :

Le plus gros inconvénient d'avoir plus d'un routeur est que cela entraînera des conflits de noms de routeur. .
Partagez ! Diviser! Diviser!
Considérez d'abord comment diviser le fichier de configuration de l'API. Pour l'interface, nous devons avoir plusieurs ensembles d'environnements, les URL de l'API seront différentes. plusieurs fichiers ont besoin Ils partagent la même méthode d'obtention de apiBase, donc ce apiBase doit être écrit dans un lieu public. L'original api.config.js devient ici une configuration publique, et apiBase est placé dans ce fichier.
export function apiBase() {
let hostname = window.location.hostname,
API_BASE_URL = 'http://test2api.dunizb.com';//默认环境
if(hostname === 'crm.dunizb.cn') { //正式环境
API_BASE_URL = 'http://api.dunizb.cn';
} else if(hostname === 'admin.dunizb.com') {//公网测试环境
API_BASE_URL = 'http://testapi.dunizb.com';
} else if(hostname === 'manager.dunizb.com') {//内网测试环境
API_BASE_URL = 'http://test2api.dunizb.com';
}
return API_BASE_URL;
}Puis introduisez-le dans chaque fichier de configuration de sous-API :
import {apiBase} from '../api.config';L'API de fonction spécifique n'a pas besoin d'être modifiée, copiez simplement l'API du module correspondant dans le fichier de configuration de l'API du sous-module.

Le fractionnement du routeur est un peu plus compliqué. Le répertoire des fichiers fractionnés est le même que le répertoire de l'API :

L'idée du fractionnement est exactement la même, mais assurez-vous qu'il n'y en a qu'un seul router.start, c'est-à-dire :
return router.start(App, '#app');
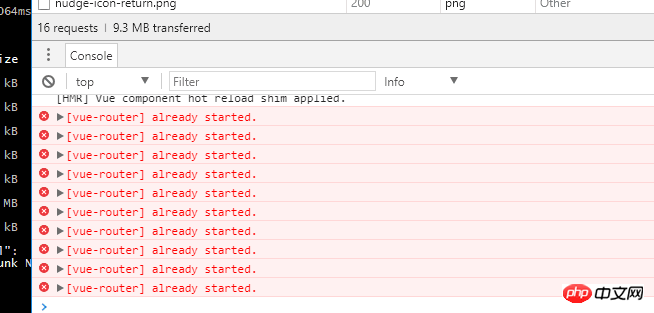
Bien que vous le configuriez dans le sous-routeur Cela fonctionne normalement si la page est écrite dans le fichier, mais Vue.js signalera une erreur dans la console :

这个错误的意思就是router已经启动,无需启动多次。所以,子router文件中不能存在 return router.start(App, '#app'); 这样的代码。
拆分后router.config.js内容如下:
/**
* 路由总文件
* Created by Bing on 2017/6/19 0019.
*/
import App from './App';
import authority from './routers/authority';
import publics from './routers/public';
import study from './routers/study';
... ...
export default function(router){
authority(router);//基础与权限模块
publics(router);//公共模块
study(router);//教学相关
... ...
return router.start(App, '#app');
}而子router配置文件的写法就是这样(以study模块为例):
/**
* 教学排课
* 教研
* Created by Bing on 2017/6/19 0019.
*/
import courseIndex from 'components/studyCourse/index/index';
import waitCourse from 'components/studyCourse/waitCourse/waitCourse';
import alreadyCourse from 'components/studyCourse/alreadyCourse/alreadyCourse';
import gearCourse from 'components/studyCourse/waitCourse/gearCourse';
import courseWare from 'components/teachingResearch/courseware/courseware.vue';
import courseWareLibrary from 'components/teachingResearch/courseware/library.vue';
export default function(router) {
router.map({
'/study/index': {component: courseIndex},
'/study/waitCourse': {component: waitCourse},//待排课程
'/study/waitCourse/gearCourse': {component: gearCourse},//待排
'/study/course': {component: alreadyCourse},//已排课程
'/tr/courseware': {component: courseWare},//课件管理
'/tr/courseWare/library': {component: courseWareLibrary},//自主上传课件库
});
}拆分后,每个模块管理它自己领域的router、api,router.config.js和api.config.js就大大瘦身了,也降低了命名冲突的问题和将来混乱的问题。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!