
Cette fois, je vais vous expliquer comment implémenter des composants multi-enfants et parents de composants liés dynamiquement à vue vérification de formulaire, et notes sur la façon d'implémenter la vérification multi-forme des composants sous-parents de vue composants liés dynamiquement Que sont-ils ? Voici des cas réels.

Il y a souvent des listes déroulantes ou des onglets dans les projets front-end Si vous utilisez if, else ou switch pour juger du chargement, beaucoup de code redondant et de définitions de variables. seront générés, et ils sont tous écrits en même temps, il est difficile à maintenir pour les générations futures.
Le cœur de Vue réside dans les composants. S'il existe du contenu qui peut être commuté via des onglets ou des listes déroulantes, il est préférable de charger dynamiquement les sous-composants.

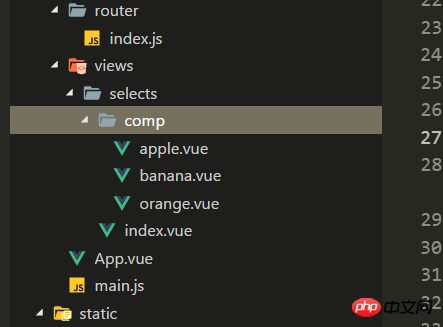
Comme le montre la figure : Dans le dossier selects, index n'est responsable que des données publiques (bien sûr, les données publiques peuvent également être écrites dans d'autres fichiers, ne laissant qu'un seul fichier d'entrée ), tandis que plusieurs composants du dossier comp sont chargés dynamiquement.
Chargement dynamique des sous-composants : composant
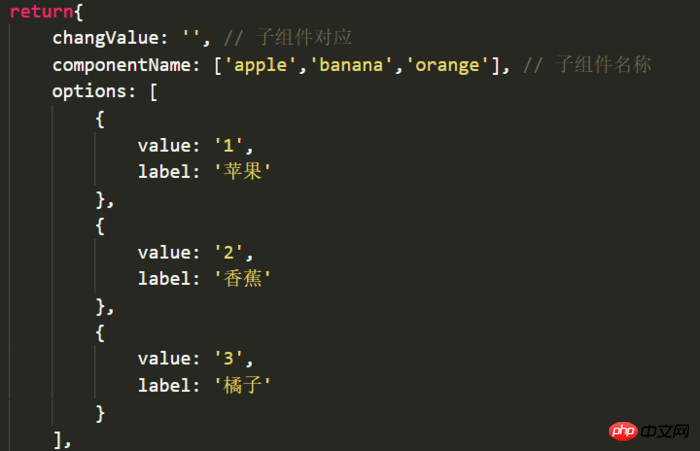
// 给下拉框绑定下拉列表的索引
<el-select v-model="value" placeholder="请选择" style="float:left" @change="selectNum(value)">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>Introduisez le composant et placez-le dans un tableau, et contrôlez l'index correspondant pour atteindre l'objectif de chargement du composant

// 加载组件:每次下拉框监听则给changValue新赋值,如果下拉options的value从0开始则绑定组件时不用-1 <component :is="componentName[changValue - 1]" ref="subjectChild" @isSubmit="getSubmit"></component>
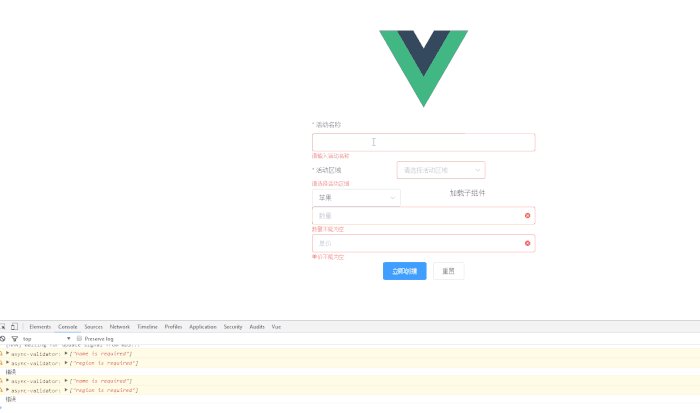
Vérifiez les formulaires des composants enfant et parent ensemble :
Le bouton est placé à l'intérieur du composant parent :
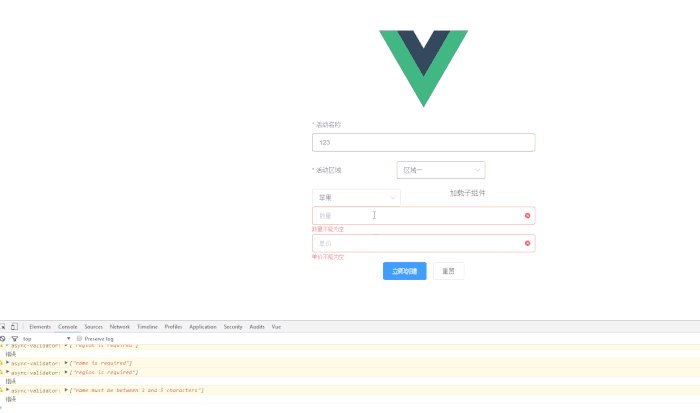
Composant enfant : personnalisé règles de validation
data(){
const num = (rule, value, callback) => {
let num = /^\d+$/
if(!value){
return callback(new Error('数量不能为空'))
}else if(!num.test(value)){
return callback(new Error('数量必须为数字'))
}else{
callback()
}
}
const price = (rule, value, callback) => {
let num2 = /^\d+$/
if(!value){
return callback(new Error('单价不能为空'))
}else if(!num2.test(value)){
return callback(new Error('单价必须为数字'))
}else{
callback()
}
}
return{
// 验证
apple:{
num: '',
price: '',
},
reg:{
num: [
{ validator: num, trigger: 'blur' }
],
price: [
{ validator: price, trigger: 'blur' }
]
}
}
// 验证
submitForm(){
this.$refs.apple.validate((valid) => {
if(valid){
this.$emit('isSubmit',["subject",true])
}else{
this.$emit('isSubmit',["subject",false])
return false
}
})
}Composant parent :
// 获取子组件状态
getSubmit(type){
this.isRule = type[1]
},
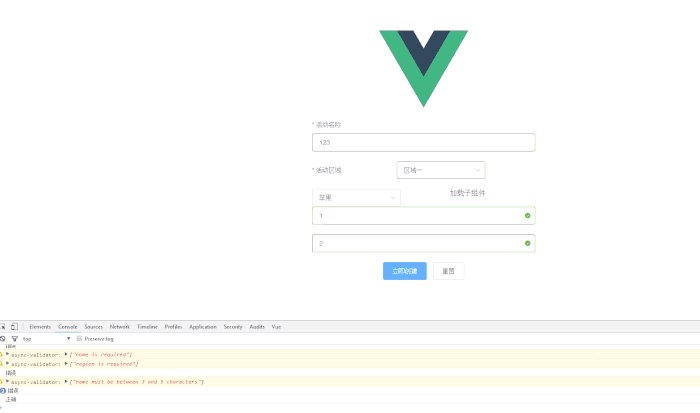
// 公共数据验证
submitForm2(){
// 如果选中了子组件
if(this.changValue){
this.$refs.subjectChild.submitForm()
}
let _this = this
let p1 = new Promise((resolve, reject) => {
_this.$refs.ruleForm.validate((valid) => {
if(valid){
resolve()
}
})
})
if(_this.isRule){
Promise.all([p1]).then(() => {
console.log('正确')
})
.catch(() => {
console.log('错误')
})
}else{
console.log('错误')
}
},Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention à. d'autres articles connexes sur le site PHP chinois !
Lecture recommandée :
Comment utiliser js pour encapsuler les fonctions et l'utilisation des fonctions ajax
Quelles sont les mathématiques couramment utilisées fonctions en JS ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
 Introduction aux composants Laravel
Introduction aux composants Laravel
 La différence entre les K8 et Docker
La différence entre les K8 et Docker
 Microsoft Visual C++ peut-il être désinstallé ?
Microsoft Visual C++ peut-il être désinstallé ?
 Nettoyer le registre
Nettoyer le registre
 Introduction aux logiciels de modélisation paramétrique
Introduction aux logiciels de modélisation paramétrique
 Quels sont les caractères génériques Oracle ?
Quels sont les caractères génériques Oracle ?
 Comment fermer la bibliothèque de ressources d'application
Comment fermer la bibliothèque de ressources d'application