
Cette fois, je vais vous montrer comment modifier la configuration par défaut du npm intégré de Nodejs. Quelles sont les précautions pour modifier la configuration par défaut du npm intégré de Nodejs. Voici un cas pratique. , jetons un coup d'oeil.
Le npm intégré de Nodejs installera le module dans le répertoire utilisateur AppData du lecteur c par défaut (plainte : je ne comprends pas pourquoi les logiciels actuels aiment installer des ressources ici )

Le lecteur C est si petit qu'il ne fonctionnera certainement pas, modifions-le étape par étape en lecteur D
1. Ouvrez la ligne de commande cmd et vérifiez Configuration actuelle
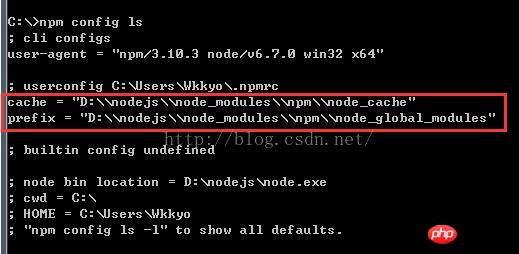
Entrez npm config ls
Regardez d'abord l'environnement de configuration npm actuel Puisque je l'ai modifié, vous pouvez. voir le chemin modifié

2 Modifier le chemin
Deux chemins doivent être modifiés ici, modulechemin et chemin du cache
le module correspond au préfixe
le cache correspond au cache
Créez d'abord deux répertoires
D:\nodejs\node_modules\npm\node_global_modules D:\nodejs\node_modules\npm\node_cache
sur d'autres disques puis exécutez-les dans l'ordre
npm config set prefix"D:\nodejs\node_modules\npm\node_global_modules" npm config set cache"D:\nodejs\node_modules\npm\node_cache"
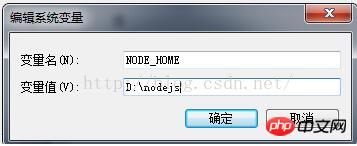
3 Modifier la variable d'environnement
Ajouter une nouvelle variable d'environnement NODE_HOME

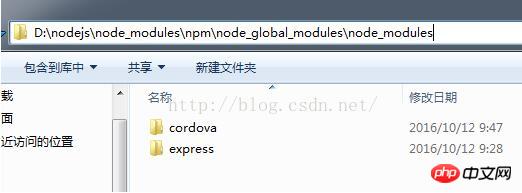
4. Testez-le
Rouvrez une ligne de commande cmd et essayez d'installer un plug-inExécuternpm install cordova - g// -g signifie l'installer dans le répertoire globalUne fois l'installation terminée, ouvrez le chemin d'installation défini pour voir si elle réussit
Explication détaillée de l'utilisation des fonctions intégrées courantes dans JS
Comment utiliser js pour encapsuler les fonctions et l'utilisation de la fonction ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!