
Promise est un constructeur. Il a toutes les méthodes, rejet et résolution pour traiter les valeurs de manière asynchrone. Le prototype a également des méthodes familières telles que then et catch. Ce qui suit est un exemple de promesse d'angularjs via le code. , jetons un coup d'oeil
1. Qu'est-ce que la promesse
La promesse est un objet, représentant la possibilité finale d'une fonction La valeur de retour ou l'exception levée est utilisée pour traiter la valeur de manière asynchrone.
Promise est un constructeur. Il a des méthodes all, rejet et résolution pour traiter les valeurs de manière asynchrone. Le prototype a ensuite, catch et d'autres méthodes familières.
2. Pourquoi utiliser Promise
Avec l'objet Promise, les opérations asynchrones peuvent être exprimées comme un processus d'opération synchrone, évitant ainsi le besoin de couches. Fonctions de rappel imbriquées. De plus, les objets Promise fournissent une interface unifiée, facilitant le contrôle des opérations asynchrones.
Les objets Promise ont les 2 caractéristiques suivantes :
1. L'état de l'objet n'est pas affecté par le monde extérieur.
L'objet Promise représente une opération asynchrone et a trois états : En attente (en cours), Résolu (terminé) et Rejeté (en échec). Seul le résultat de l’opération asynchrone peut déterminer l’état actuel, et aucune autre opération ne peut modifier cet état.
2. Une fois le statut modifié, il ne changera plus et vous pourrez obtenir ce résultat à tout moment.
Il n'y a que deux possibilités pour le changement d'état de l'objet Promise : de Pending à Resolved de Pending à Rejected ; Tant que ces deux situations se produiront, l’État se solidifiera et ne changera plus, et maintiendra ce résultat.
3. Comment créer une promesse
Collez d'abord un morceau de code :
define([
'angularModule'
],function (app) {
app.register.service('httpRequestService', ['$http', '$q', function ($http, $q) {
return{
request: function (params) {
var deferred = $q.defer();
$http({
method : params.method,
url : params.url
}).success(
function (data) {
deferred.resolve(data);
}
).error(
function(data){
deferred.reject(data);
}
);
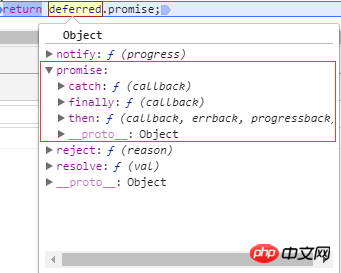
return deferred.promise;
}
}
}])
});
Parlons du service $q
Le service q est une implémentation Promise encapsulée et implémentée par elle-même dans AngularJS.
Pour créer un objet différé, vous pouvez appeler la méthode defer() :
var deferred = $q.defer(); //deffered上面暴露了三个方法,以及一个可以用于处理promise的promise属性。 //promise属性里面又包含了then、catch、finally三个方法

Dans Promise, trois états sont définis : l'état d'attente, l'état d'achèvement et l'état de rejet.
API différée
1.méthode objet différée
1.resolve(value) : Lors de la déclaration de solve(), cela indique que l'objet promis passe de l'état en attente à l'état résolu.
2.reject(reason) : lors de la déclaration de solve(), cela indique que l'objet de promesse passe de l'état en attente à rejeté.
3.notify(value) : lorsque notify() est déclaré, il indique le statut non rempli de l'objet de promesse et peut être appelé plusieurs fois avant d'être résolu ou rejeté.
2.attribut d'objet différé
promesse : Ce qui est finalement renvoyé est un nouvel attribut de promesse d'objet différé, pas l'objet différé d'origine. Ce nouvel objet Promise ne peut observer que l'état de l'objet Promise d'origine et ne peut pas modifier l'état interne de l'objet différé pour empêcher l'état de la tâche d'être modifié en externe.
3. API Promise
Lorsqu'une instance différée est créée, un nouvel objet de promesse est créé et la référence peut être obtenue via deferred.promise.
Le but de l'objet de promesse est de permettre à la partie intéressée d'obtenir ses résultats d'exécution lorsque la tâche différée est terminée.
4.Méthodes d'objet Promise
1.then(errorHandler,filledHandler, progressHandler) : La méthode then est utilisée pour surveiller les différents états d'une promesse. Le errorHandler surveille le statut d'échec, lefilledHandler surveille le statut rempli et le progressHandler surveille le statut non rempli (incomplet). De plus, le rappel de notification peut être appelé de zéro à plusieurs fois, fournissant une indication de la progression avant la résolution ou le rejet (résolution et rejet).
2.catch(errorCallback) - un raccourci pour promise.then(null, errorCallback)
3.finally(callback) - vous permet d'observer si une promesse est exécutée ou non rejetée, mais cela ne modifie pas la dernière valeur. Cela peut être utilisé pour effectuer un travail de libération de ressources ou de nettoyage d'objets inutilisés, que la promesse soit rejetée ou résolue.
q Plusieurs méthodes couramment utilisées :
defer() crée un objet différé, qui peut exécuter plusieurs méthodes courantes, telles que résoudre, rejeter , notifier, etc.
all() Passez le tableau Promise, exécutez-le par lots et renvoyez un objet de promesse
when( ) pass Entrez un paramètre incertain et s'il répond à la norme Promise, renvoyez un objet de promesse.
Méthode all()
Cette méthode peut être utilisée lors de l'exécution de certaines méthodes par lots. Avec tout, vous pouvez exécuter plusieurs opérations asynchrones en parallèle et traiter toutes les données renvoyées en un seul rappel.
Utilisez Promise.all pour exécuter. all reçoit un paramètre de tableau, et les valeurs à l'intérieur sont finalement renvoyées à l'objet Promise. De cette manière, trois opérations asynchrones sont exécutées en parallèle, et elles n'entreront alors que lorsqu'elles seront toutes exécutées.
那么,三个异步操作返回的数据哪里去了呢?都在then里面呢,all会把所有异步操作的结果放进一个数组中传给then,就是 下面的results。所以下面代码的输出结果就是:
var funcA = function(){
console.log("funcA");
return "hello,funA";
}
var funcB = function(){
console.log("funcB");
return "hello,funB";
}
$q.all([funcA(),funcB()])
.then(function(result){
console.log(result);
});执行的结果:
funcA funcB Array [ "hello,funA", "hello,funB" ]
when()方法
when方法中可以传入一个参数,这个参数可能是一个值,可能是一个符合promise标准的外部对象。
var funcA = function(){
console.log("funcA");
return "hello,funA";
}
$q.when(funcA())
.then(function(result){
console.log(result);
});当传入的参数不确定时,可以使用这个方法。
hello,funA
四、链式请求
通过then()方法可以实现promise链式调用,因为then方法总是返回一个新的promise。
runAsync1()
.then(function(data){
console.log(data);
return runAsync2();
})
.then(function(data){
console.log(data);
return runAsync3();
})
.then(function(data){
console.log(data);
});
function runAsync1(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务1执行完成');
resolve('随便什么数据1');
}, 1000);
});
return p;
}
function runAsync2(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务2执行完成');
resolve('随便什么数据2');
}, 2000);
});
return p;
}
function runAsync3(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务3执行完成');
resolve('随便什么数据3');
}, 2000);
});
return p;
}运行结果:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!